I've been trying to figure out how to make this layout possible in CSS Flexbox, so far cannot figure out a way to make it work that doesn't involve hiding a duplicate to show only on desktop. Is this possible to do using Flexbox?
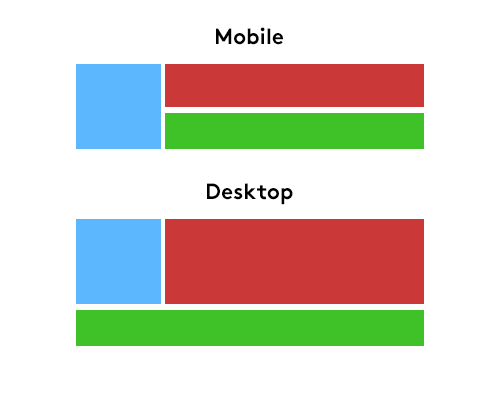
Image example of what I'm trying to achieve:
CodePudding user response:
A solution in grid would be a lot nicer and this is a working example the breakpoint for mobile version happens in 800px,
I suggest you read the Grid Area Template system it make these kind of layouts in very modern and nice way
.parent{
width: 100%;
height:100vh;
display: grid;
grid-template-columns: 200px 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: "blue red""blue red""green green";
gap: 10px;
}
.blue{
grid-area: blue;
width: 200px;
background: blue;
}
.red{
grid-area: red;
width: 100%;
background: red;
}
.green{
grid-area: green;
width: 100%;
height: 100%;
background: green;
}
@media screen and (max-width: 800px){
.parent{
grid-template-areas: "blue red"
"blue green";
grid-template-rows: 1fr 1fr;
}
}<div >
<div ></div>
<div ></div>
<div ></div>
</div>