Here is a puzzling problem I am facing with the layout of some components in a web app.
First of all here is the source code MyCompo.js:
import React from "react";
import tblClp from './images/WoodSquare.jpg';
import dwnArwClp from './images/DownArrow.png';
import upArwClp from './images/UpArrow.png';
import './MyCompo.css';
class MyCompo extends React.Component {
render() {
const elements = [...Array(3).keys()]
const items = []
for (const [index, value] of elements.entries()) {
items.push(<SquareUnit index={index}/>)
}
return (
<div>
{items}
</div>
)
}
}
class SquareUnit extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<React.Fragment>
<div id={this.props.index}>
<div><img src={tblClp} width='130' height='109'/>
<div className="overlay down">
<img src={dwnArwClp} width='40' height='40'/>
</div>
<div className="overlay up">
<img src={upArwClp} width='40' height='40'/>
</div>
</div>
</div>
</React.Fragment>
)
}
}
export default MyCompo;
And here is the style sheet MyCompo.css:
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.overlay {
position: relative;
height: 100%;
width: 100%;
opacity: 0.3;
transition: .3s ease;
background-color: transparent;
bottom: 0;
right: 0;
}
.down {
top: -24%;
left: 3%;
}
.up {
top: -76%;
left: 65%;
}
.container {
position: relative;
width: 100%;
max-width: 400px;
}
I run my app for development using this command in the terminal:
$ npm start
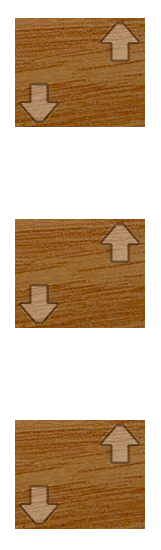
And this is what I see in the browser after adjusting the .down {...} and .up {...} blocks inside MyCompo.css and saving the file.
As one can see MyCompo is made of three wooden square blocks, each one having two arrows (up and down) overlayed on top of it.
The above screenshot is what I get as well as what I expect.
But here comes the problem and my question:
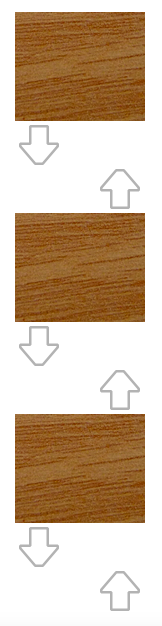
When I refresh the browser window, the display changes to the following:
which is no longer what I expect.
What is wrong in my code MyCompo.js or MyCompo.css for this to happen?
CodePudding user response:
It looks like the .container class is never implemented on the parent div, so it does not have the display: relative applied to it, forcing the arrows outside of it. My guess is that this should fix it:
<React.Fragment>
<div id={this.props.index}>
<div className="container">
<img src={tblClp} width='130' height='109'/>
<div className="overlay down">
<img src={dwnArwClp} width='40' height='40'/>
</div>
<div className="overlay up">
<img src={upArwClp} width='40' height='40'/>
</div>
</div>
</div>
</React.Fragment>
CodePudding user response:
The problem is now solved, below is how I did.
First of all here is the new source code MyCompo.js:
import React from "react";
import dwnArwClp from './images/DownArrow.png';
import upArwClp from './images/UpArrow.png';
import './MyCompo.css';
class MyCompo extends React.Component {
render() {
const elements = [...Array(3).keys()]
const items = []
for (const [index, value] of elements.entries()) {
items.push(<SquareUnit index={index}/>)
}
return (
<div>
{items}
</div>
)
}
}
class SquareUnit extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<React.Fragment>
<div id={this.props.index} className='tblBlk'>
<div className='tblCell'>
<div className="overlay down">
<img src={dwnArwClp} width='40' height='40'/>
</div>
<div className="overlay up">
<img src={upArwClp} width='40' height='40'/>
</div>
</div>
</div>
</React.Fragment>
)
}
}
export default MyCompo;
And here is the new style sheet MyCompo.css:
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.sqBlk {
padding-top: 11px;
padding-bottom: 11px;
}
.sqCell {
background-image: url("./images/WoodSquare.jpg");
width: 130px;
height: 109px;
}
.overlay {
position: relative;
height: 100%;
width: 100%;
opacity: 0.4;
transition: .3s ease;
background-color: transparent;
bottom: 0;
right: 0;
}
.down {
top: 60%;
left: 4%;
}
.up {
top: -96%;
left: 65%;
}