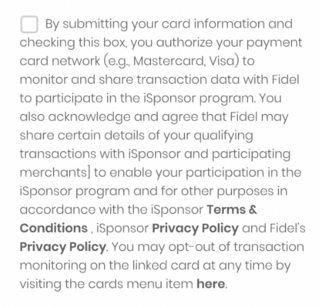
I'm trying to replicate this design.
SizedBox(
width: 330.w,
child: Wrap(
children: [
Transform.scale(
scale: 1.3,
child: Checkbox(
value: false,
side: const BorderSide(width: 1),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(3.r),
),
onChanged: (bool? value) {},
),
),
const Text('Nullam quis risus eget urna mollis ...'),
],
),
)
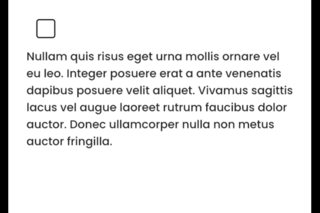
Since I want the text to wrap and flow downward, I used the Wrap widget. But the Text widget does not start from the same level as the checkbox. It looks like this.
Is there a different way to achieve this?
CodePudding user response:
you could indent your initial line of text with some spaces then use the STACK widget to layer the checkbox on top of your text widget, STACK allows positioning also
CodePudding user response:
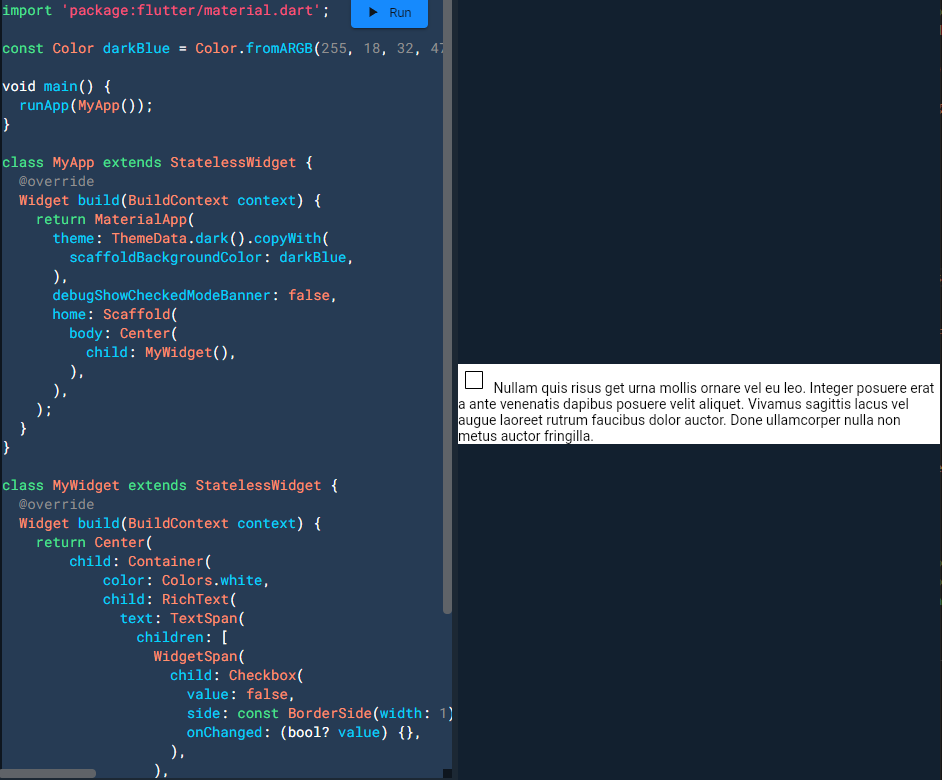
You can try RichText, WidgetSpan and TextSpan
There is a code example:
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData.dark().copyWith(
scaffoldBackgroundColor: darkBlue,
),
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: MyWidget(),
),
),
);
}
}
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Container(
color: Colors.white,
child: RichText(
text: TextSpan(
children: [
WidgetSpan(
child: Checkbox(
value: false,
side: const BorderSide(width: 1),
onChanged: (bool? value) {},
),
),
const TextSpan(
text:
" Nullam quis risus get urna mollis ornare vel eu leo. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Done ullamcorper nulla non metus auctor fringilla.",
),
],
),
)));
}
}