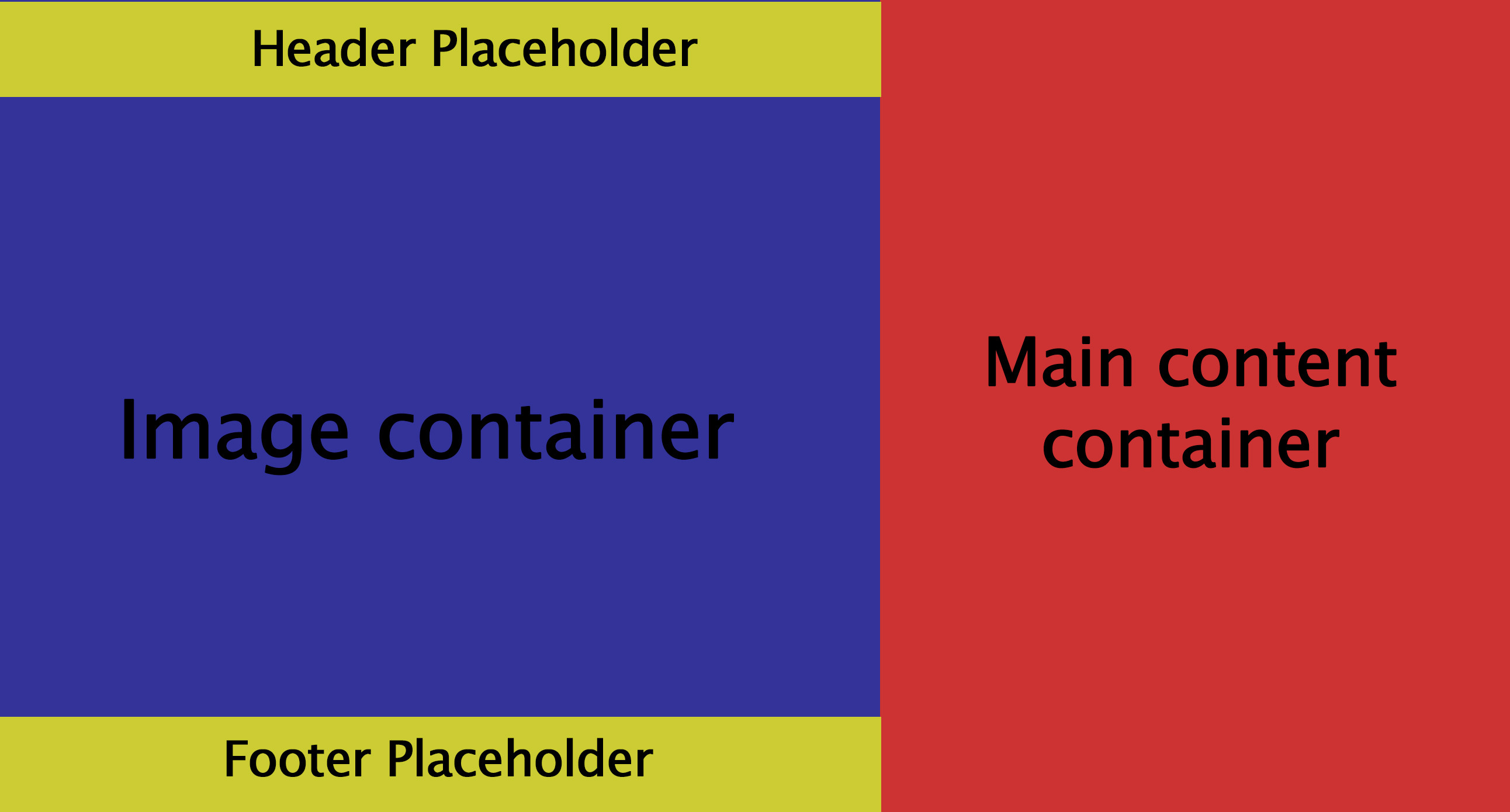
I am developing a webpage that has two layouts (Mobile & Desktop). In the Desktop layout, I want to have a vertically split page where the main content will be on the right side, and the header, footer, and content image is on the left side (Check the image below).
On mobile, I want the layout to look different where the page is no longer split, and the components flow starts with the header, followed by the main content, and ends with the footer. The content image is no longer displayed (Check the image below).
The problem I am having is in the mobile layout. I want to rearrange the displayed components without having to re-render them using react hooks, as the structure of components created are something like this:
Page
├─ Left Pane
│ ├─ Header
│ ├─ Image
│ ├─ Footer
│
│
├─ Right Pane
├─ Main content
And the desired mobile structure would look like this:
Page
├─ Header
├─ Main Content
├─ Footer
I tried to have different CSS styles depending on the media query using display/padding/margin properties and got it somewhat working, but that was a hacky solution when the content of the footer is too long, it will overlap with the main content and the page fails to display components properly.
Is there any way to do this without having to trigger a React re-render? Or is there a better structure suggestion for my page that ensures left and right panes in the desktop version are completely isolated from each other and display the mobile site properly?
CodePudding user response:
It's hard to tell without some code, but if you are using flexbox you can use order in your media queries if you want a pure css solution. Some info here: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Ordering_Flex_Items#the_order_property
CodePudding user response:
There is a way to do this! You'll need to use CSS Grid. Below is a functioning preview using Grid. Notice that when the width of the preview below is less than 550 pixels, the layout changes. You can change the @media query to fit your use case.
html,
body {
height: 100%;
}
* {
margin: 0;
padding: 0;
}
.grid {
height: 100%;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 50px auto 50px
}
.header {
background: #CDCD00;
grid-column: 1;
grid-row: 1;
}
.footer {
background: #CDCD00;
grid-column: 1;
grid-row: 3;
}
.image {
background: #372F9F;
grid-column: 1;
grid-row: 2;
}
.content {
background: #DF1829;
grid-column: 2;
grid-row: 1 / 4;
}
@media only screen and (max-width: 550px) {
.image {
display: none;
}
.content {
grid-column: 1;
grid-row: 2;
}
.grid {
grid-template-columns: 1fr;
}
}
/* Fancy unneccessary styles */
body {
font-family: sans-serif;
}
h1 {
margin: auto;
align-items: center;
}
div {
text-align: center;
display: flex;
justify-content: center;
}<div >
<div >
<h1>Header Placeholder</h1>
</div>
<div >
<h1>Footer Placeholder</h1>
</div>
<div >
<h1>Image container</h1>
</div>
<div >
<h1>Main content container</h1>
</div>
</div>