i recently start to learn react. I made card component using Material UI for react, but this time i'm going to make it with axios and map().
What i expected was, the cards should be in the same row, not vertical.
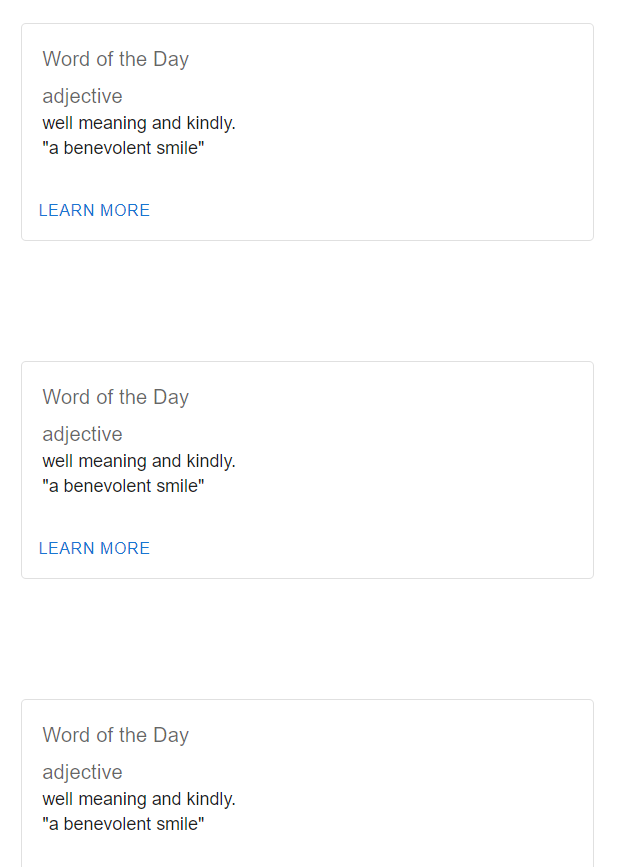
This is how the cards look when using axios and map()
This the frontend code using React, axios, and map()
import { makeStyles, withStyles } from "@material-ui/styles";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import axios from "axios";
//Material UI
import { Grid } from "@material-ui/core";
import Box from "@mui/material/Box";
import Card from "@mui/material/Card";
import CardActions from "@mui/material/CardActions";
import CardContent from "@mui/material/CardContent";
import Button from "@mui/material/Button";
import Typography from "@mui/material/Typography";
const useStyles = makeStyles({
gridContainer: {
paddingLeft: "40px",
paddingRight: "40px",
},
root: {
minWidth: 200,
},
bullet: {
display: "inline-block",
margin: "0 2px",
transform: "scale(0.8)",
},
title: {
fontSize: 14,
},
pos: {
marginBottom: 12,
},
});
function Home() {
const classes = useStyles();
const [getData, setGetData] = useState([]);
useEffect(() => {
axios.get("http://127.0.0.1:8080/api/get.php").then((x) => {
setGetData(x.data);
});
}, [getData]);
return (
<div>
{getData.map((x) => {
return (
<Grid
container
spacing={4}
className={classes.gridContainer}
justify="center"
style={{ marginTop: "80px" }}
>
<Grid item xs={12} sm={6} md={4}>
<Card className={classes.root} variant="outlined">
<CardContent>
<Typography
className={classes.title}
color="textSecondary"
gutterBottom
>
Word of the Day
</Typography>
<Typography className={classes.pos} color="textSecondary">
adjective
</Typography>
<Typography variant="body2" component="p">
well meaning and kindly.
<br />
{'"a benevolent smile"'}
</Typography>
</CardContent>
<CardActions>
<Button size="small">Learn More</Button>
</CardActions>
</Card>
</Grid>
</Grid>
);
})}
</div>
);
}
export default Home;
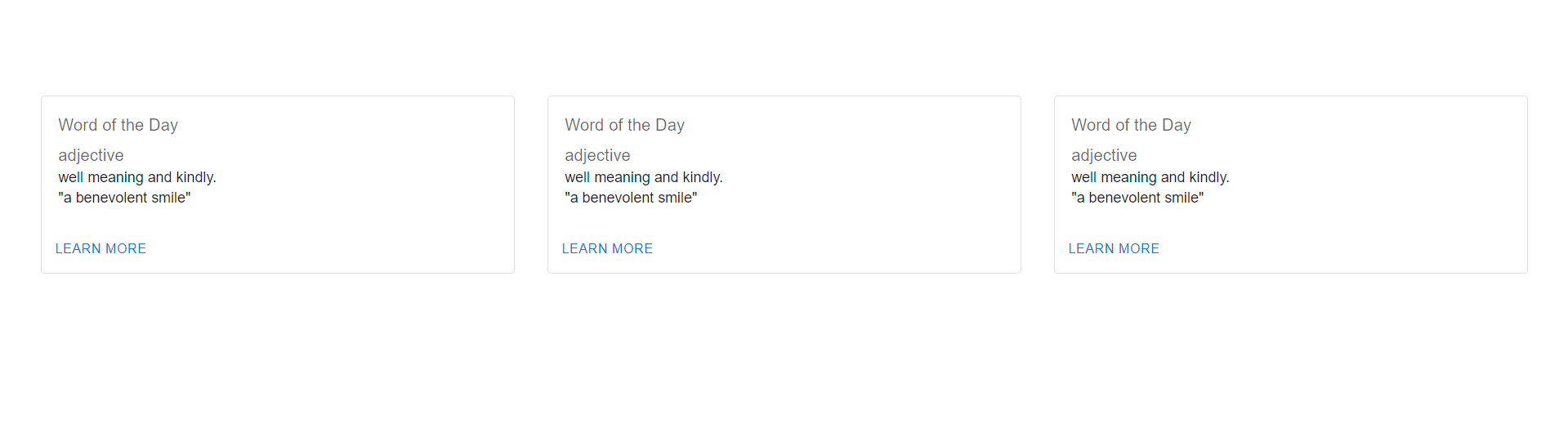
Expected output that i looking for before using map() method

Did i miss some configuration? or styling? grid? container?
CodePudding user response:
Move your Grid Container outside of map function. You have to wrap 3 cards inside the Grid Container
CodePudding user response:
<Grid container> should be outside the loop. I would also consider using Material UI v5. Don't forget about key prop for looped items.
<Grid
container
spacing={4}
className={classes.gridContainer}
justifyItems="center"
style={{ marginTop: "80px" }}
>
{getData.map((x, index) => (
<Grid key={index} item xs={12} sm={6} md={4}>
...
</Grid>
)}
</Grid>
CodePudding user response:
The problem you're having is that you are wrapping each component (using map()) inside its own Grid container. You need to put the container element outside of the map() function so it can work as you expect.
return (
<div>
<Grid
container
spacing={4}
className={classes.gridContainer}
justify="center"
style={{ marginTop: "80px" }}
>
{getData.map((x) => {
return (
<Grid item xs={12} sm={6} md={4}>
<Card className={classes.root} variant="outlined">
<CardContent>
<Typography
className={classes.title}
color="textSecondary"
gutterBottom
>
Word of the Day
</Typography>
<Typography className={classes.pos} color="textSecondary">
adjective
</Typography>
<Typography variant="body2" component="p">
well meaning and kindly.
<br />
{'"a benevolent smile"'}
</Typography>
</CardContent>
<CardActions>
<Button size="small">Learn More</Button>
</CardActions>
</Card>
</Grid>
);
})}
</Grid>
</div>
);