Text(
'This question is posted on Stack Overflow',
style: TextStyle(fontSize: 60),
overflow: TextOverflow.clip, // TextOverflow.visible does the same thing
softWrap: false,
)
So, what's the difference between TextOverflow.visible and TextOverflow.clip as they both seem to do the same job.
Note: Please don't just share what's written in the docs, provide a sample.
CodePudding user response:
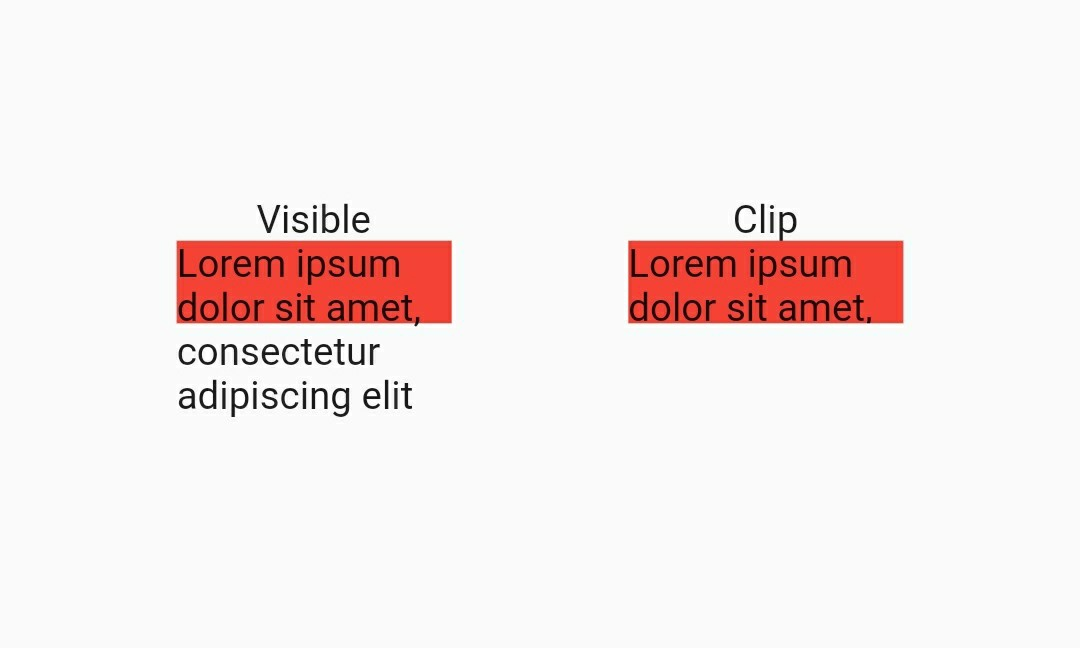
TextOverflow.visible does not clip overflow text like TextOverflow.clip
For example, let's create these two containers:
# Container with visible text
Container(
color: Colors.red,
width: 100,
height: 30,
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit',
overflow: TextOverflow.visible,
),
),
# Container with clipped text
Container(
color: Colors.red,
width: 100,
height: 30,
child: Text(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit',
overflow: TextOverflow.clip,
),
),