Whenever I try to run the 'npm start' command, I get this weird error. It was working fine a few hours ago and now it simply won't start. I've tried reinstalling Typescript but that didn't work.
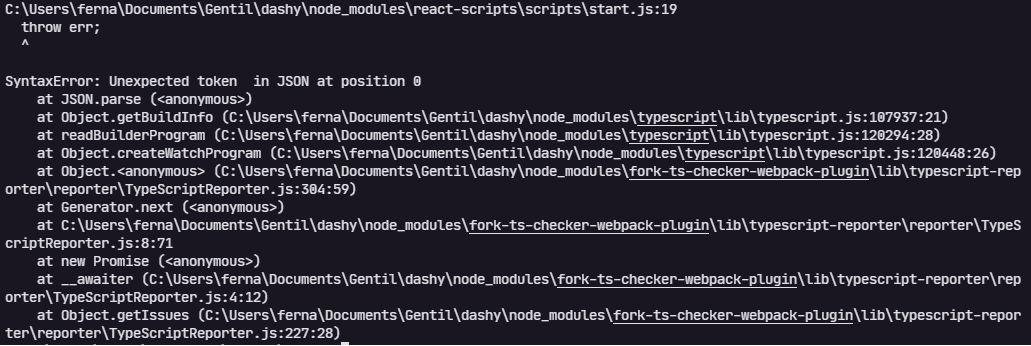
This is what I get from my terminal:
console log
Here's the code I've been working on Dashboard.tsx:
import React from 'react'
import PieChart from '../components/PieChart/PieChart'
import ColumnChart from '../components/ColumnChart/ColumnChart'
import NavItem from '../components/NavItem/NavItem'
import '../styles/DashBoard.scss'
import dashboardIcon from '../assets/images/dashboard.svg'
import exitIcon from '../assets/images/exitIcon.svg'
import footerStrip from '../assets/images/footerStrip.svg'
import headerStrip from '../assets/images/headerStrip.svg'
const DashBoard = () => {
return (
<>
<aside>
<header>
<img src={headerStrip} alt="Top header green strip" />
</header>
<nav>
<section id="mainNavigation">
<ul>
<li>
<NavItem
alt='Dashboard menu item'
path='/dashboard'
src={dashboardIcon}
>Dashboard</NavItem>
</li>
</ul>
</section>
<section id="programmer">
<header>
<span>PROGRAMADOR</span>
</header>
<p>Edgar Marques</p>
<ul>
<li>
<NavItem
alt='Exit platform icon'
src={exitIcon}
path='/'
>Sair</NavItem>
</li>
</ul>
</section>
</nav>
<footer>
<img src={footerStrip} alt="Bottom navigation green strip" />
<div>Uma plataforma <p>NEW WAVE</p></div>
</footer>
</aside>
<main>
</main>
</>
)
}
export default DashBoard
And here is NavItem.tsx. I'm using static data to implement the front-end first. I'm not calling JSON.parse anywhere on the code.
import style from './NavItem.module.scss'
type NavItemData = {
children: any
src: any
path: string
alt: string
}
const NavItem = (props: NavItemData) => {
return (
<div className={style.navWrapper}>
<a href={props.path} className={style.navLink}>
<img src={props.src} alt={props.alt}/>
{props.children}
</a>
</div>
)
}
export default NavItem
CodePudding user response:
Try adding a comma after each of these:
type NavItemData = {
children: any,
src: any,
path: string,
alt: string
}
CodePudding user response:
I've solved the issue by creating a new folder and pulling the project from my repository. For some reason, this worked.
