I have the code for the TabControl below. I want to achieve tab style similar to google chrome browser. I want to make the bottom corners slightly rounder towards the pinkish background and not inwards.
How to set the rounded corners of TabItem to achieve the same effect as Google?
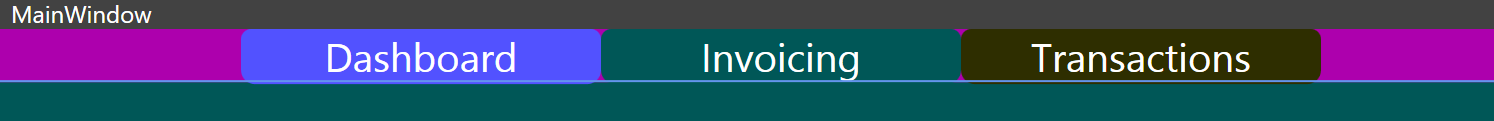
The resulting graph I have now:
 Xmal:
Xmal:
<Window.Resources>
<SolidColorBrush x:Key="PrimaryBG" Color="#ad00ad"/>
<SolidColorBrush x:Key="Blueish" Color="#5252ff"/>
<SolidColorBrush x:Key="Greenish" Color="#005757"/>
<SolidColorBrush x:Key="Blackish" Color="#2e2e00"/>
<Style x:Key="{x:Type TabControl}" TargetType="{x:Type TabControl}">
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabControl">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border BorderThickness="0,0,1,1" BorderBrush="#D0CEBF" Grid.Row="1">
<Border BorderThickness="{TemplateBinding BorderThickness}"
BorderBrush="{TemplateBinding BorderBrush}">
<Border Background="{TemplateBinding Background}">
<ContentPresenter ContentSource="SelectedContent"/>
</Border>
</Border>
</Border>
<TabPanel Grid.Row="0" IsItemsHost="true" HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TabItem">
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<!--In order to click on the blank part of the TabItem can be successfully selected-->
<Border Background="Transparent" >
<Grid>
<Grid x:Name="g">
<Border CornerRadius="5,5,7,7" Background="{TemplateBinding Background}" Margin="0,0,0,-1"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"/>
</Grid>
<Border BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Padding}">
<ContentPresenter ContentSource="Header"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
</Grid>
</Border>
<!--Add ControlTemplate.Triggers to change the background color of the selected TabItem.-->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid Background="{DynamicResource PrimaryBG}" Name="grid" >
<TabControl HorizontalAlignment="Center" HorizontalContentAlignment="Stretch" Margin="0,0,0,0"
Name="tabControl1" VerticalAlignment="Top" >
<TabItem Header="Dashboard" Name="tabItem1" Background="{DynamicResource Blueish}" Foreground="White"
HorizontalContentAlignment="Center" VerticalAlignment="Stretch" Width="180" HorizontalAlignment="Center"
FontFamily="Leelawadee UI" FontSize="20" Margin="0,0,0,0" Padding="0,0,0,0">
<Border Background="#5252ff" Margin="0,0,0,0" Padding="0,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Stretch" Width="{Binding ElementName=grid,Path=ActualWidth}" Height="{Binding ElementName=grid, Path=ActualHeight}">
<StackPanel>
<TextBox Width="200" Height="25"/>
<TextBox Width="200" Height="25"/>
</StackPanel>
</Border>
</TabItem>
<TabItem Header="Invoicing" Name="tabItem2" Background="{DynamicResource Greenish}" Foreground="White"
HorizontalContentAlignment="Center" VerticalAlignment="Stretch" Width="180" HorizontalAlignment="Center"
FontFamily="Leelawadee UI" FontSize="20" Margin="0,0,0,0" Padding="0,0,0,0">
<Border Background="#005757" Margin="0,0,0,0" Padding="0,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Stretch" Width="{Binding ElementName=grid,Path=ActualWidth}" Height="{Binding ElementName=grid, Path=ActualHeight}" >
<Button Width="80" Height="25"/>
</Border>
</TabItem>
<TabItem Header="Transactions" Name="tabItem3" Background="{DynamicResource Blackish}" Foreground="White"
HorizontalContentAlignment="Center" VerticalAlignment="Stretch" Width="180" HorizontalAlignment="Center"
FontFamily="Leelawadee UI" FontSize="20" Margin="0,0,0,0" Padding="0,0,0,0" >
<Border Background="#2e2e00" Margin="0,0,0,0" Padding="0,0,0,0" HorizontalAlignment="Center" VerticalAlignment="Stretch" Width="{Binding ElementName=grid,Path=ActualWidth}" Height="{Binding ElementName=grid, Path=ActualHeight}" >
<ComboBox Width="300" Height="25"/>
</Border>
</TabItem>
</TabControl>
</Grid>
Edit:
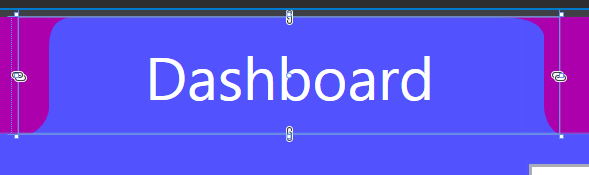
Is it possible to give a path of the red line in the figure?
![I want the bottom left and bottom right of the TabItem to be the same color as the TabItem when it is selected.Make it like when you select the Google Pages tab.
[![enter image description here][3]][3]](https://i.stack.imgur.com/6HmUY.png)
CodePudding user response:
You can create any shape by Path and place it both sides of tab. For example, such Path would be as follows.
<Path Width="20" Height="40" Stretch="Uniform" Fill="Blue"
StrokeThickness="2" Stroke="Red"
Data="M 20,40 L 0,40 0,40 C 4,40 10,36 10,30 L 10,10 C 10,0 16,0 20,0"/>
You can flip it by <ScaleTransform ScaleX="-1"/>.
Edit:
Edited Path. You can draw outline by Stroke and leave a segment open by removing Z.
CodePudding user response:
I complete the data for this path.
<Path Fill="{TemplateBinding Background}" Margin="0,0,0,-1"
Data="M 20,40 L 0,40 0,40 C 4,40 10,36 10,30 L 10,10 C 10,0 16,0 20,0 L 155,0 C 165,0 173,0 ,175,6 L175,30 C 175,30 175,38 182,40 Z" />
The result: