I have an SVG in my website which displays fine on Chrome but isn't visible on Safari and Mobile Safari.
Weirdly, if I copy and paste the SVG into a Codepen page then it works fine, so I'm not able to recreate the issue publicly.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" width="22" aria-hidden="true" focusable="false" role="img"><path fill="currentColor" d="M4.686 427.314L104 328l-32.922-31.029C55.958 281.851 66.666 256 88.048 256h112C213.303 256 224 266.745 224 280v112c0 21.382-25.803 32.09-40.922 16.971L152 376l-99.314 99.314c-6.248 6.248-16.379 6.248-22.627 0L4.686 449.941c-6.248-6.248-6.248-16.379 0-22.627zM443.314 84.686L344 184l32.922 31.029c15.12 15.12 4.412 40.971-16.97 40.971h-112C234.697 256 224 245.255 224 232V120c0-21.382 25.803-32.09 40.922-16.971L296 136l99.314-99.314c6.248-6.248 16.379-6.248 22.627 0l25.373 25.373c6.248 6.248 6.248 16.379 0 22.627z"></path></svg>Setting height 100% as an attribute fixes the issue in Safari and doesn't make it the wrong size or aspect ratio.
What is going on here? Why does this work and is a safe fix? And also why is the issue not reproducible?
UPDATE: Ive now been able to recreate. Safari hides the SVG when it has a parent div with display: flex:
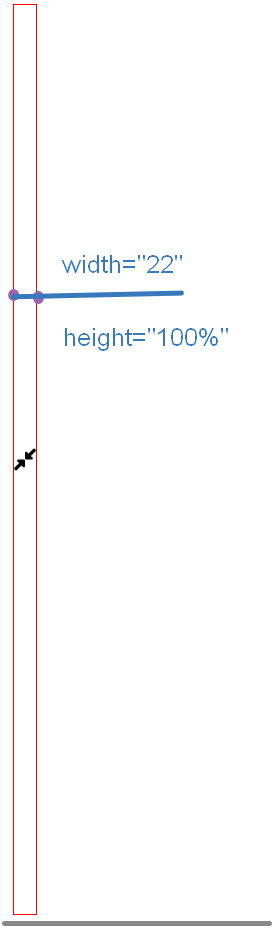
As you can see, with this SVG configuration, paddings are too large. What is unacceptable and will interfere with layout
Using JavaScript isnt idea as it may cause the page to flicker
Using the JavaScript method getBBox() in the snippet console allows you to find out the physical dimensions of the svg shape In this case, JS is not involved in the SVG rendering process and is only a reference tool.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 32 448 512" width="22" height="100%" aria-hidden="true" focusable="false" role="img" style="border:1px solid red">
<path id="path" fill="currentColor" d="M4.686 427.314L104 328l-32.922-31.029C55.958 281.851 66.666 256 88.048 256h112C213.303 256 224 266.745 224 280v112c0 21.382-25.803 32.09-40.922 16.971L152 376l-99.314 99.314c-6.248 6.248-16.379 6.248-22.627 0L4.686 449.941c-6.248-6.248-6.248-16.379 0-22.627zM443.314 84.686L344 184l32.922 31.029c15.12 15.12 4.412 40.971-16.97 40.971h-112C234.697 256 224 245.255 224 232V120c0-21.382 25.803-32.09 40.922-16.971L296 136l99.314-99.314c6.248-6.248 16.379-6.248 22.627 0l25.373 25.373c6.248 6.248 6.248 16.379 0 22.627z">
</path>
</svg>
<script>
console.log(path.getBBox())
</script>In the console, we can see the physical dimensions (dimensions that are given by the path of the svg shape)
"x": 0,
"y": 31.999996185302734,
"width": 448,
"height": 448
To move the image to the top left corner (this is the svgs origin) we set the value viewBox="0 32 448 448"` And to reduce the margin margins we set fixed values width="22" height="22"
Recommendations for creating and using icons
Setting both dimensions would be very time consuming as I have a lot of icons with the same issue.
- If you are using some unique icons created by a designer, then you cannot avoid the manual positioning and scaling process for each icon described above.
There is no universal solution for this case. It all depends on how the icon was drawn.
If the icon is simple, standard, then it is better to use icons drawn by professionals. There are many such resources on the web.
In this case, manual, additional processing is not required.You can use google-fonts character font
Icons by name can be selected here
The name of your icon - Close `Fullscreen
Below is an example with minimal layout
span {
margin-left: 0.5em;
margin-top:0.5em;
transition: transform 1s ease-in-out;
}
span:hover {
transform: scale(2);
color:red;
}<link href="https://fonts.googleapis.com/icon?family=Material Icons" rel="stylesheet">
<span > close_fullscreen </span>CodePudding user response:
You have the height of the SVG twice. In view styles hight="100%" and style="height: auto;"
safari doesn't know which style to prefer, how to scale the SVG, so it doesn't display the image.
Leave one style: width="22" height="auto"
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" width="22" height="auto" aria-hidden="true" focusable="false" role="img" style="border:1px solid red">
<path fill="currentColor" d="M4.686 427.314L104 328l-32.922-31.029C55.958 281.851 66.666 256 88.048 256h112C213.303 256 224 266.745 224 280v112c0 21.382-25.803 32.09-40.922 16.971L152 376l-99.314 99.314c-6.248 6.248-16.379 6.248-22.627 0L4.686 449.941c-6.248-6.248-6.248-16.379 0-22.627zM443.314 84.686L344 184l32.922 31.029c15.12 15.12 4.412 40.971-16.97 40.971h-112C234.697 256 224 245.255 224 232V120c0-21.382 25.803-32.09 40.922-16.971L296 136l99.314-99.314c6.248-6.248 16.379-6.248 22.627 0l25.373 25.373c6.248 6.248 6.248 16.379 0 22.627z">
</path>
</svg>Update
Try setting the values of `viewBox="0 32 448 448" according to the dimensions shown by the JS method getBBox()
And also specify fixed width and height viewport width="22" height="22"
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 32 448 448" width="22" height="22" aria-hidden="true" focusable="false" role="img" style="border:1px solid red">
<path id="path" fill="currentColor" d="M4.686 427.314L104 328l-32.922-31.029C55.958 281.851 66.666 256 88.048 256h112C213.303 256 224 266.745 224 280v112c0 21.382-25.803 32.09-40.922 16.971L152 376l-99.314 99.314c-6.248 6.248-16.379 6.248-22.627 0L4.686 449.941c-6.248-6.248-6.248-16.379 0-22.627zM443.314 84.686L344 184l32.922 31.029c15.12 15.12 4.412 40.971-16.97 40.971h-112C234.697 256 224 245.255 224 232V120c0-21.382 25.803-32.09 40.922-16.971L296 136l99.314-99.314c6.248-6.248 16.379-6.248 22.627 0l25.373 25.373c6.248 6.248 6.248 16.379 0 22.627z">
</path>
</svg>
<script>
console.log(path.getBBox())
</script>