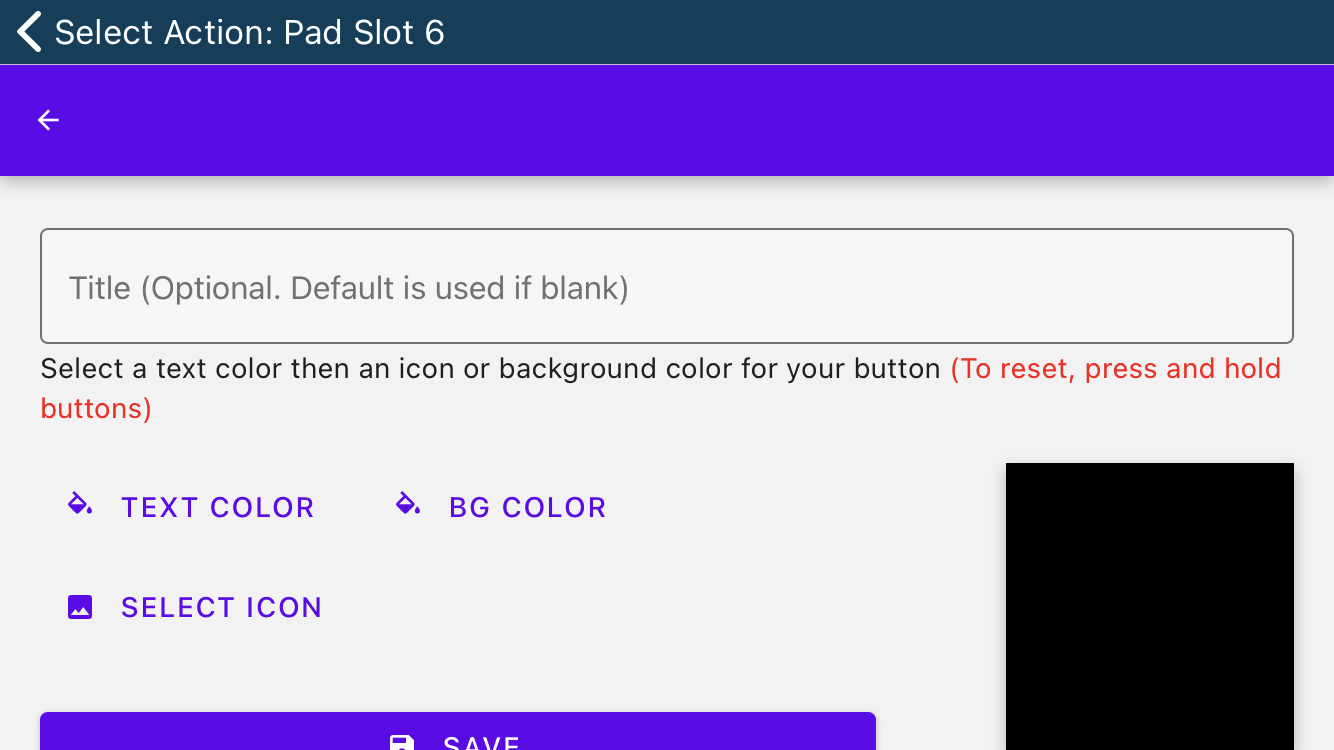
I have a component that show on iPhone 13 however on iPhone SE which have slight smaller screen some of my elements are not completely showing. I like to know if there a way that I can scale the component so that everything shows on the screen. In this example I have iPhone SE which is cutting off my save button and preview window. however on bigger devices everything show. I do not want this view to be able to scroll.

<>
<Appbar.Header>
<Button
labelStyle={{color: 'white'}}
icon="arrow-left"
mode="text"
onPress={() => goToStep(1)}>
Scenes List
</Button>
<Appbar.Action />
</Appbar.Header>
<View
style={[
styles.container,
{
paddingLeft: insets.left,
paddingRight: insets.right,
},
]}>
<View style={styles.topContainer}>
<TextInput
label="Title (Optional. Default is used if blank)"
mode="outlined"
ref={inputRef}
value={text}
onChangeText={inputText => setText(inputText)}
/>
<Paragraph>
Select a text color then an icon or background color for your button{' '}
<Paragraph style={{color: 'red'}}>
(To reset, press and hold buttons)
</Paragraph>
</Paragraph>
<View style={styles.row}>
<View style={styles.btnWrapper}>
<View style={styles.textBtnContainer}>
<ColorPickerButton
containerStyle={styles.styleBtn}
useText={'TEXT COLOR'}
selectedColor={setSelectedTextColor}
/>
<ColorPickerButton
containerStyle={styles.styleBtn}
useText={'BG COLOR'}
selectedColor={setSelectedBgColor}
/>
<UploadIcon path={setImage} />
</View>
<Button
icon="content-save"
mode="contained"
onPress={saveSelections}>
Save
</Button>
</View>
{screen.orientation === 'Landscape' && (
<View style={styles.previewPortrait}>
<PadPreview item={padSelections} />
</View>
)}
</View>
</View>
{screen.orientation === 'Portrait' && (
<View style={styles.previewLandscape}>
<PadPreview item={padSelections} />
</View>
)}
</View>
</>
CodePudding user response:
There is no general solution for dealing with smaller devices that work out of the box. Most of the time, you have to explicitly deal with this yourself. One way to do this is by retrieving the screen dimensions and than change the design layout and font sizes yourself.
You can do this by using the following code snippet.
import { Dimensions } from "react-native"
const width = Dimensions.get("window").width
const height = Dimensions.get("window").height
An iPhone SE in the first generation has a logical screen width of 320 pixels and a logical height of 568 pixels.
In your specific case you might want to implement a different layout, if the screen width is less or equal to 320 pixel. You could also try to scale the sizes of your components responsively. For the save button this could look as follows.
const width = Dimensions.get("window").width
...
<Button
style={{width: width > 320 ? "100%" : "70%"}}
icon="content-save"
mode="contained"
onPress={saveSelections}>
Save
</Button>
You could also play around with different flex layouts, but you eventually will need to implement different behaviors for very small devices yourself.
