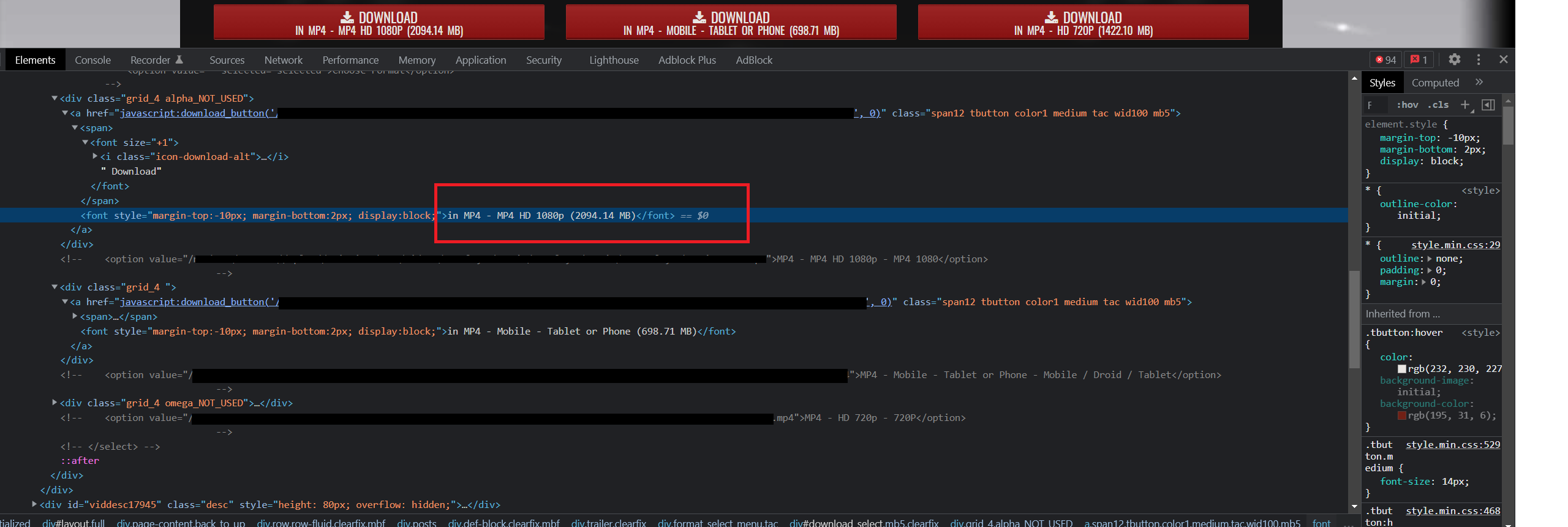
The website has 3 download buttons: 1080p, mobile, 720p. The problem is, these buttons change their order. (For instance, it might go 720p, mobile, 1080p).
Thus, I need to click by the text on the button instead of the order the buttons appear in. I tried using css and xpath but it just clicks on the first download button that appears. What I tried:
Attempt 1:
driver.find_element_by_xpath('//*[@id="download_select"]/div[1]/a/font').click()
#just clicks the first button.
Attempt 2:
driver.find_element_by_xpath("//font[@style=in MP4 - HD 720p (1422.10 MB))]")
#error
Attempt 3:
driver.find_element_by_partial_link_text('720p').click()
#error
HTML:
<font style="margin-top:-10px; margin-bottom:2px; display:block;">in MP4 - HD 720p (1422.10 MB)</font>
CodePudding user response:
Try
"//font[contains(text(),'1080p (2094.14 MB)')]"
you can change the text accordingly you want to assert with UI.
Note: If the text is changing in UI dynamically, you need to handle xpath as well dynamically.