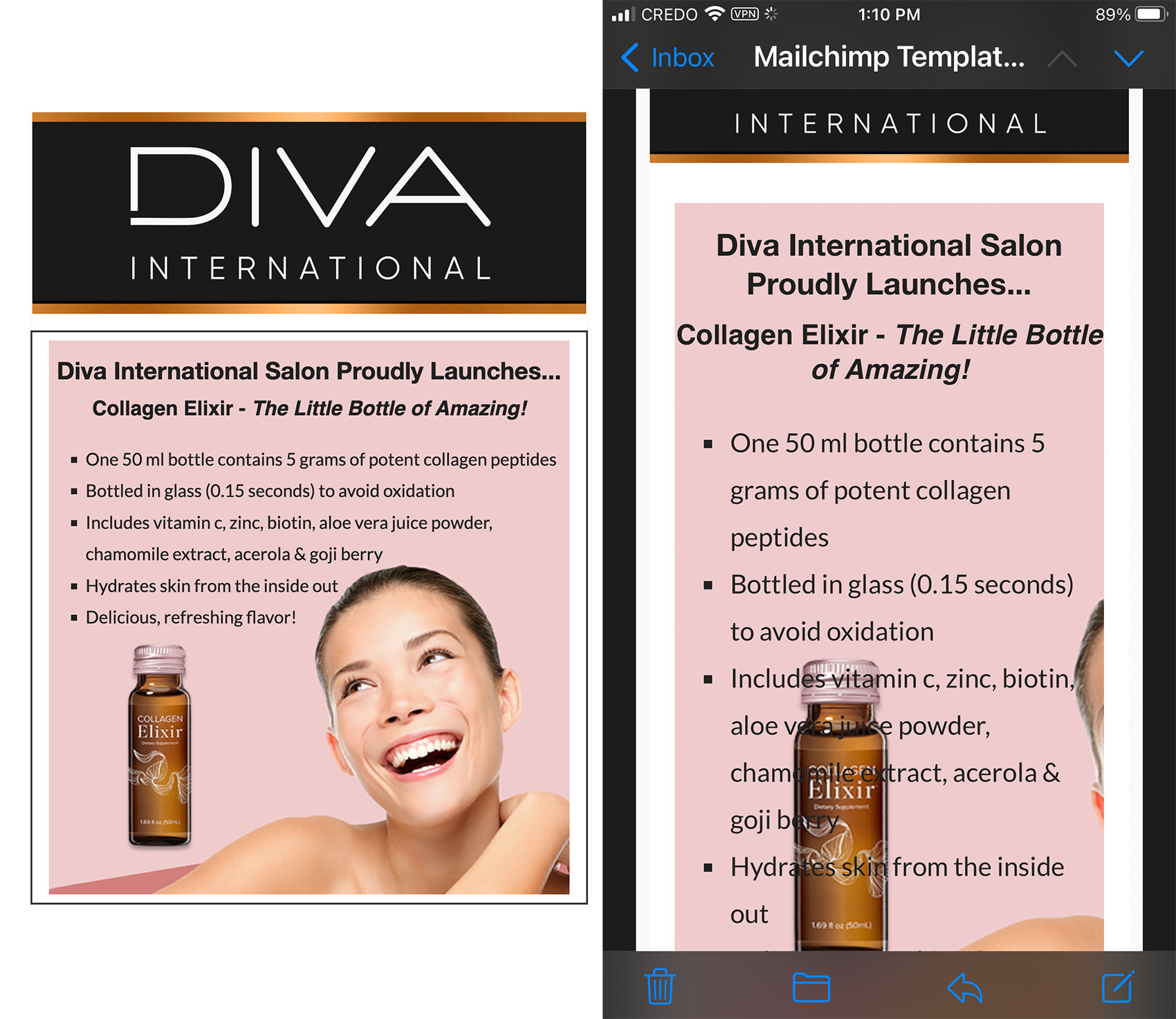
I'm working with MailChimp to create a promotional email. For my first section of the Body, I put a background image via CSS. The picture is mostly a solid color, with a model in the lower right. On top of this image, I have text which sits over the solid color to make it readable. It looks fine on a computer and on a phone held in landscape position. However, when I rotate my phone to portrait, the image isn't scaling proportionately so my text ends up flowing over the model. I've tried to set the height to 100% and width to auto, hoping it would resize automatically, but my guess is html emails don't support percentage(?) because nothing happens when I put these values in.
Here's my code:
<div style="background-image:url(https://mcusercontent.com/43a8ddc9d0af10cc2997520f8/images/2e7dd.jpg);height:600px;background-repeat: no-repeat;">
<h1 style="text-align: center; padding: 16px 0px 10px;"><span style="font-family:helvetica neue,helvetica,arial,sans-serif">Diva International Salon Proudly Launches...</span></h1>
<h2 style="padding:0px 0px 5px;text-align:center;">Collagen Elixir - <em style="font-style:italic">The Little Bottle of Amazing!</em></h2>
<ul style="list-style-type:square;line-height:1.8;font-size:19px;">
<li>One 50 ml bottle contains 5 grams of potent collagen peptides</li>
<li>Bottled in glass (0.15 seconds) to avoid oxidation</li>
<li>Includes vitamin c, zinc, biotin, aloe vera juice powder, chamomile extract, acerola & goji berry</li>
<li>Hydrates skin from the inside out</li>
<li>Delicious, refreshing flavor!</li>
</ul>
</div>
CodePudding user response:
I don’t think there is anything that you can do in the backend to fix this problem. Basically, it’s software resizing. It’s baked in the operating system. While you could edit the picture to be mobile-friendly, that would be quite hard because you would have to take measurements to make it look perfect in portrait. You would also have to automatically detect what device it is.
So you have 2 images now (example). The normal one, and one that works in portrait.
You can fix it, but it would be hard to do.
CodePudding user response:
The first problem is that your image is not resized properly, you will need to fill your div and make sure it is covering:
width: 100%;height: 100%;background-size: cover;
For your ul you can wrap span items around the texts of the li items and use the following rules for them:
display: inline-block;overflow-wrap: break-word;
If you still have problems, then please create a snippet in your question where the problem reproduces.