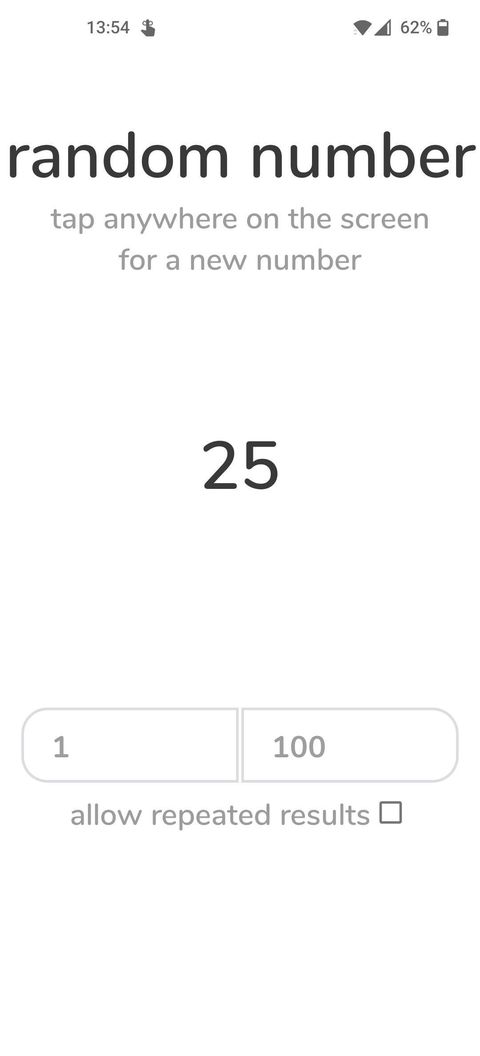
I'm making an app, and I want it to look like this (I had originally designed this layout in LinearLayout, to test on my own phone)
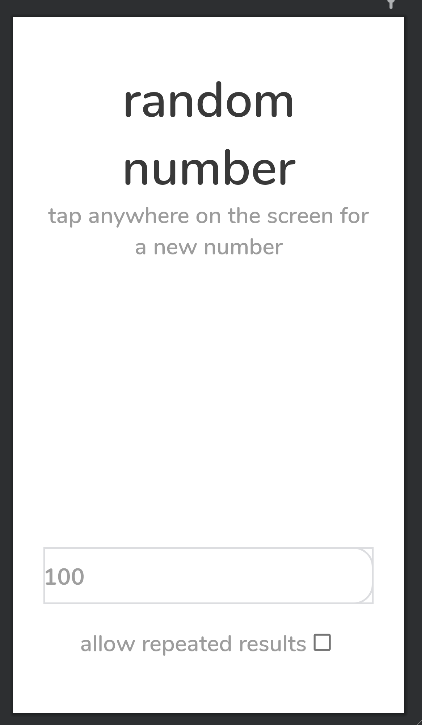
However, now that I want it to look nice on other devices, I can't figure out how to scale the EditTexts to be of equal size and fill up their parent view. I've tried setting equal weights for them, but the second EditText always overtakes the first one, and looks like this (ignore the "random number" text wrapping):
Here's my layout:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@ id/ConstraintLayout"
android:gravity="center_horizontal">
<TextView
android:id="@ id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/nunito_semibold"
android:gravity="center"
android:layout_marginRight="32dp"
android:layout_marginLeft="32dp"
android:text="random number"
android:textColor="@color/accent"
android:textSize="52sp"
android:layout_marginTop="48dp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
<TextView
android:id="@ id/eachText"
android:layout_width="match_parent"
android:layout_height="64dp"
android:fontFamily="@font/nunito_semibold"
android:gravity="center"
android:layout_marginRight="32dp"
android:layout_marginLeft="32dp"
android:text="tap anywhere on the screen for a new number"
android:textColor="@color/accent_muted"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@ id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
<TextView
android:id="@ id/outputText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/nunito_semibold"
android:gravity="center"
android:layout_marginRight="32dp"
android:layout_marginLeft="32dp"
android:text=""
android:textColor="@color/accent"
android:textSize="54sp"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@ id/eachText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@id/linearLayout"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="32dp"
android:layout_marginLeft="32dp"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@ id/outputText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<EditText
android:id="@ id/from"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center"
android:gravity="center_vertical"
android:background="@drawable/edittext_rightflat"
android:fontFamily="@font/nunito_bold"
android:textSize="24dp"
android:hint="1"
android:inputType="numberDecimal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintHorizontal_weight="1"/>
<EditText
android:id="@ id/to"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center"
android:gravity="center_vertical"
android:background="@drawable/edittext_leftflat"
android:fontFamily="@font/nunito_bold"
android:textSize="24dp"
android:hint="100"
android:inputType="numberDecimal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_weight="0"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
<CheckBox
android:id="@ id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="allow repeated results"
android:fontFamily="@font/nunito_semibold"
android:gravity="center"
android:textColor="@color/accent_muted"
android:textSize="24sp"
android:textStyle="bold"
android:button="@null"
android:drawableRight="?android:attr/listChoiceIndicatorMultiple"
android:checked="false"
app:layout_constraintTop_toBottomOf="@ id/linearLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginTop="16dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Change your width to 0dp so your horizontal weight constraint is respected and constraint your layouts to each other (chain).
Your inner constraint layout would look like this
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="32dp"
android:layout_marginLeft="32dp"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@ id/outputText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
<EditText
android:id="@ id/from"
android:layout_width="0dp" <-- this is now 0dp
android:layout_height="60dp"
android:layout_gravity="center"
android:gravity="center_vertical"
android:background="@drawable/edittext_rightflat"
android:fontFamily="@font/nunito_bold"
android:textSize="24dp"
android:hint="1"
android:inputType="numberDecimal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/to" <-- add this
app:layout_constraintHorizontal_weight="1"/>
<EditText
android:id="@ id/to"
android:layout_width="0dp" <-- this should be 0 dp
android:layout_height="60dp"
android:layout_gravity="center"
android:gravity="center_vertical"
android:background="@drawable/edittext_leftflat"
android:fontFamily="@font/nunito_bold"
android:textSize="24dp"
android:hint="100"
android:inputType="numberDecimal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/from" <-- add this constraint
app:layout_constraintHorizontal_weight="1"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
The above is closest to your current implementation and does what you want.
Few things I want to call out that you might want to consider.
- You can just use an inner linear layout to position your text views instead of using an inner constraint layout.
- You can use a guideline for positioning your edit texts and flatten your hierarchy.