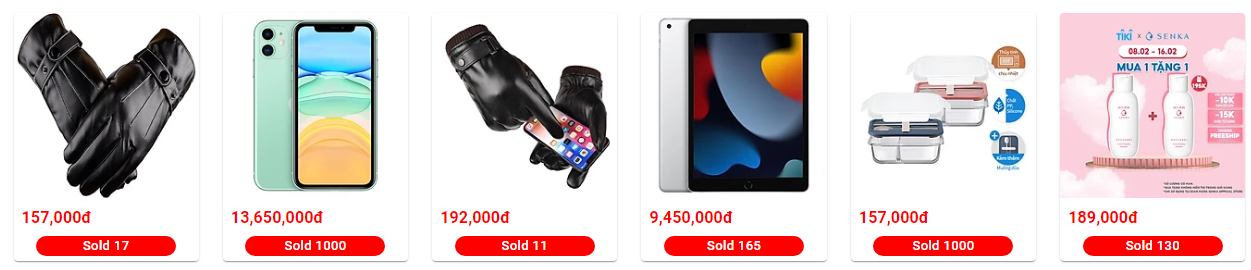
So I'm having this issue, this is an image of my site
And this is code.
<CardActions>
<Typography
style={{
fontWeight: 'bold',
color: 'red',
}}
>
{product.price}đ ///// the price number /////
</Typography>
</CardActions>
I want my price tag to be at the center of the card (similar to the sold button underneath), at first I tried to wrap it in <Box> element then add textAlign to it, no success there.
This seems like a simple issue to solve but I think I'm misunderstanding something here, I've tried many ways but to no avail. Any help would be greatly appreciated.
CodePudding user response:
To align the price you try just add a in-line style like below
<CardActions>
<Typography
style={{
fontWeight: "bold",
color: "red",
margin: "0px auto"
}}
>
123 d
</Typography>
</CardActions>encourage me with a up-vote when it works.
CodePudding user response:
The Typography component has an align property which you can set to center.