I'm using chart js 3 to draw a radar graph .
I'm getting labels text from backend .
I'm trying to make labels responsive and apply multilines and wrap words .
My current config is :
const myChart = new Chart(ctx, {
type: "radar",
data: {
labels: labels,
datasets: [
...
I added a liste of options to make graph responsive and to give a custom style :
options: {
scales: {
r: {
pointLabels: {
font: {
fontSize: 14,
fontFamily: "Roboto",
},
},
},
},
maintainAspectRatio: false,
responsive: true,
layout: {
padding: 0,
},
tooltips: {
enabled: false,
},
plugins: {
title: {
display: false,
text: "Les évaluations",
},
legend: {
display: false,
},
},
},
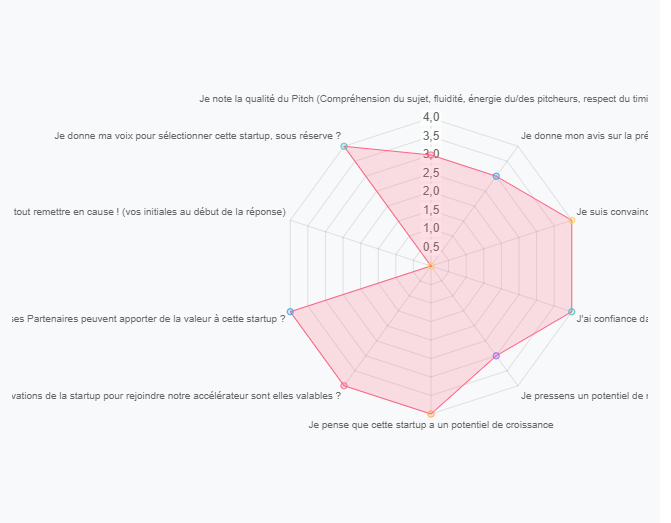
I'm getting this graph :
I can't find and options to enable multlines labels or to apply wrap to text
CodePudding user response:
Actually, your variable labels is an array containing strings in this way: ["Je note la qualité du pitch...", "Je donne ma voix pour sélectionner cette startup, sous réserve"]
What you have to do is to make a 2D Array containing your same sentences but splitted in sub array like that : [["Je note la qualité", "du pitch..."], ["Je donne ma voix", "pour sélectionner", "cette startup, sous réserve"]]
By doing this, you should have multi lines sentences, to break your string into multiple strings (chunks), here is a quick implementation :
const newLabels = labels.map(l => l.match(/.{1,n}/g)) where n is your max length per line.
If you want to split your string by number of words, try this chunking implementation :
const splitString = (text, chunkSize) => {
const arr = text.split(" ")
const output = []
for (let i = 0, length = arr.length; i < length; i = chunkSize) {
output.push(arr.slice(i, i chunkSize))
}
return output
}
console.log(splitString("Hi this is a sample string that I would like to break down into an array!", 3))
You should obtain this :
[
[ 'Hi', 'this', 'is' ],
[ 'a', 'sample', 'string' ],
[ 'that', 'I', 'would' ],
[ 'like', 'to', 'break' ],
[ 'down', 'into', 'an' ],
[ 'array!' ]
]
CodePudding user response:
You can define the labels as an array of string arrays.
This is described in the Chart.js documentation under Data Structures as follows: "In case you want multiline labels you can provide an array with each line as one entry in the array."
Please take a look at the runnable code snippet below and see how it works.
new Chart('myChart', {
type: 'radar',
data: {
labels: [['Deep', 'Red'], ['Nice', 'Blue'], ['Cute', 'Yellow']],
datasets: [{
label: 'My Dataset',
data: [300, 250, 280],
borderColor: '#FF6384'
}]
},
options: {
responsive: false
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.0/chart.min.js"></script>
<canvas id="myChart" height="200"></canvas>