How to Send parameters of AJAX in 
CodePudding user response:
The name element_id is used for both a varaible declared on the first line let element_id = event.target.id; and as the name of the parameter the data function uses data: function (element_id) {.
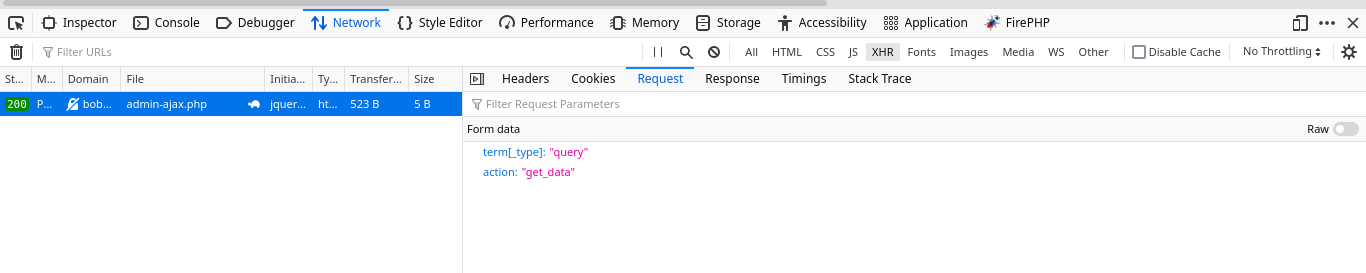
When the data function is called select2 will place the parameters of select2 in element_id scoped to the function, so it'll have variables like _type set to 'query' and term set to the search term (if one has been enetered). This is described in more detail at https://select2.org/data-sources/ajax#request-parameters.
I would suggest adjusting the parameter name used for the data function. I've updated it to params in the example below to match the examples on the select2 site. The element_id variable set on the first line can then be used to pass the data.
let element_id = event.target.id;
let selectEle = cellEle.children("select").select2({
ajax: {
url: "/wp-admin/admin-ajax.php",
dataType: 'json',
data: function (params) {
return {
q: element_id,
action: 'get_data'
};
},
type: "post",
processResults: function(data) {
console.log(data);
}
}
});
