I want to deploy some info with DropDownButton in flutter.
I only want to show 3 different DropDownButton in a vertical column of my screen. And inside of every DropDownButton, I want to show a horizontal Column with 2 cells.
The left side shows a QR image, and the right side shows info about that QR, such as the description of that item.
How can I do something similar to that idea?
this is my code:
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[850],
appBar: AppBar(
title: Text(
"This all the QR",
style: TextStyle(
fontSize: 16.0, /*fontWeight: FontWeight.bold*/
),
),
centerTitle: true,
),
body: Container(
padding: EdgeInsets.symmetric(
horizontal: 8,
),
child: Column(
children: [
//here i want to show 3 DropdownButtons, and deploy the info inside it.
child: DropdownButton(),
child: DropdownButton(),
child: DropdownButton(),
]
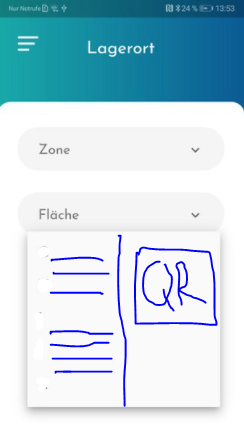
I want to achieve something like this
CodePudding user response:
The behaviour you are looking for belongs to an expansion tile. Drop-down has got a different functionality. Please check this link
https://api.flutter.dev/flutter/material/ExpansionTile-class.html
ExpansionTile(
title: Text(title),
children: [
Container (),
Container(),
....
]// Add all items you wish to show when the tile is expanded
)
CodePudding user response:
try this and change this code as you want
class MyApp2 extends StatefulWidget {
const MyApp2({Key? key}) : super(key: key);
@override
State<MyApp2> createState() => _MyApp2State();
}
class _MyApp2State extends State<MyApp2> {
List<CustomDropDownItem> items =
List.generate(10, (index) => CustomDropDownItem("item $index", "item $index", "item $index"));
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SingleChildScrollView(
child: Column(children: [
const Text("Custom DropDown"),
CustomDropDown(
items: items,
height: 300,
onChanged: (selectedItem, selectedIndex) {
print(selectedItem.value);
},
),
...List.generate(
20,
(index) => Card(
child: ListTile(
title: Text("Custom Widget $index"),
),
))
]),
)));
}
}
class CustomDropDownItem {
String text;
String value;
// change it as you want, string or image path or QR or widget
String info;
CustomDropDownItem(this.text, this.value, this.info);
}
class CustomDropDown extends StatefulWidget {
final List<CustomDropDownItem> items;
final Function(CustomDropDownItem selectedItem, int selectedIndex) onChanged;
final double height;
const CustomDropDown({Key? key, required this.items, required this.onChanged, this.height = 300}) : super(key: key);
@override
_CustomDropDownState createState() => _CustomDropDownState();
}
class _CustomDropDownState extends State<CustomDropDown> {
final _controller = TextEditingController();
bool _showItems = false;
CustomDropDownItem? _selectedItems;
@override
Widget build(BuildContext context) {
return Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
controller: _controller,
readOnly: true,
onTap: () {
setState(() {
_showItems = !_showItems;
});
},
decoration: InputDecoration(
border: const OutlineInputBorder(),
suffixIcon: _showItems ? const Icon(Icons.arrow_upward) : const Icon(Icons.arrow_downward)),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Material(
elevation: 20,
child: AnimatedContainer(
duration: const Duration(milliseconds: 200),
decoration: BoxDecoration(borderRadius: BorderRadius.circular(25)),
height: _showItems ? widget.height : 0,
child: Opacity(
opacity: _showItems ? 1 : 0,
child: Row(
children: [
Expanded(
child: SingleChildScrollView(
child: Column(
children: List.generate(
widget.items.length,
(index) => Card(
child: ListTile(
trailing: GestureDetector(
onTap: () {
setState(() {
_selectedItems = widget.items[index];
});
},
child: const Icon(Icons.details),
),
title: Text(widget.items[index].text),
onTap: () {
_controller.text = widget.items[index].value;
widget.onChanged(widget.items[index], index);
setState(() {
_showItems = false;
});
},
),
)),
),
)),
Container(
color: Colors.grey,
width: 5,
height: double.infinity,
),
Expanded(
child: Container(
width: double.infinity,
height: double.infinity,
alignment: Alignment.center,
// change it as you want
child: Text(_selectedItems?.info ?? widget.items.first.info),
)),
],
),
),
),
),
),
],
);
}
}