i build sticky form which fixed at bottom position on the page.
i want to reduce gap in this sticky form:
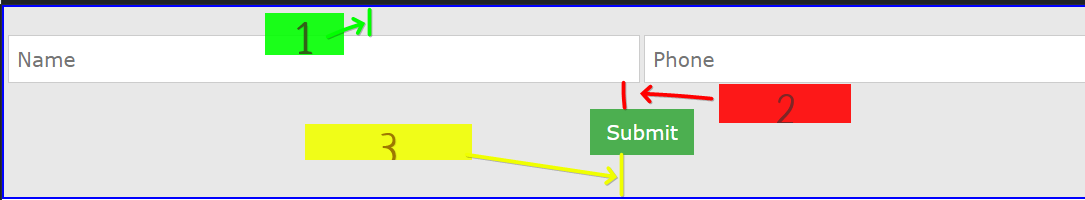
between input and button
between button and frame
between input and frame
CodePudding user response:
You can reduce the gap by simply deleting these two classes w3-padding-16 w3-section.
Deleting w3-padding-16 will let you to reduce gap
- between input and button and 3. between input and frame ,
while deleting w3-section will reduce gap
- between button and frame
h1,
h2,
h3,
h4,
h5,
h6 {
margin-top: 0;
margin-bottom: 0.5rem;
}
p {
margin-top: 0;
margin-bottom: 1rem;
}
div.stickybottomform {
position: -webkit-sticky;
position: sticky;
bottom: 0;
border: 2px solid blue;
background-color: #e8e8e8;
padding: 10px;
font-size: 20px;
}
.gap {
width: 100%;
height: 3000px;
}<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css" />
<div ></div>
<div >
<div style="margin-top: 0px">
<div >
<form action="/action_page.php">
<div style="margin: 0 -16px 8px -16px">
<div style="width: 50%; padding: 2px">
<input type="text" placeholder="Name" name="name" required />
</div>
<div style="width: 50%; padding: 2px">
<input type="text" placeholder="Phone" name="handynumber" required />
</div>
</div>
</form>
<button type="submit" value="stickyformsubmit">Submit</button>
</div>
</div>
</div>CodePudding user response:
Try using to reduce the gap between input and frame and remove w3-section to reduce gap between input and button.
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
margin-bottom: 0.5rem; }
p {
margin-top: 0;
margin-bottom: 1rem; }
div.stickybottomform {
position: -webkit-sticky;
position: sticky;
bottom: 0;
border: 2px solid blue;
background-color: #e8e8e8;
padding: 10px;
font-size: 20px;
}
.gap{
width:100%;
height:3000px;
}<!-- Sticky form -->
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<!-- this div will give a gap of 30px -->
<div ></div>
<div >
<div style="margin-top:0px">
<div >
<form action="/action_page.php">
<div style="margin:0 -16px 8px -16px">
<div style="width:50%;padding:2px">
<input type="text" placeholder="Name" name ="name" required/>
</div>
<div style="width:50%;padding:2px">
<input type="text" placeholder="Phone" name="handynumber" required/>
</div>
</div>
</form>
<button type="submit" value="stickyformsubmit">Submit</button>
</div>
</div>
</body>