I need to Hide Button Untill I select one of the item from the list if I Selected the Item My Button Should be Visible
like
bool visible = false
if(itemSelected is Selected) {
visible = true;
} else {
visible = false;
};
Like This ?
CodePudding user response:
You can use Visibility Widget .Instead dummy container or sizedbox.that widget have there own features or properties.
Here we create simple List<object> outside the stateful class or you can use widget.listobject(**when inside the variable :**so rebuilding the app whenever click on the listview reset the isshow propery so we cant manage the show and hide).
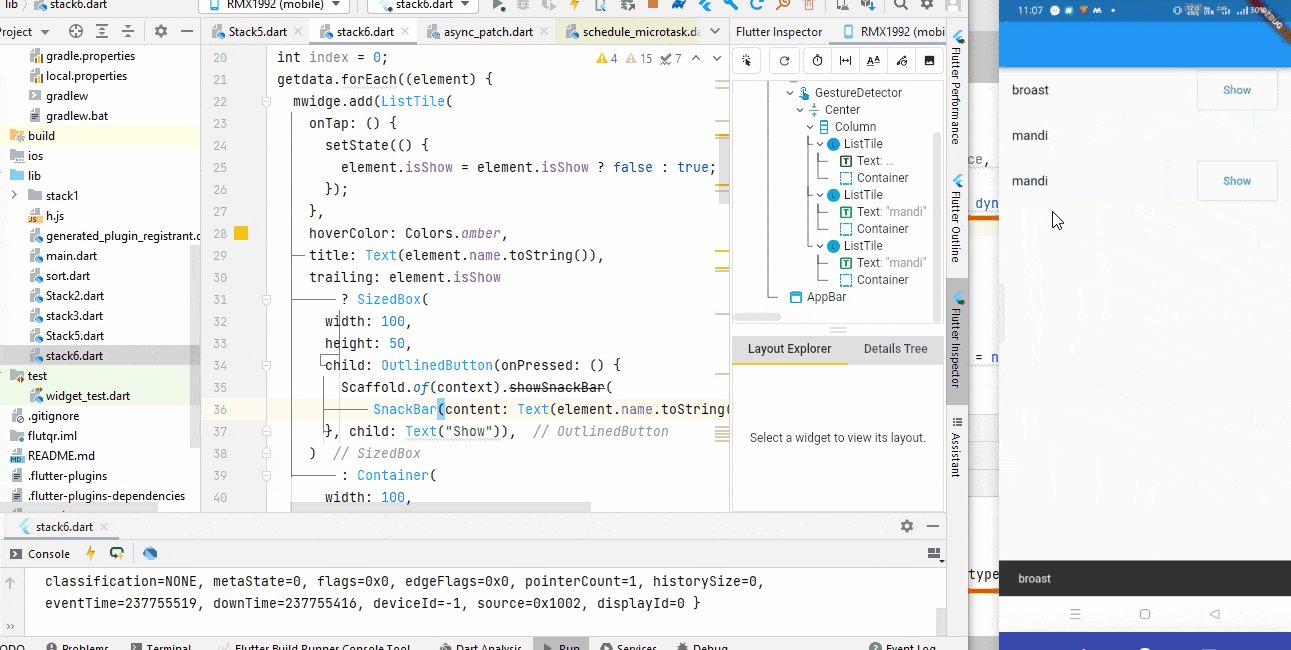
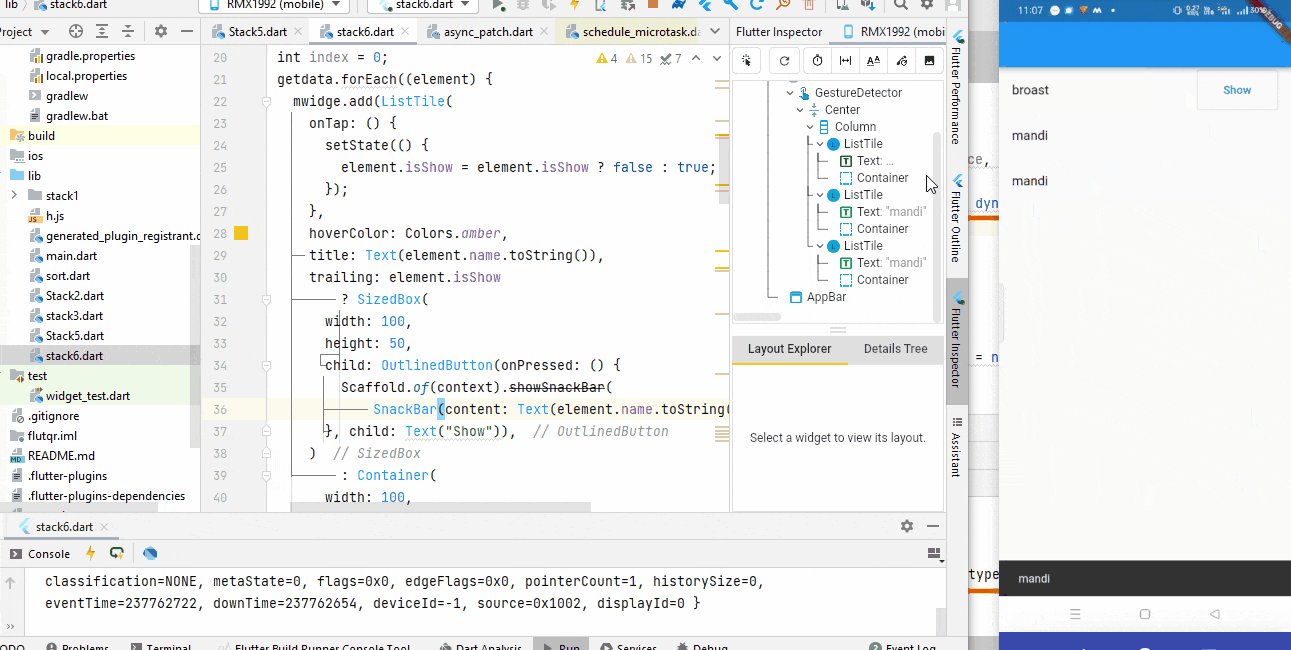
whenever we tap on the listview item the element.isshow set to true or false inside setstate
var getdata = Diohelper.getdata();
class _staState extends State<sta> {
@override
Widget build(BuildContext context) {
List mwidge = [];
int index = 0;
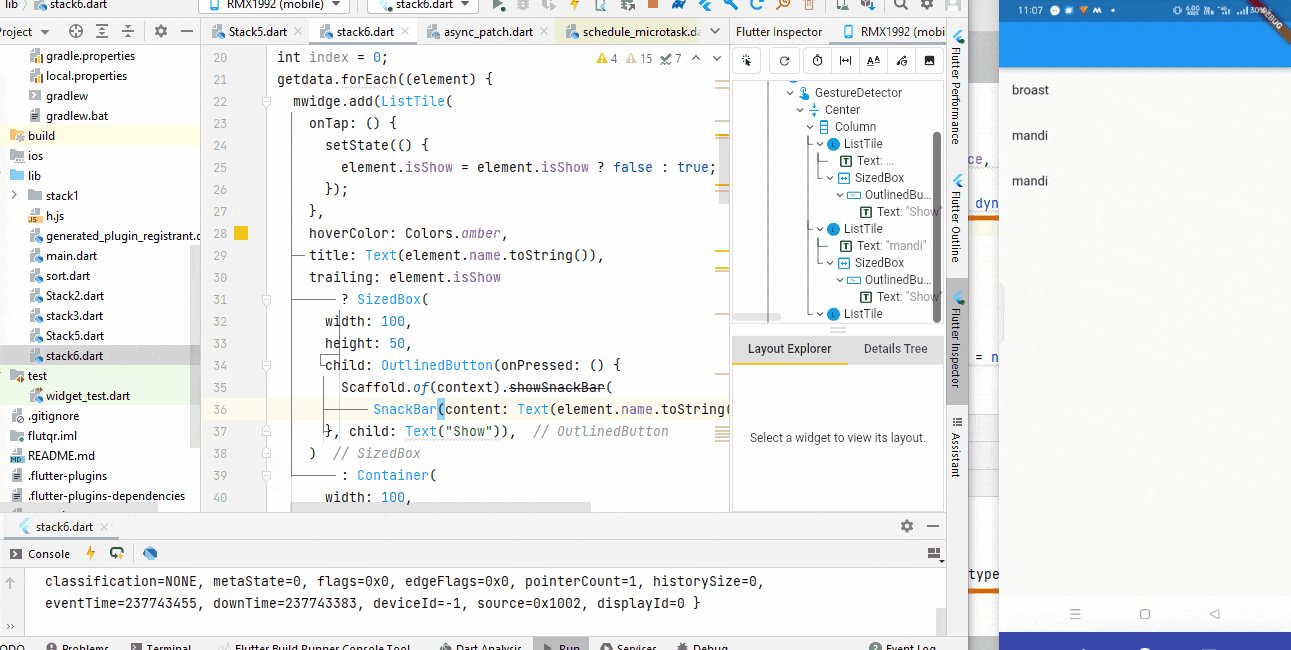
getdata.forEach((element) {
mwidge.add(ListTile(
onTap: () {
setState(() {
element.isShow = element.isShow ? false : true;
});
},
hoverColor: Colors.amber,
title: Text(element.name.toString()),
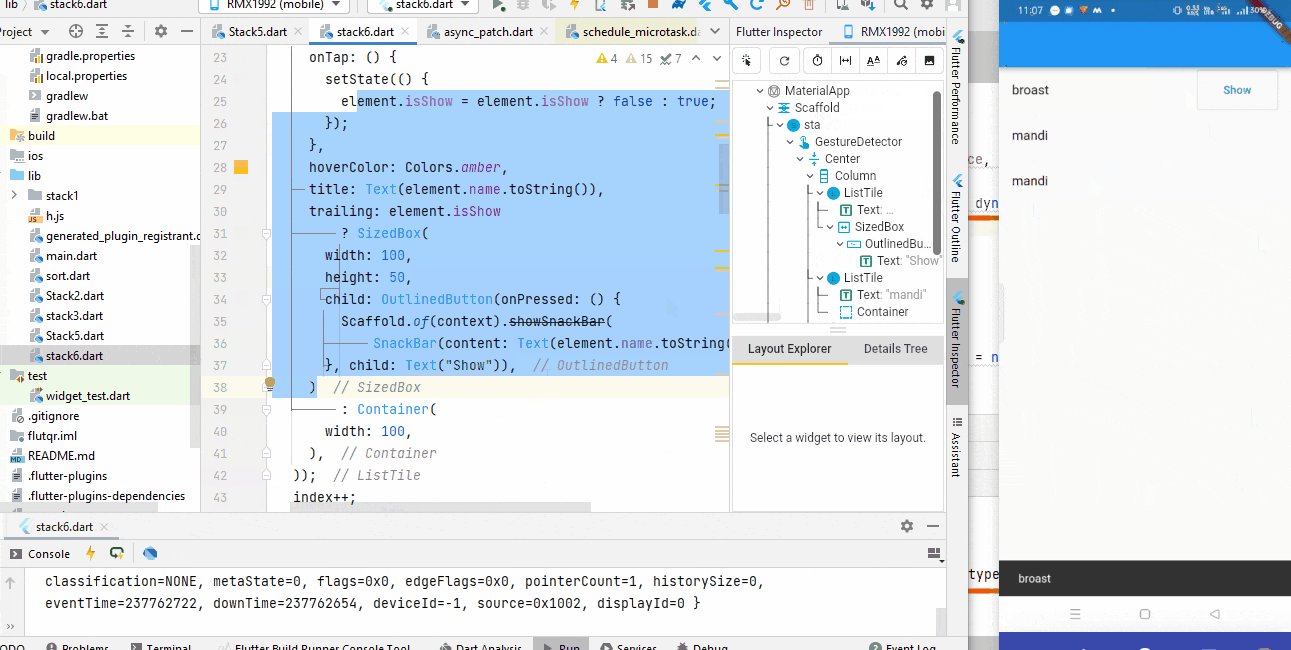
trailing: element.isShow
? SizedBox(
width: 100,
height: 50,
child: OutlinedButton(onPressed: () {
Scaffold.of(context).showSnackBar(
SnackBar(content: Text(element.name.toString())));
}, child: Text("Show")),
)
: Container(
width: 100,
),
));
index ;
});
return GestureDetector(
child: Center(
child: Column(
children: [...mwidge],
),
),
);
}
}
FullCode:
import 'package:flutter/material.dart';
void main() =>
runApp(MaterialApp(home: Scaffold(appBar: AppBar(), body: sta())));
class sta extends StatefulWidget {
const sta({Key? key}) : super(key: key);
@override
State<sta> createState() => _staState();
}
var isShow = false;
var getdata = Diohelper.getdata();
class _staState extends State<sta> {
@override
Widget build(BuildContext context) {
List mwidge = [];
int index = 0;
getdata.forEach((element) {
mwidge.add(ListTile(
onTap: () {
setState(() {
element.isShow = element.isShow ? false : true;
});
},
hoverColor: Colors.amber,
title: Text(element.name.toString()),
trailing: element.isShow
? SizedBox(
width: 100,
height: 50,
child: MaterialButton(onPressed: () {}, child: Text("Show")),
)
: Container(
width: 100,
),
));
index ;
});
return GestureDetector(
child: Center(
child: Column(
children: [...mwidge],
),
),
);
}
}
class productModel {
String? name;
String? price;
String? category;
bool isShow = false;
productModel({this.name, this.price, this.category, this.isShow = false});
productModel.fromJson(Map<String, dynamic> json) {
name = json['name'];
price = json['price'];
category = json['category'];
isShow = json['isShow'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['name'] = this.name;
data['price'] = this.price;
data['category'] = this.category;
data['isShow'] = this.isShow;
return data;
}
}
class Diohelper {
static List<productModel> getdata() {
List<productModel> list = [];
list.add(productModel(name: "broast", price: "100", category: "chicken"));
list.add(productModel(name: "mandi", price: "100", category: "chicken"));
list.add(productModel(name: "mandi", price: "100", category: "veg"));
return list;
}
}