


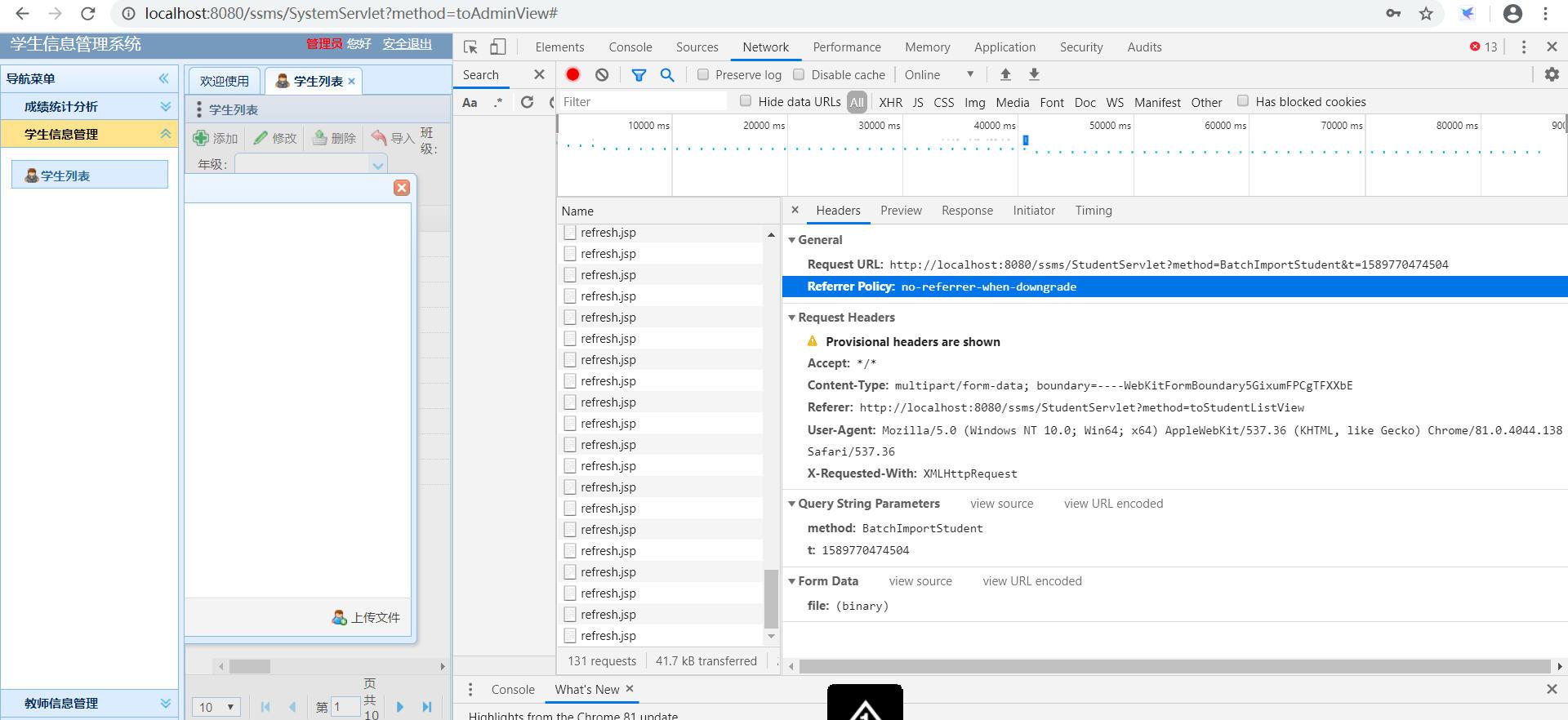
Front two excel spreadsheet is directly read, front-end validation normally submit the servlet read write database, followed by a after the discovery of the error is read in excel form validation, open the excel spreadsheet correct mistakes, to read the data uploading front launched a request the request, the back-end servlet no response, is for what is going wrong? If I refresh the page again, be equivalent to each functional module closed set back to the home page and upload to read the file, and then, don't know where the problem is, is part of the front-end back-end code below, please help correct, thank you
Js part
//bulk import student information
$(" # import "). Click (function () {
$. Messenger. Confirm (" remind ", "information will be batch import students! Confirm to continue ", function (r) {
If (r) {
$(" # batchImportDialog "). The dialog (" open ");
}
});
});
//batch add student information dialog
$(" # batchImportDialog "). The dialog ({
Title: "bulk import student information,"
Width: 650,
Height: 460,
IconCls: "icon - edit,"
Modal: true,
Collapsible: false,
Minimizable: false,
Maximizable: false,
Draggable: true,
Closed: true,
Buttons: [
{
Text: 'upload file',
Plain: true,
IconCls: 'icon - user_add',
Handler: function () {
/* var validate=$(" # addForm "). The form (" validate ");
if(! Validate) {
$. Messenger. Alert (" remind ", please check your input data! "" , "warning");
return;
} else {
Var gradeid=$(" # add_gradeList "). The combobox (" getValue ");
Var clazzid=$(" # add_clazzList "). The combobox (" getValue "); */
Var form=new FormData (document. GetElementById (" batchImportForm "));
$. Ajax ({
Type: "post",
Url: "StudentServlet? Method=BatchImportStudent& T="+ new Date (). GetTime (),
Data: the form,
ProcessData: false,
ContentType: false,
Success: the function (MSG) {
{if (MSG=="success")
$. Messenger. Alert (" remind ", "information batch import students success", "info");
//to refresh the form
$(" # dataList "). The datagrid (" reload ");
$(" # dataList "). The datagrid (" uncheckAll ");
} else {
$. Messenger. Alert (" remind ", MSG, "warning");
return;
}
}
});
}
},
]
});
$(' # fb) filebox ({
ButtonText: 'select files,
ButtonAlign: 'right',
Accept: application/VND. - ms excel,
});
HTML part
