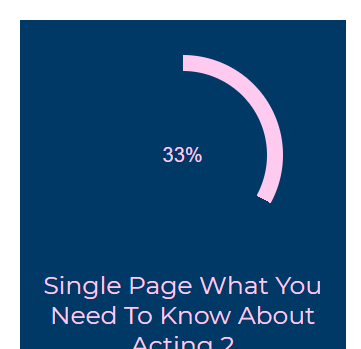
I achieved the circular progress bar with background color like this:
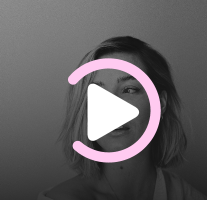
But when i try to use this same code but without background color it becomes PI or rectangular. I want to achieve like this:
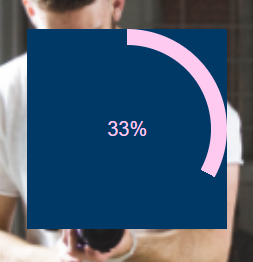
But what i have is:
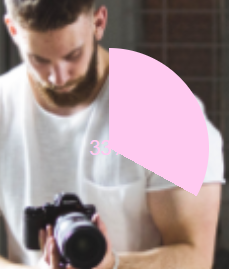
If i try to remove bg color it becomes
I searched a lot but couldn't found any solution.
Here is the code that i am using for this.
<!-- Progress bar -->
<div >
<div style="background: conic-gradient(#FFCAF0 <?php echo $percentage * 3.6; ?>deg, #003866 5deg);">
<div ><?php echo $percentage; ?>%</div>
</div>
</div>
Here is CSS code:
.bar-container {
background-color: #003866;
display: grid;
place-items: center;
}
.circular-progress {
position: relative;
height: 200px;
width: 200px;
border-radius: 50%;
display: grid;
place-items: center;
}
.circular-progress::before {
content: "";
display: block !important;
position: absolute;
height: 84%;
width: 84%;
background-color: #003866;
border-radius: 50%;
}
.value-container {
position: relative;
font-size: 20px;
color: #FFCAF0;
}
CodePudding user response:
You can add clip-path to “cut out” the inner circle.
.bar-container {
background-image: url('https://invent.kde.org/plasma/breeze/-/raw/6d4fe7781790c69758be380324262261699894f7/wallpapers/Next/contents/images/1024x768.png');
background-size: fill;
background-position: center;
background-repeat: no-repeat;
display: grid;
place-items: center;
padding: 20px;
}
.circular-progress {
position: relative;
height: 200px;
width: 200px;
border-radius: 50%;
display: grid;
place-items: center;
background-image: conic-gradient(#FFCAF0 120deg, transparent 5deg);
clip-path: path('M20 100 a80 80 0 1 0 160 0 a80 80 0 1 0 -160 0 L0 100 L0 0 L200 0 L200 200 L0 200 L0 100 Z');
}
.value-container {
position: absolute;
top: 100px;
width: 100%;
text-align: center;
font-size: 20px;
color: #FFCAF0;
}<div >33 %</div>
<div >
<div ></div>
</div>You can move the background-image property out of the CSS to edit it via PHP (but I guess you would have to use JavaScript to change it gradually).