import React from 'react';
import { Card, Text } from "react-native-paper";
import {
SafeAreaView,
} from "react-native";
class Hnews extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
isLoaded: false,
};
}
// Function to collect data
async componentDidMount() {
await fetch(
"https://hacker-news.firebaseio.com/v0/item/26061935.json?print=pretty"
)
.then((res) => res.json())
.then((json) => {
this.setState({
isLoaded: true,
data: json.data,
});
console.log("Json", JSON.stringify(json));
});
}
render() {
return (
<SafeAreaView>
<Card>
{this.state.newdata.map((item) => {
<Text>{item.title}</Text>
})}
</Card>
</SafeAreaView>
);
}
}
export default Hnews;
I am doing a hacker news clone, I am fetching the API and showing it but gives the error "Cannot read the property of undefined(reading 'map')". I have seen many answers to this type of question and had changed my solution but nothing works.
CodePudding user response:
as i can see from this.state.newdata.map((item) you are trying to map , this.state.newdata and if you pay attention you are storing data to newdata state by calling someMethod which you never called within your app , so always the newdata state will be empty, the following should fix it for you:
import React from 'react';
import { Card, Text } from "react-native-paper";
import {
SafeAreaView,
} from "react-native";
class Hnews extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
isLoaded: false,
};
}
// Function to collect data
async componentDidMount() {
await fetch(
"https://hacker-news.firebaseio.com/v0/item/26061935.json?print=pretty"
)
.then((res) => res.json())
.then((json) => {
this.setState({
isLoaded: true,
data: json.data,
});
console.log("Json", JSON.stringify(json));
});
}
render() {
return (
<SafeAreaView>
<Card>
{this.state.data.map((item) => {
<Text>{item.title}</Text>
})}
</Card>
</SafeAreaView>
);
}
}
export default Hnews;
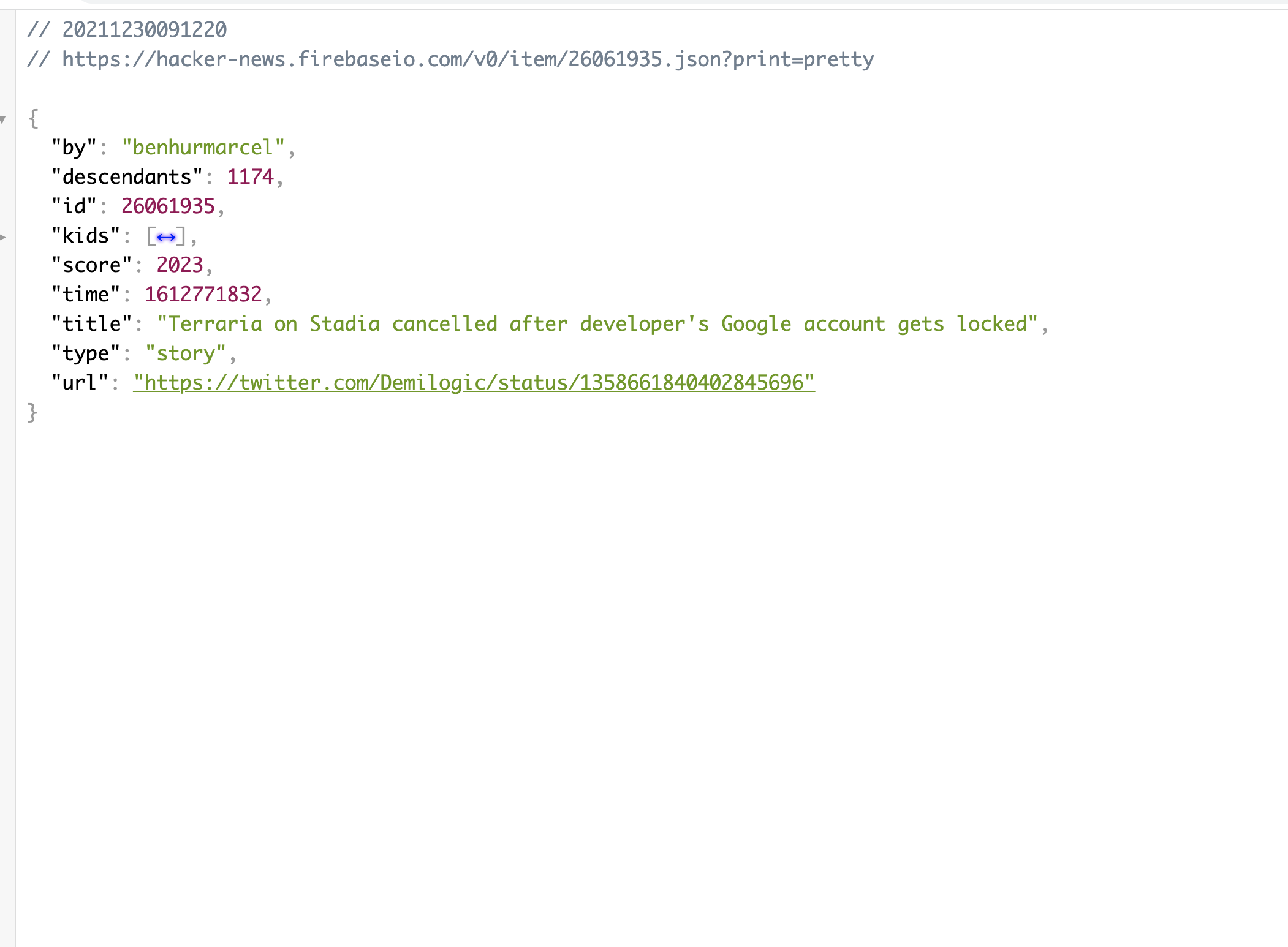
and if you pay attention to data you are fetching you will understand that there is no mapable item there , you can only map on kids
CodePudding user response:
Your code snippet seems incomplete. However, your function someMethod is probably the culprit if it is being invoked in your code anywhere.
In it, you set the state’s newdata field to be a string by assigning it the JSON.stringify output. Once it is a string, there is no map function to call on it, which I’m assuming is why you’re getting the undefined error. It needs to be an array of items to use map function.
If you remove newdata altogether and only reference data, it should work, assuming response data is an array.