I have split big component into two, where currently one is child and another is parent. However currently after clicking Submit button on parent component values are somehow getting null and no data is passed into database. Why so and how to fix that?
In Record.razor.cs
[Parameter]
public string Title { get; set; }
[Parameter]
public string Description { get; set; }
[Parameter]
public DateTime SelectedDate { get; set; }
Record.razor:
<Form Model="this" LabelColSpan="8" WrapperColSpan="16">
<FormItem Label="Record title" NoStyle>
<Input @bind-Value="@this.Title" />
</FormItem>
<FormItem Label="Description" NoStyle>
<Input @bind-Value="@this.Description" />
</FormItem>
<FormItem Label="Date" NoStyle>
<DatePicker @bind-Value="@this.SelectedDate" ShowTime="@true" OnChange="this.OnDateSelected" />
</FormItem>
</Form>
Index.razor.cs:
private DiaryRecord DiaryRecordModel { get; set; }
private bool isDialogVisible;
private DateTime SelectedDate { get; set; }
public Index()
{
this.DiaryRecordModel = new DiaryRecord();
this.SelectedDate = DateTime.Now;
}
Index.razor:
<Form Model="this.DiaryRecordModel"
OnFinish="(e) => this.OnCreateNewDiaryRecord()">
<FormItem>
<Record Description="@context.Description"
SelectedDate="this.SelectedDate"
Title="@context.Title" />
</FormItem>
<FormItem WrapperColOffset="8" WrapperColSpan="16">
<Button Type="@ButtonType.Primary" HtmlType="submit">
Submit
</Button>
<Button OnClick="(e)=>{this.isDialogVisible = false;}">Cancel</Button>
</FormItem>
</Form>
DiaryRecord.cs
public class DiaryRecord
{
public Guid Id { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
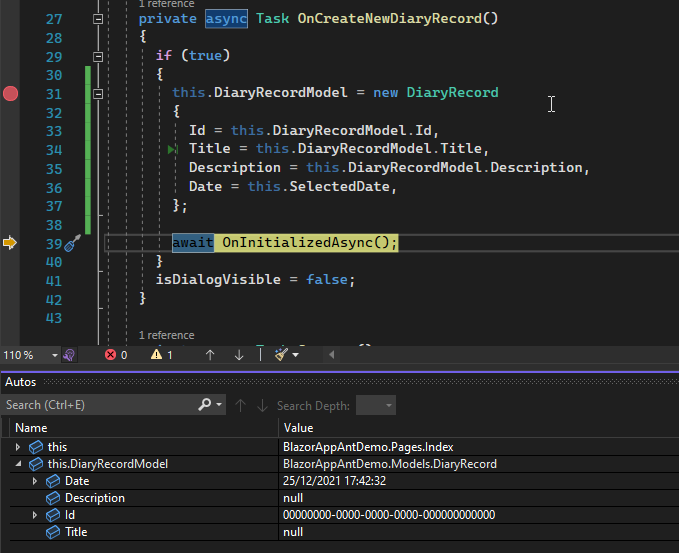
For example todays date is always passed into model, instead of actually selected date (other values are not taken into model):
CodePudding user response:
First of all - don't use form inside a form. Use just the one on Index.razor.
Second:
Once you do this: Description="@context.Description" your context looses the connection to whatever is happening with the string.
You have two options here.
1] Use two-way binding, which will result in @bind-Description="@context.Description", you also need to create EventCaller for every property inside Record component.
2] (better one) Send your whole model to Record component:
[Parameter] DiaryRecord DiaryRecord {get;set;}
<Input @bind-Value="@DiaryRecord.Title" />
<Record DiaryRecord=this.DiaryRecordModel/>