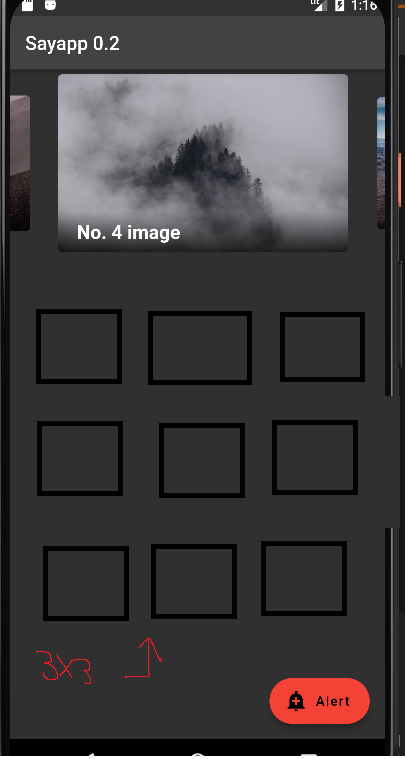
as the title says I want to add a 3x3 buttons grid, but I'm not able to do, I don't understand how to create all of this elements (I'm thinking in a div way like in html)
Here is my code, at top is my carousel slider and at the bottom is the floatingbutton, I need my 3x3 to be below my carousel slider and top of my floating button
import 'package:carousel_slider/carousel_slider.dart';
import 'package:flutter/material.dart';
final List<String> imgList = [
'https://images.unsplash.com/photo-1520342868574-5fa3804e551c?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=6ff92caffcdd63681a35134a6770ed3b&auto=format&fit=crop&w=1951&q=80',
'https://images.unsplash.com/photo-1522205408450-add114ad53fe?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=368f45b0888aeb0b7b08e3a1084d3ede&auto=format&fit=crop&w=1950&q=80',
];
void main() => runApp(CarouselDemo());
final themeMode = ValueNotifier(2);
class CarouselDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ValueListenableBuilder(
builder: (context, value, g) {
return MaterialApp(
initialRoute: '/',
darkTheme: ThemeData.dark(),
themeMode: ThemeMode.values.toList()[value as int],
debugShowCheckedModeBanner: false,
routes: {
'/': (ctx) => ComplicatedImageDemo(),
},
);
},
valueListenable: themeMode,
);
}
}
class DemoItem extends StatelessWidget {
final String title;
final String route;
DemoItem(this.title, this.route);
@override
Widget build(BuildContext context) {
return ListTile(
title: Text(title),
onTap: () {
Navigator.pushNamed(context, route);
},
);
}
}
final List<Widget> imageSliders = imgList
.map((item) => Container(
child: Container(
margin: EdgeInsets.all(5.0),
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(5.0)),
child: Stack(
children: <Widget>[
Image.network(item, fit: BoxFit.cover, width: 1000.0),
Positioned(
bottom: 0.0,
left: 0.0,
right: 0.0,
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Color.fromARGB(200, 0, 0, 0),
Color.fromARGB(0, 0, 0, 0)
],
begin: Alignment.bottomCenter,
end: Alignment.topCenter,
),
),
padding: EdgeInsets.symmetric(
vertical: 10.0, horizontal: 20.0),
child: Text(
'No. ${imgList.indexOf(item)} image',
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
),
],
)),
),
))
.toList();
class ComplicatedImageDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Sayapp 0.2')),
body: Container(
child: CarouselSlider(
options: CarouselOptions(
autoPlay: true,
aspectRatio: 2.0,
enlargeCenterPage: true,
),
items: imageSliders,
),
),
floatingActionButton: FloatingActionButton.extended(
onPressed: () {},
label: Text('Alert'),
icon: Icon(Icons.add_alert_sharp),
backgroundColor: Colors.red,
),
);
}
}
CodePudding user response:
body: Column(
children: [
Container(
child: CarouselSlider(
options: CarouselOptions(
autoPlay: true,
aspectRatio: 2.0,
enlargeCenterPage: true,
),
items: imageSliders,
),
),
Column(
children: [
Row(
children: [
Button1();
Button2();
Button3();
],
),
Row(
children: [
Button1();
Button2();
Button3();
],
),
Row(
children: [
Button1();
Button2();
Button3();
],
),
],
),
],
),
CodePudding user response:
You can use GridView.builder() to do this
List<Widget> buttonList = [Button1(),Button2(),Button3(),Button4(),Button5(),Button6(),Button7(),Button8(),Button9()];
// inside body
body: Column(
children: [
CarouselSlider(
options: CarouselOptions(
autoPlay: true,
aspectRatio: 2.0,
enlargeCenterPage: true,
),
items: imageSliders,
),
GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, // number of widgets in a row
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
childAspectRatio: (1.0 / 1.2),
),
itemBuilder: (BuildContext context, int index) {
return buttonList[index];
},
itemCount: buttonList.length,
),
],)