My Code:
import time
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import Select
browser = webdriver.Chrome('C:/Users/rober/OneDrive/Skrivebord/bot/chromedriver')
# Graffik kort
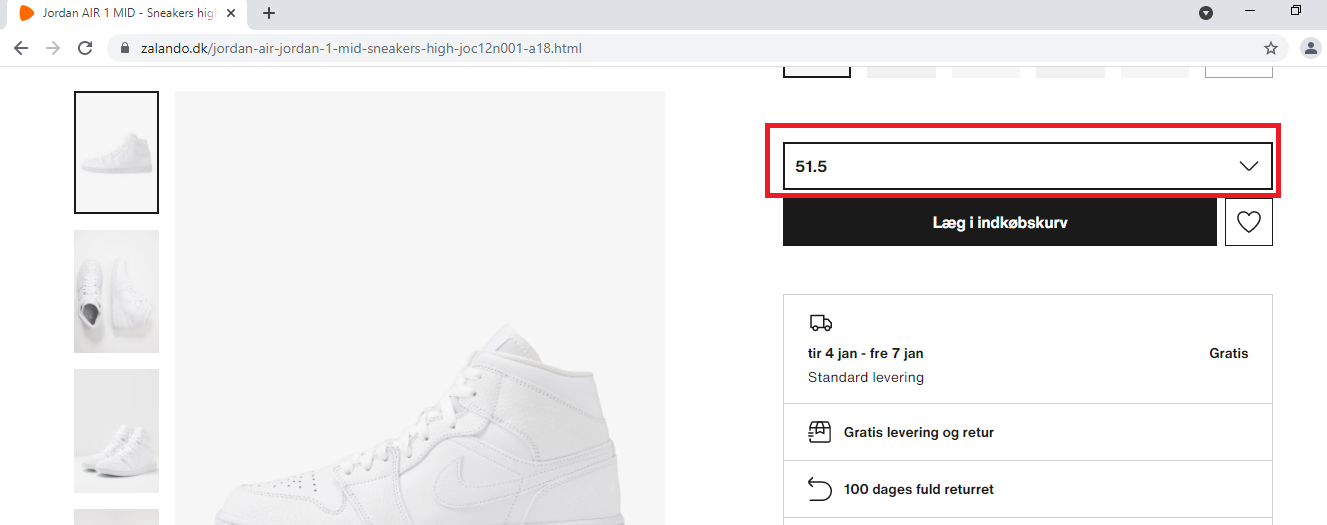
browser.get("https://www.zalando.dk/jordan-air-jordan-1-mid-sneakers-high-joc12n001-a18.html")
buyButton = False
while buyButton is False:
try:
addToCartBtn = addButton = browser.find_element_by_xpath('/html/body/div[4]/div/div[2]/div/div/div[2]/div[1]/x-wrapper-re-1-6/div/div[4]/button')
print("Varen er udsolgt")
time.sleep(1)
browser.refresh()
except:
addToCartBtn = addButton = browser.find_element_by_xpath('//*[@id="picker-trigger"]')
print("Varen er på Lager")
buyButton = True
while buyButton is True:
time.sleep(3)
accept = browser.find_element_by_id('uc-btn-accept-banner')
browser.execute_script("arguments[0].click();", accept)
element = WebDriverWait(browser, 20).until(EC.element_to_be_clickable((By.XPATH, '//*[@id="picker-trigger"]')))
element.click();
My Error:
Message: no such element: Unable to locate element: {"method":"css selector","selector":"[id="uc-btn-accept-banner"]"}
Note : You have to add the following imports :
from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC
CodePudding user response:
Okay. Know i want to press that little back in the top right corner. I have copyed the selector from the little bag. And know i want it to press on it in my script.
The selector code look likes this:
#z-navicat-header-root > header > div:nth-child(3) > div > div > div > div.mrHm0Z.C3wGFf > div > div > div > div.z-navicat-header_topRow > div.z-navicat-header_langNavTools > div > div.z-navicat-header_navToolItem.z-navicat-header_navToolItem-bag > a > div > svg
So i have tried at myself to get it in to the code like this.
WebDriverWait(browser, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "button.z-navicat#z-navicat-header-root > header > div:nth-child(3) > div > div > div > div.mrHm0Z.C3wGFf > div > div > div > div.z-navicat-header_topRow > div.z-navicat-header_langNavTools > div > div.z-navicat-header_navToolItem.z-navicat-header_navToolItem-bag > a > div > svg"))).click()
But i can't get it to work someone have a idea what im doing wrong?
The result should like bring me to this page. link