I tried to code this all the way I can, but It's still can't move . I tried to wrap this all in stack and I put the picture as second child, even if i adjust the container width, the image can't get out of the card, and the card padding is stuck there, I can't change anything, how do i fix that
here is my code
children: [
SizedBox(height: 37),
const Text("Hey Mishal,",
style: TextStyle(
fontSize: 26,
color: Color(0xFF0D1333),
fontWeight: FontWeight.bold,
)),
const Text("Find a course you want to learn",
style: TextStyle(
fontSize: 20,
color: Color(0xFF61688B),
height: 2,
)),
Container(
height: 150,
width: 357,
alignment: Alignment.topLeft,
margin: const EdgeInsets.symmetric(vertical: 30),
decoration: BoxDecoration(
color: kDeepBlueTheme,
borderRadius: BorderRadius.circular(15)),
child: Stack(
children: [
Card(
color: Colors.blueAccent,
child: Padding(
padding: const EdgeInsets.only(left: 15, top: 23),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// SizedBox(height: 30, width: 100,),
const Text('50% off',
style: TextStyle(
color: Colors.white,
fontSize: 27,
fontWeight: FontWeight.bold)),
const SizedBox(
height: 5,
),
const Text('For Any Courses',
style: TextStyle(
letterSpacing: 2,
color: Colors.white,
fontSize: 17,
fontWeight: FontWeight.w300)),
const SizedBox(
height: 6,
),
ElevatedButton(
//on pressed
onPressed: () async {},
//text to shoe in to the button
child: const Text('Join Now!',
style: TextStyle(color: kMainTheme)),
//style section code here
style: ButtonStyle(
elevation:
MaterialStateProperty.all<double>(0),
shape: MaterialStateProperty.all<
RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
)),
backgroundColor:
MaterialStateProperty.all<Color>(
Colors.black),
),
),
]),
),
),
Positioned(
bottom: 1,
left: 100,
child: Image.asset(
'assets/person_home.png',
height: 230,
),
)
],
),
),
],
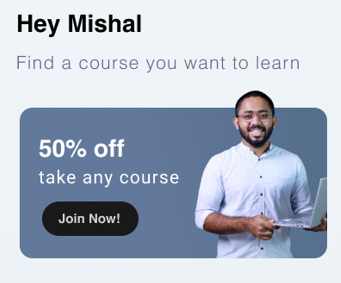
and here is my result ,
how can I achieve that ?
CodePudding user response:
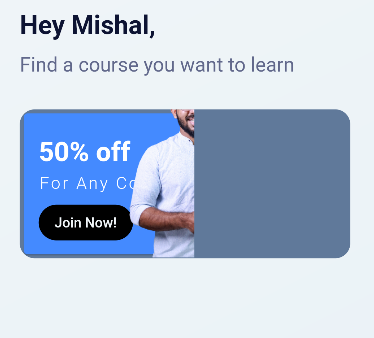
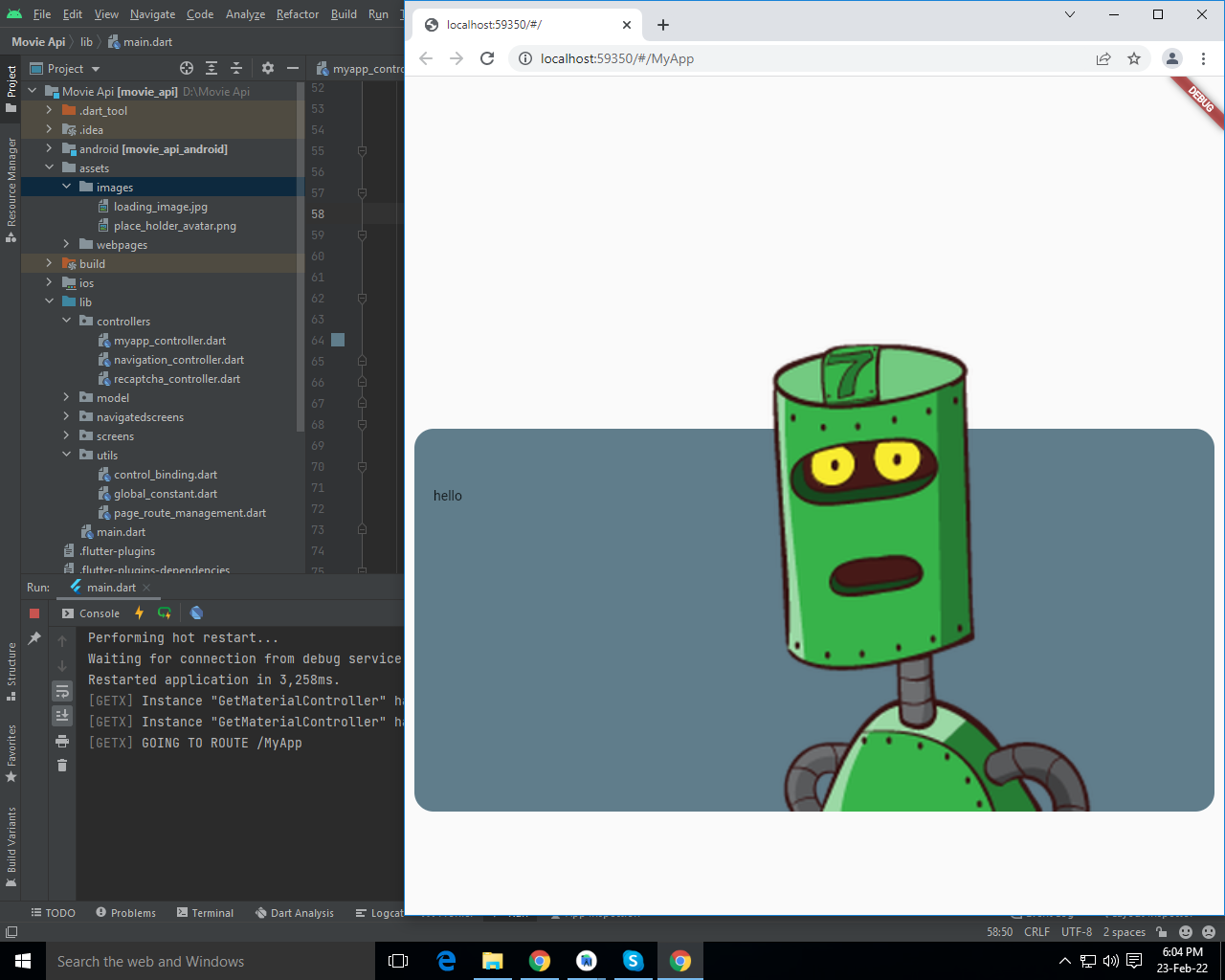
Try This Result Will be like in pic..

Stack(
children: [
Align(
alignment: Alignment.bottomCenter,
child: Container(
height: 400,
alignment: Alignment.bottomCenter,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.blueGrey,
),
),
),
Row(
children: [
const Padding(
padding:EdgeInsets.only(left: 20,right: 5),
child: Text('hello'),
),
Spacer(),
SizedBox(
height: 700,
child: Image.asset('assets/images/place_holder_avatar.png',fit: BoxFit.cover,),
),
],
),
],
)
CodePudding user response:
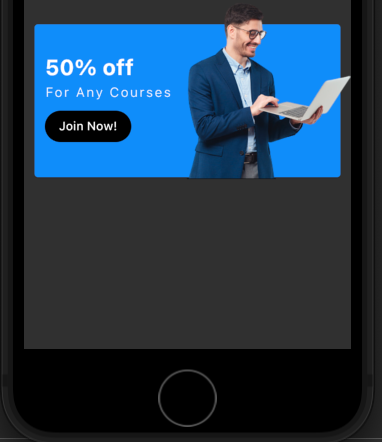
Wrap your Stack with a SizedBox and give it a height greater than the height of Card, use media query heights to make it responsive.
SizedBox(
height: 220,
child: Stack(
alignment: Alignment.bottomCenter,
children: [
Container(
height: 200,
width: double.infinity,
padding: const EdgeInsets.all(8.0),
child: Card(
color: Colors.blueAccent,
child: Padding(
padding: const EdgeInsets.all(12),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('50% off',
style: TextStyle(
color: Colors.white,
fontSize: 25,
fontWeight: FontWeight.bold)),
const SizedBox(
height: 5,
),
const Text('For Any Courses',
style: TextStyle(
letterSpacing: 2,
color: Colors.white,
fontSize: 15,
fontWeight: FontWeight.w300)),
const SizedBox(
height: 6,
),
ElevatedButton(
//on pressed
onPressed: () async {},
//text to shoe in to the button
child: const Text('Join Now!',
style: TextStyle(color: Colors.white)),
//style section code here
style: ButtonStyle(
elevation: MaterialStateProperty.all<double>(0),
shape:
MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
)),
backgroundColor:
MaterialStateProperty.all<Color>(Colors.black),
),
),
]),
),
),
),
Positioned(
right: 0,
top: 0,
child: Image.network(
'https://i.ibb.co/7Kr3Vc2/Screenshot-2022-02-23-at-6-11-05-PM-removebg-preview.png',
fit: BoxFit.cover,
height: 210,
),
)
],
),
),