I have a container that takes up all height when placed in a stack widget. But, if I place it in a column (or anything else) it will only take enough height. I haven't set any value for height in the container.
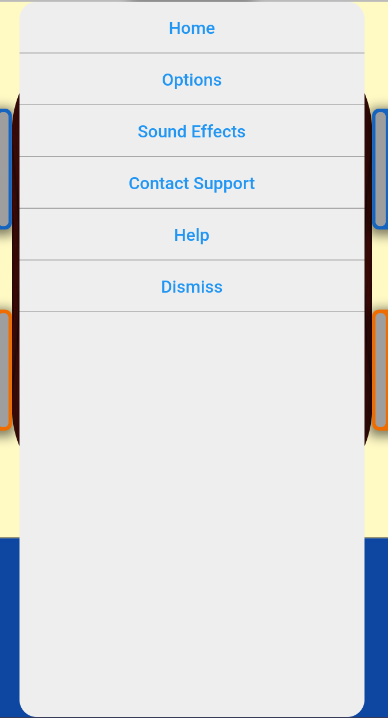
When placed in a stack:
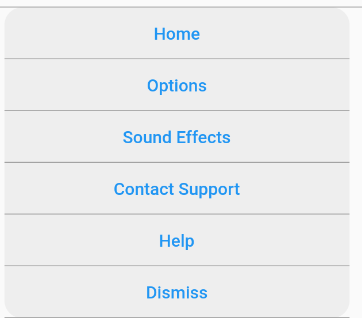
Then same container when placed in a column:
CodePudding user response:
The default Column's mainAxisSize: MainAxisSize.max, you need to set MainAxisSize.min
child: Column(
mainAxisSize: MainAxisSize.min,
children: [ ],
),