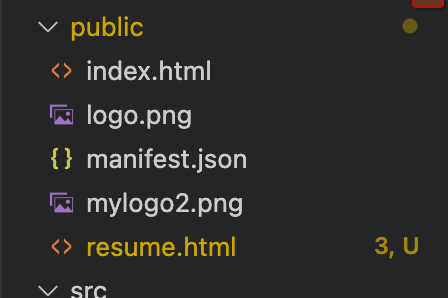
I'm trying to open a .html file "resume.html" on my website. This is my "public" folder.
I'm using React, and I'm trying to open "resume.html" in a new tab on button click with this code:
<Resume className="resume" onClick={() => window.open("/resume.html", "_blank")}>View Resume</Resume>
Everything works fine during development. on my localhost: 3000, the resume opens in a new tab just fine. But when I host the site on AWS Amplify, the button click loads "index.html".
I have no idea why the AWS amplify server would be loading a different file than my localhost server.
CodePudding user response:
If you use ReactJS then everything will go through a build step to create the deployment assets that make up the Single Page Application. The result of this build step is what will be deployed to be hosted on AWS.
For navigation in ReactJS it is better to use a routing library like React Router. You can create a new React Component for the resume content and navigate to it using a Router Link. This will work better for the Single Page Application to understand rather than opening a HMTL page with window.open.