I want to arrange three components html.div, dbc.Checklist and dbc.Button horizontally in the card header of dash bootstrap.
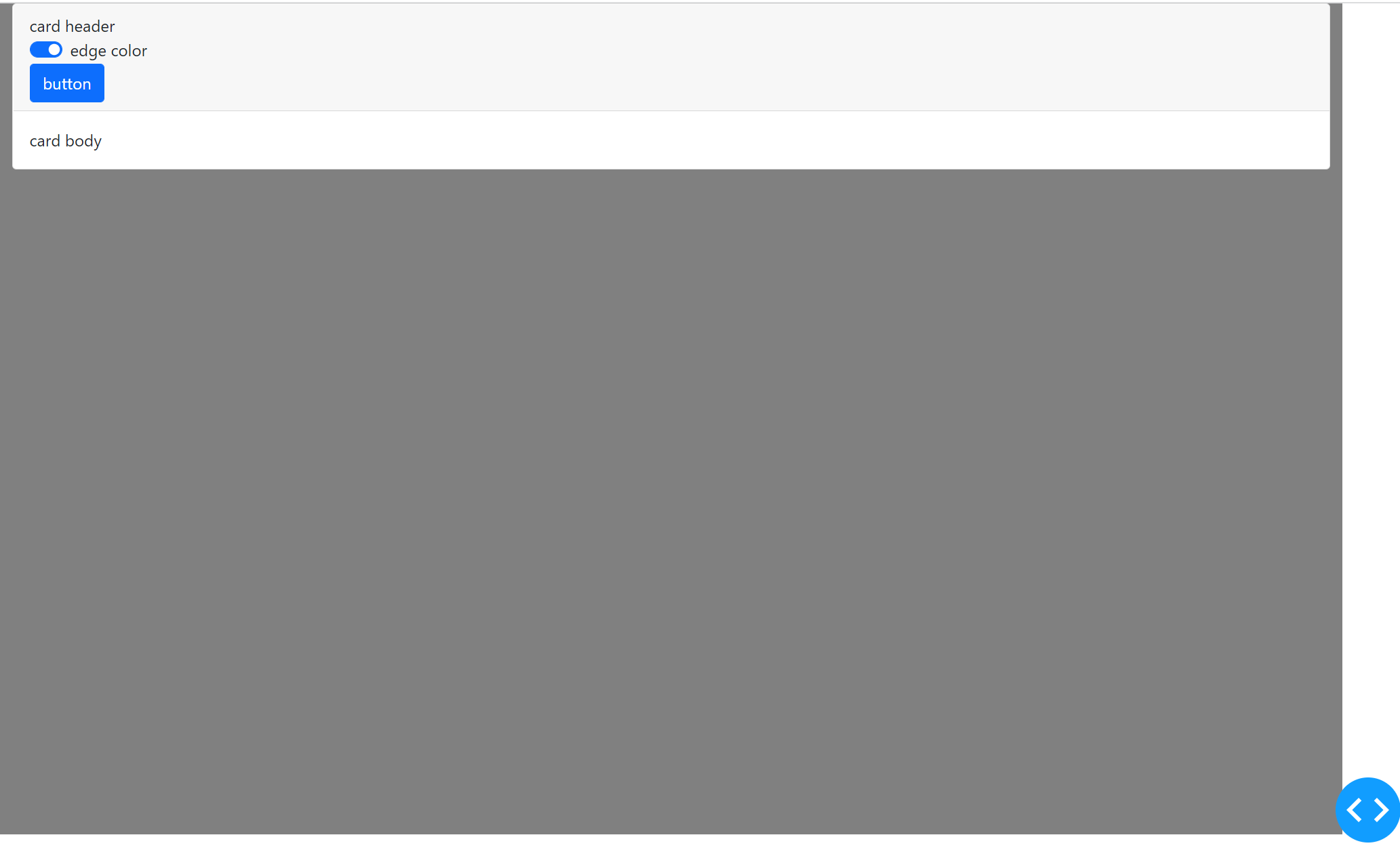
The following is the current arrangement, with the three elements lined up vertically.
Is there any way to arrange the entire component or part of it horizontally in the style element of the card header?
Thank you.
here is my source code.
import dash
import dash_bootstrap_components as dbc
from dash import html, dcc
import plotly.express as px
import plotly.graph_objects as go
from dash.dependencies import Input, Output
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
[
dbc.Row(
[
dbc.Col(
dbc.Card(
[
dbc.CardHeader(
[
html.Div("card header"),
dbc.Checklist(
options=[{"label": "edge color", "value": 1},],
value=[1],
id="switches-input",
switch=True,
inline=True,
),
dbc.Button("button"),
]
),
dbc.CardBody(html.Div("card body"))
]
),
),
],
),
],
style={"height": "95vh", "background-color": "grey"},
)
if __name__ == "__main__":
app.run_server(debug=True)
CodePudding user response:
Place dbc.Row and dbc.Col accordingly in the card header children component to align your components. Here is an example to align your card header components horizontally:
import dash
import dash_bootstrap_components as dbc
from dash import html, dcc
import plotly.express as px
import plotly.graph_objects as go
from dash.dependencies import Input, Output
app = dash.Dash(external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container(
[
dbc.Row(
[
dbc.Col(
dbc.Card(
[
dbc.CardHeader(
[
dbc.Row([
dbc.Col([html.Div("card header"), ]),
dbc.Col([dbc.Checklist(
options=[
{"label": "edge color", "value": 1}, ],
value=[1],
id="switches-input",
switch=True,
inline=True,
), ]),
dbc.Col([dbc.Button("button"), ]),
]),
]
),
dbc.CardBody(html.Div("card body"))
]
),
),
],
),
],
style={"height": "95vh", "background-color": "grey"},
)
if __name__ == "__main__":
app.run_server(debug=True)