I'm trying to make a game for a project and I have a JDesktopPane modified for images as a basic pane and then I have 2 other DesktopPanes for each of the players.
Inside the players panes (which I call fields in the code) I need to display some information and have some buttons for the player to interact with.
The problem is the buttons are not being displayed on the fields.
Here is my code:
basic_panel.setBackground(new Color(49, 161, 36));
player1.setBounds(width - 265, 15, 100, 20);
money1.setBounds(width - 265, 50, 100, 20);
loan1.setBounds(width - 265, 70, 100, 20);
bills1.setBounds(width - 265, 90, 100, 20);
rollDiceButton1.setBounds(width - 265, 120, 100, 20);
getLoanButton1.setBounds(width - 265, 145, 100, 20);
player1Field.setBorder(BorderFactory.createMatteBorder(2,2,2,2,Color.blue));
player1Field.setBounds(width - 270,10,250,200);
player1Field.add(player1);
player1Field.add(money1);
player1Field.add(loan1);
player1Field.add(bills1);
basic_panel.add(player1Field, JLayeredPane.DEFAULT_LAYER);
this.add(basic_panel);
this.setVisible(true);
Result...
Desire...
I would also like to note that if I add the components directly to the basic_panel(which is the basic desktopPane) they are displayed successfully but I need them to be in the player1_field
CodePudding user response:
So, the first thing I would do is decouple your code. The "play info" should be encapsulated into it's own class/panel. This way, you can more easily focus on it's individual needs and requirements and isolate all it's responsibilities.
Second, the player info panel should be using a layout manager of some kind. This makes it much easier to define relationships between components with regards to how they should be laid out and allows for a more flexible experience when dealing with the wonderful world of GUIs.
JDesktopPane is intended to allow for a more "dynamic" layout, intended to allow the user to position and size internal frames, this means, you need to take over the responsibility of the layout manager (you don't have to, you could use a layout manager, but it's kind of defeating the point).
To this point, you should be taking into consideration the preferred/minimumSize hints produced by the child components when trying to position and size them in the desktop pane.
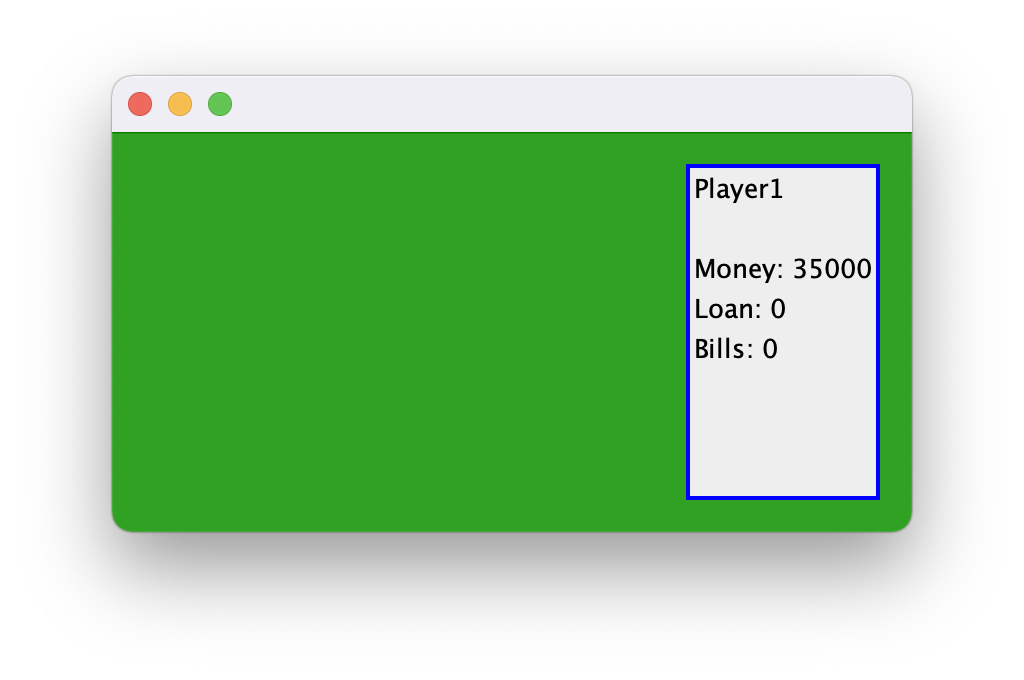
For example...
import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.BorderFactory;
import javax.swing.JDesktopPane;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Test {
public static void main(String[] args) {
new Test();
}
public Test() {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
JDesktopPane desktopPane = new JDesktopPane();
desktopPane.setBackground(new Color(49, 161, 36));
desktopPane.setPreferredSize(new Dimension(400, 200));
Dimension desktopPaneSize = desktopPane.getPreferredSize();
PlayerInfoPane infoPane = new PlayerInfoPane();
Dimension infoPaneSize = infoPane.getPreferredSize();
infoPane.setBounds(desktopPaneSize.width - infoPaneSize.width - 16, 16, infoPaneSize.width, desktopPaneSize.height - 32);
desktopPane.add(infoPane);
JFrame frame = new JFrame();
frame.add(desktopPane);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
}
});
}
public class PlayerInfoPane extends JPanel {
public PlayerInfoPane() {
setBorder(BorderFactory.createMatteBorder(2, 2, 2, 2, Color.blue));
JLabel player1 = new JLabel("Player1");
JLabel money1 = new JLabel("Money: 35000");
JLabel loan1 = new JLabel("Loan: 0");
JLabel bills1 = new JLabel("Bills: 0");
setLayout(new GridBagLayout());
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.weightx = 1;
gbc.anchor = GridBagConstraints.LINE_START;
gbc.insets = new Insets(2, 2, 22, 2);
add(player1, gbc);
gbc.insets = new Insets(2, 2, 2, 2);
add(money1, gbc);
add(loan1, gbc);
gbc.weighty = 1;
gbc.anchor = GridBagConstraints.FIRST_LINE_START;
add(bills1, gbc);
}
}
}