I want to add shadow on piechart. I am using recharts library.
Please let me know if you have any solutions. Thanks.
CodePudding user response:
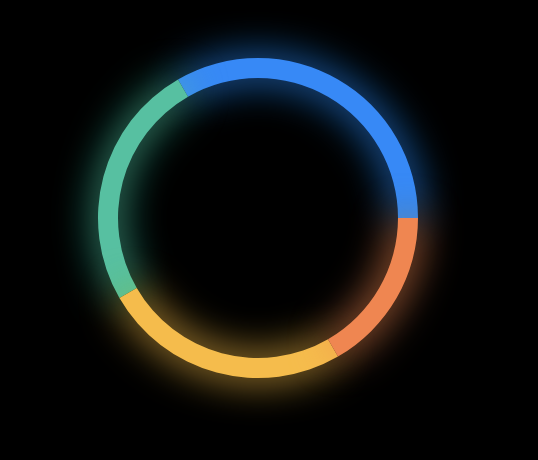
You can add a drop shadow filter on the Cell component(s) to add this effect. I just passed the values in via the style prop, but you can do whatever works best for you.
<PieChart width={800} height={400}>
<Pie
data={data}
cx={120}
cy={200}
innerRadius={70}
outerRadius={80}
fill="#8884d8"
dataKey="value"
>
{data.map((entry, index) => (
<Cell
key={`cell-${index}`}
fill={COLORS[index % COLORS.length]}
style={{
filter: `drop-shadow(0px 0px 5px ${COLORS[index % COLORS.length]}`
}}
stroke="0"
/>
))}
</Pie>
</PieChart>
Working Example CodeSandbox: https://codesandbox.io/s/pie-chart-with-drop-shadow-fxe8x?file=/src/App.tsx