I have these two router-links, one enclosed in a li element, the other applied with a tag="li" property:
<router-link tag="li" :to="{ name: 'work'}">Work</router-link
<li><router-link :to="{ name: 'news'}">News</router-link></li>
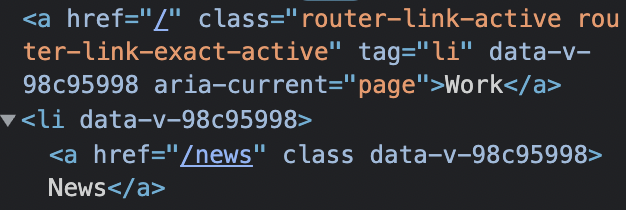
which a compiled in the browser like so:
Is the tag property of router-link designed to replace html elements? Will both links be recognized by browsers (SEO etc.) the same way? I'd like to shorten my html with the tag property but don't know if I should.
CodePudding user response:
tag attribute does not exist in Vue Router 4 (which is currently only version of router you can use with Vue 3)
It was meant as an option to replace a with something different. However as li can not have href attribute, enclosing <a> inside <li> is your best option
CodePudding user response:
If you are using Vue without SSR (server side rendering) then there is no need to think about it.
And I found some information about it https://router.vuejs.org/guide/migration/#removal-of-event-and-tag-props-in-router-link
I think they are just wrappers that's why removed and said use slots.