

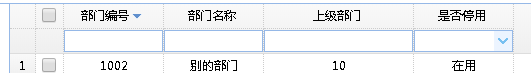
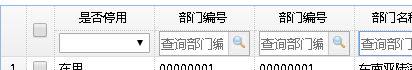
Figure 1 check box and the serial number in figure 2 the effect of the merger
Part of the code is as follows:
$(function () {
$(' # department_dg '). The datagrid ({
Url: 'DepartmentController/getDepDatagrid'
Fit: true,
Border: false,
Rownumbers: true,//
Pagination: true,//paging
CtrlSelect: true,//a multiple-choice
PageNumber: 1,//page
RemoteSort: false,
SortName: 'code',
SortOrder: 'desc',
PageSize: 50,
FrozenColumns: [[{
Field: 'id',
Title: 'number',
The checkbox: true,
//rowspan: 2
}]],
The columns: [[{
Title: 'department number,
Field: 'code',
Width: 100,
Align: 'center',
Sortable: true,
}, {
Title: 'department name,
Field: 'name',
Width: 100,
Align: 'center',
Sortable: true,
}, {
Title: 'superior departments',
Field: 'parentid',
Width: 150,
Align: 'center',
Sortable: true,
}, {
Whether the title: 'stop',
Field: 'disabled',
Width: 100,
Align: 'center',
Sortable: true,
The formatter: function (val, row, index) {
If (val==0) {
Return "in";
} else {
Return "& lt; Font color='red' & gt; Stop & lt;/font> ";
}
}
}]],
/* onl oadSuccess: function () {
Var merges=[{
Index: 2,
Rowspan: 2
}];
for(var i=0; I
Index: merges [I]. Index,
Field: 'id',
Rowspan: merges [I] rowspan
});
} */
});
$(' # department_dg '). The datagrid (' enableFilter '
{
Field: 'code',
Type: 'numberbox',
}, {
Field: 'name',
Type: 'numberbox',
}, {
Field: 'parentid',
Type: 'numberbox',
}, {
Field: 'disabled',
Type: 'combobox,
Options: {
PanelHeight: 'auto',
Data: [{value: "', the text:"}, {value: 'in' text: 'in'}, {value: 'stop', the text: 'deactivate'}],
OnChange: function (value) {
If (value='https://bbs.csdn.net/topics/={
$(' # department_dg '). The datagrid (' removeFilterRule 'and' disabled ');
} else {
$(' # department_dg '). The datagrid (' addFilterRule '{
Field: 'disabled',
Op: 'equal',
Value: the value
});
}
$(' # department_dg '). The datagrid (' doFilter ');
}
}
}
]);
});
: : : join the merger rowspan: 2 complains can't find the "0"
Guide for bosses!!!!! Thank you very much!!!!!!
CodePudding user response:
Don't sink ah==CodePudding user response:
See example https://www.cnblogs.com/wgl0126/p/9394731.htmlCodePudding user response:
http://www.jeasyui.net/tutorial/39.htmlCodePudding user response:
