class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: PreferredSize(
child: SafeArea(
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
IconButton(
icon: Icon(Icons.accessibility_sharp),
onPressed: () {
print('object');
},
),
Icon(Icons.menu),
Icon(Icons.search),
],
),
),
),
preferredSize: Size.fromHeight(100),
),
body: Column(
children: [
SizedBox(
height: 20.0,
),
Text('My Queries'),
],
),
),
);
}
}
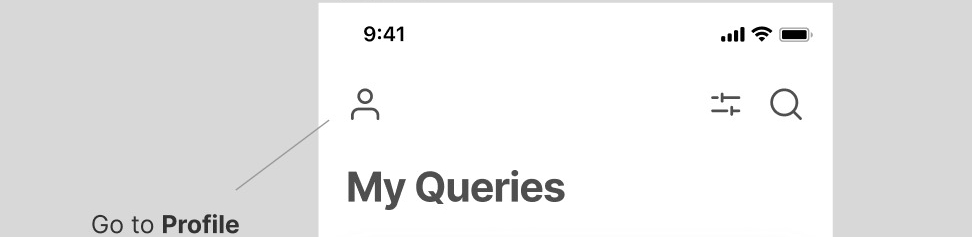
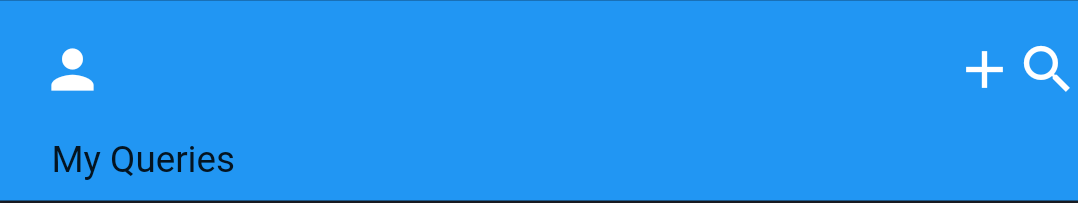
I'm new to flutter development, I'm learning to create customize app bar. How to create it and what is the first icon in that image  .
.
IS that really app bar or body?
CodePudding user response:
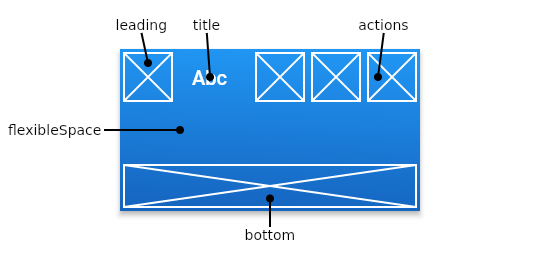
AppBar is a very sophisticated widget itself hence you rarely ever have to change how it behaves; you just need to provide it with the widgets that it has to display.
For the left icon, all you have to do is to assign a leading widget to your app bar. For the rightmost widgets in your image example you need to use the actions parameter of the app bar which is a List<Widget>?. Here is an example:
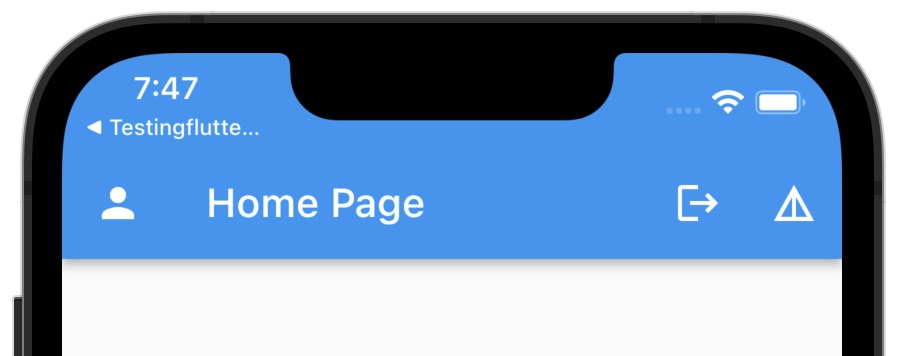
To get this app bar:
All you have to do is this:
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
onPressed: () {
// go to user profile here
},
icon: const Icon(
Icons.person,
),
),
actions: [
IconButton(
onPressed: () {
// log out here
},
icon: const Icon(
Icons.logout,
),
),
IconButton(
onPressed: () {
// display details here
},
icon: const Icon(
Icons.details,
),
),
],
title: const Text('Home Page'),
),
);
}
}
CodePudding user response:
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
leading: IconButton(
onPressed: () {},
icon: Icon(
Icons.person,
color: Colors.grey,
)),
actions: [
IconButton(
onPressed: () {},
icon: Icon(
Icons.align_horizontal_center,
color: Colors.grey,
)),
IconButton(
onPressed: () {},
icon: Icon(
Icons.search,
color: Colors.grey,
))
],
),
CodePudding user response:
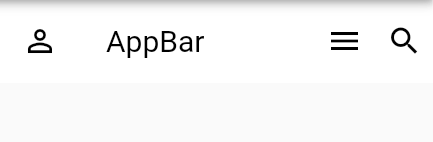
Try below code hope its help to you. Refer Appbar 
CodePudding user response:
You can also use 
Change the color of appBar and define elevation:0.
CodePudding user response:
Change Color and icon according to your requirments

AppBar(
leading: Icon(Icons.person),
actions: [
Icon(Icons.add),
Icon(Icons.search),
],
bottom: PreferredSize( preferredSize: Size.fromHeight(20),
child: Align(alignment: Alignment.topLeft, child: Padding(
padding: const EdgeInsets.only(left : 20.0,bottom: 8.0),
child: Text("My Queries",),
)))
),