 Hello i 've decided to migrate from Cordova to Capacitor on my Ionic/Angular project. I have created a new capacitor project following the instructions https://capacitorjs.com/docs/v2/getting-started/with-ionic
Hello i 've decided to migrate from Cordova to Capacitor on my Ionic/Angular project. I have created a new capacitor project following the instructions https://capacitorjs.com/docs/v2/getting-started/with-ionic
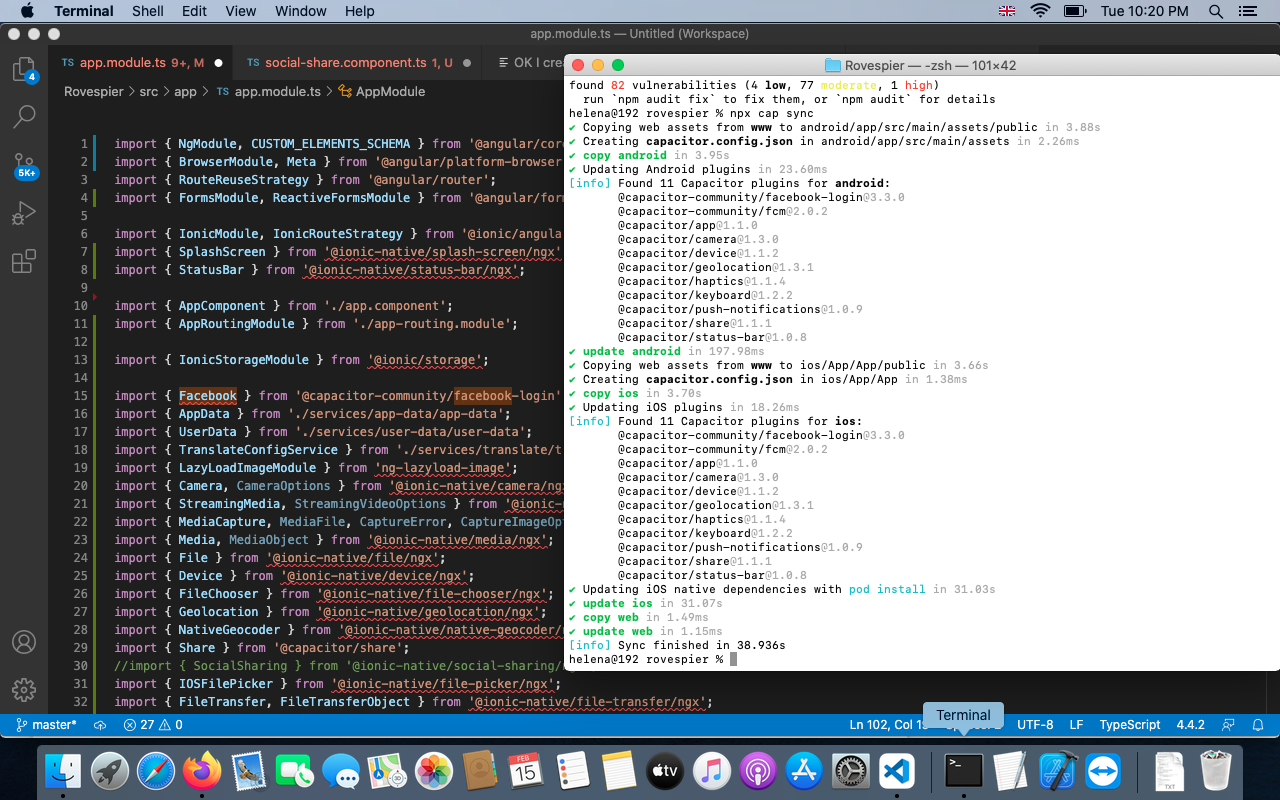
Now i have installed some plugins as you may see on the screenshot i attached.
I copy paste the app folder from my cordova project to my new capacitor app folder.
Obviously i am getting errors for the modules as you may see in the attached screenshot.
I don't expect anyone to solve me those, but can someone write me what will the next steps i should do? Tracking down node_modules one by one? Any suggestions will help me i am sure.
Here is the app.module.ts
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
import { BrowserModule, Meta } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { FormsModule, ReactiveFormsModule } from '@angular/forms'
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { IonicStorageModule } from '@ionic/storage';
import { Facebook } from '@capacitor-community/facebook-login';
import { AppData } from './services/app-data/app-data';
import { UserData } from './services/user-data/user-data';
import { TranslateConfigService } from './services/translate/translate.service';
import { LazyLoadImageModule } from 'ng-lazyload-image';
import { Camera, CameraOptions } from '@ionic-native/camera/ngx';
import { StreamingMedia, StreamingVideoOptions } from '@ionic-native/streaming-media/ngx';
import { MediaCapture, MediaFile, CaptureError, CaptureImageOptions } from '@ionic-native/media-capture/ngx';
import { Media, MediaObject } from '@ionic-native/media/ngx';
import { File } from '@ionic-native/file/ngx';
import { Device } from '@ionic-native/device/ngx';
import { FileChooser } from '@ionic-native/file-chooser/ngx';
import { Geolocation } from '@ionic-native/geolocation/ngx';
import { NativeGeocoder } from '@ionic-native/native-geocoder/ngx';
import { Share } from '@capacitor/share';
//import { SocialSharing } from '@ionic-native/social-sharing/ngx';
import { IOSFilePicker } from '@ionic-native/file-picker/ngx';
import { FileTransfer, FileTransferObject } from '@ionic-native/file-transfer/ngx';
import { IonMarqueeModule } from "./ion-marquee"
import { FCM } from '@capacitor-community/fcm';
import { GooglePlus } from '@ionic-native/google-plus/ngx';
import { Push } from '@ionic-native/push/ngx';
import { AngularFireModule } from '@angular/fire';
import { AngularFireAuthModule } from '@angular/fire/auth';
import { AngularFirestoreModule } from "@angular/fire/firestore";
import { environment } from '../environments/environment';
import { UserProfileModalPageModule } from './pages/user-profile-modal/user-profile-modal.module';
import { UserProfilePopoverComponent } from './components/user-profile-popover/user-profile-popover.component';
import { TranslateModule, TranslateLoader, TranslateService } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClientModule, HttpClient } from '@angular/common/http';
import { Globalization } from '@ionic-native/globalization/ngx';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http, "./assets/i18n/", ".json");
}
@NgModule({
declarations: [AppComponent, UserProfilePopoverComponent],
entryComponents: [UserProfilePopoverComponent],
imports: [
BrowserModule,
IonicModule.forRoot(
{ animated: false }
),
HttpClientModule,
BrowserModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
}),
AppRoutingModule,
LazyLoadImageModule,
IonicStorageModule.forRoot(),
HttpClientModule,
IonMarqueeModule,
//AngularFireModule.initializeApp(environment.firebaseConfig),
AngularFireAuthModule,
FormsModule,
ReactiveFormsModule,
AngularFirestoreModule,
UserProfileModalPageModule
],
providers: [
StatusBar,
Facebook,
AppData,
UserData,
TranslateConfigService,
SplashScreen,
Camera,
StreamingMedia,
Device,
MediaCapture,
Media,
FileTransfer,
FCM,
Meta,
Globalization,
TranslateService,
Share,
Geolocation,
NativeGeocoder,
IOSFilePicker,
File,
FileChooser,
FileTransfer,
FileTransferObject,
GooglePlus,
Push,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
],
schemas: [CUSTOM_ELEMENTS_SCHEMA],
bootstrap: [AppComponent]
})
export class AppModule { }
CodePudding user response:
Look at https://capacitorjs.com/cordova
also https://ionicframework.com/docs/intro/upgrading-to-ionic-6
Your old plugin supports only cordova, you need to remove an old plugin and install a new plugin one by one.
# Remove a Cordova plugin
npm uninstall cordova-plugin-name
npx cap sync
# Delete Cordova folders and files
rm config.xml
rm -R platforms/ plugins/
For installing a new plugin, see e.g. https://ionicframework.com/docs/native/splash-screen
