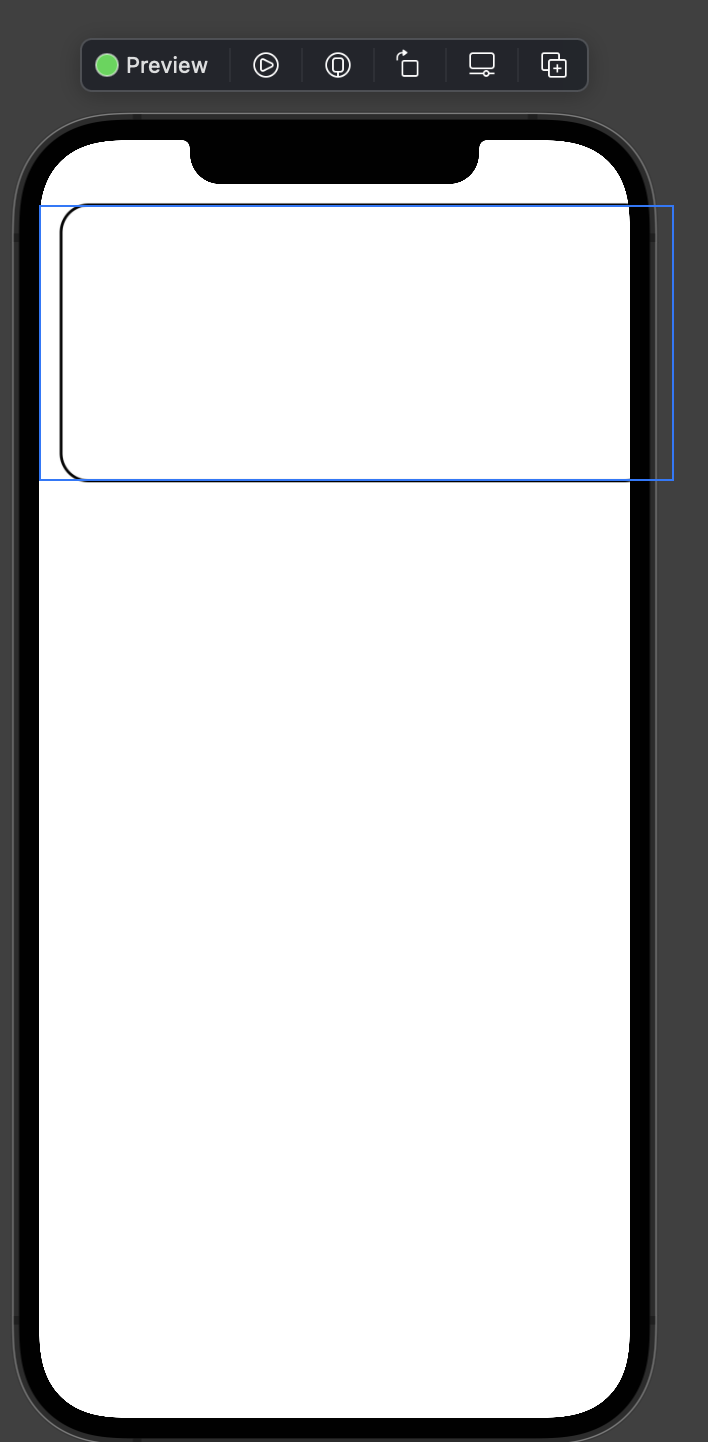
I want to draw on the top center of my view a rectangle .. but I can't understand why with this simple code the rectangle is shift to the right when I apply the padding..
struct StartContent: View {
@ObservedObject var dm : DataManager
@Binding var user : UserModel?
var body: some View {
GeometryReader{ geo in
VStack(alignment: .trailing, spacing: 10) {
RoundedRectangle(cornerRadius: 20)
.stroke(Color.primary, lineWidth: 2)
.frame(width: geo.size.width, height: 200)
.padding(.horizontal)
}
}
}
}
// see picture:
I want my rectangle stay centered on the view...
Thanks..
CodePudding user response:
Set horizontal padding before frame.
RoundedRectangle(cornerRadius: 20)
.stroke(Color.primary, lineWidth: 2)
.padding(.horizontal)// << Here
.frame(width: geo.size.width, height: 200)
or Set size to VStack.
VStack(alignment: .trailing, spacing: 10) {
RoundedRectangle(cornerRadius: 20)
.stroke(Color.primary, lineWidth: 2)
.frame(width: geo.size.width, height: 200)
.padding(.horizontal)
}.frame(width: geo.size.width, height: geo.size.height) // <<=== Here