So I have this button
<button title="Versions from selected testplan" type="button" id="versionRVTMSearchDiv" onclick="autofillVersions('99792937V01.02.00.00001;99792913V01.02.00.00001')">➥</button>
<input type="text" id="versionRVTM" name="versionRVTM" value="'.$versionRVTM.'" placeholder="Chosen version..." readonly="readonly">
Which onclick call this function
function autofillVersions(versionString) {
var versionRVTM = document.getElementById("versionRVTM");
versionRVTM.value = "";
versionRVTM.value = versionString;
}
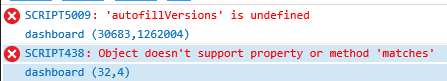
But I get these errors
It works in google chrome and Firefox
Do anyone know why the function wont work here?
CodePudding user response:
Wrong div id!
function autofillVersions(versionString) {
var versionRVTM = document.getElementById("versionRVTMSearchDiv");
versionRVTM.textContent = "";
versionRVTM.textContent = versionString;
}<button title="Versions from selected testplan" type="button" id="versionRVTMSearchDiv" onclick="autofillVersions('99792937V01.02.00.00001;99792913V01.02.00.00001')">➥</button>CodePudding user response:
Very bad idea of calling a function in HTML, try
function autofillVersions(versionString) { var versionRVTM = document.getElementById("versionRVTM"); versionRVTM.value = ""; versionRVTM.value = versionString; } let version = "99792937V01.02.00.00001;99792913V01.02.00.00001"; let btnRVTM = document.getElementById("versionRVTMSearchDiv"); btnRVTM.onclick = function () { autofillVersions(version); };<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Static Template</title> </head> <body> <div> <button title="Versions from selected testplan" type="button" id="versionRVTMSearchDiv" > ➥ </button> <input type="text" id="versionRVTM" name="versionRVTM" value="some value" placeholder="Chosen version..." readonly="readonly" /> </div> </body> <script src="index.js"></script> </html>
And it is important that all script files are written before closing tag body