I want to create a covariance-table that shows all possible combinations between 3-10 inputs.
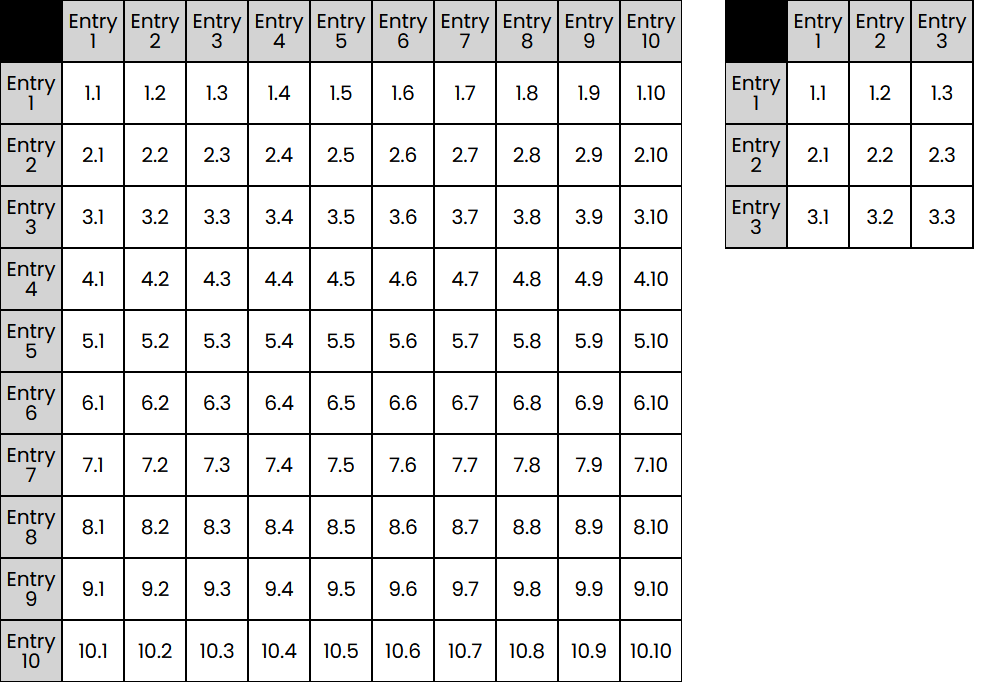
The image below shows a 11x11 table for 10 inputs, and a 4x4 table for 3 inputs. The user can choose anywhere between 3 and 10 inputs, and the table can therefore be in any size between those pictured.
Making this table using HTML-tables seem to be a poor strategy, which is why I decided to use DIVs and CSS Grid instead. As you can guess, it was a bothersome solution with a lot of repetitive code - and that was only for 10 inputs! I need to repeat the code 7 more times to make it possible for the user to combine less than 10 inputs, and then use PHP to calculate the number of inputs and exclude (with PHP) all the irrelevant tables and keep the one that matches the number of inputs. Which is a lot of work.
What is the best strategy for carrying this out?
div#covariance {
display: grid;
grid-template-columns: auto 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
border: 1px solid black;
width: fit-content;
grid-gap: 0.1em;
background-color: black;
grid-template-rows: auto 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-areas:
". title1h title2h title3h title4h title5h title6h title7h title8h title9h title10h"
"title1v v1h1 v1h2 v1h3 v1h4 v1h5 v1h6 v1h7 v1h8 v1h9 v1h10"
"title2v v2h1 v2h2 v2h3 v2h4 v2h5 v2h6 v2h7 v2h8 v2h9 v2h10"
"title3v v3h1 v3h2 v3h3 v3h4 v3h5 v3h6 v3h7 v3h8 v3h9 v3h10"
"title4v v4h1 v4h2 v4h3 v4h4 v4h5 v4h6 v4h7 v4h8 v4h9 v4h10"
"title5v v5h1 v5h2 v5h3 v5h4 v5h5 v5h6 v5h7 v5h8 v5h9 v5h10"
"title6v v6h1 v6h2 v6h3 v6h4 v6h5 v6h6 v6h7 v6h8 v6h9 v6h10"
"title7v v7h1 v7h2 v7h3 v7h4 v7h5 v7h6 v7h7 v7h8 v7h9 v7h10"
"title8v v8h1 v8h2 v8h3 v8h4 v8h5 v8h6 v8h7 v8h8 v8h9 v8h10"
"title9v v9h1 v9h2 v9h3 v9h4 v9h5 v9h6 v9h7 v9h8 v9h9 v9h10"
"title10v v10h1 v10h2 v10h3 v10h4 v10h5 v10h6 v10h7 v10h8 v10h9 v10h10"
;
}
div.title, div.entry {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 3em;
width: 3em;
background-color: white;
}
div.title {
background-color: lightgrey;
}
div.horizontal {
text-align: center;
//transform: rotate(-90deg);
}
div.entry {
display: flex;
}
div#title1v {grid-area: title1v;}
div#title2v {grid-area: title2v;}
div#title3v {grid-area: title3v;}
div#title4v {grid-area: title4v;}
div#title5v {grid-area: title5v;}
div#title6v {grid-area: title6v;}
div#title7v {grid-area: title7v;}
div#title8v {grid-area: title8v;}
div#title9v {grid-area: title9v;}
div#title10v {grid-area: title10v;}
div#title1h {grid-area: title1h;}
div#title2h {grid-area: title2h;}
div#title3h {grid-area: title3h;}
div#title4h {grid-area: title4h;}
div#title5h {grid-area: title5h;}
div#title6h {grid-area: title6h;}
div#title7h {grid-area: title7h;}
div#title8h {grid-area: title8h;}
div#title9h {grid-area: title9h;}
div#title10h {grid-area: title10h;}
div#v1h1 {grid-area: v1h1;}
div#v1h2 {grid-area: v1h2;}
div#v1h3 {grid-area: v1h3;}
div#v1h4 {grid-area: v1h4;}
div#v1h5 {grid-area: v1h5;}
div#v1h6 {grid-area: v1h6;}
div#v1h7 {grid-area: v1h7;}
div#v1h8 {grid-area: v1h8;}
div#v1h9 {grid-area: v1h9;}
div#v1h10 {grid-area: v1h10;}
div#v2h1 {grid-area: v2h1;}
div#v2h2 {grid-area: v2h2;}
div#v2h3 {grid-area: v2h3;}
div#v2h4 {grid-area: v2h4;}
div#v2h5 {grid-area: v2h5;}
div#v2h6 {grid-area: v2h6;}
div#v2h7 {grid-area: v2h7;}
div#v2h8 {grid-area: v2h8;}
div#v2h9 {grid-area: v2h9;}
div#v2h10 {grid-area: v2h10;}
div#v3h1 {grid-area: v3h1;}
div#v3h2 {grid-area: v3h2;}
div#v3h3 {grid-area: v3h3;}
div#v3h4 {grid-area: v3h4;}
div#v3h5 {grid-area: v3h5;}
div#v3h6 {grid-area: v3h6;}
div#v3h7 {grid-area: v3h7;}
div#v3h8 {grid-area: v3h8;}
div#v3h9 {grid-area: v3h9;}
div#v3h10 {grid-area: v3h10;}
div#v4h1 {grid-area: v4h1;}
div#v4h2 {grid-area: v4h2;}
div#v4h3 {grid-area: v4h3;}
div#v4h4 {grid-area: v4h4;}
div#v4h5 {grid-area: v4h5;}
div#v4h6 {grid-area: v4h6;}
div#v4h7 {grid-area: v4h7;}
div#v4h8 {grid-area: v4h8;}
div#v4h9 {grid-area: v4h9;}
div#v4h10 {grid-area: v4h10;}
div#v5h1 {grid-area: v5h1;}
div#v5h2 {grid-area: v5h2;}
div#v5h3 {grid-area: v5h3;}
div#v5h4 {grid-area: v5h4;}
div#v5h5 {grid-area: v5h5;}
div#v5h6 {grid-area: v5h6;}
div#v5h7 {grid-area: v5h7;}
div#v5h8 {grid-area: v5h8;}
div#v5h9 {grid-area: v5h9;}
div#v5h10 {grid-area: v5h10;}
div#v6h1 {grid-area: v6h1;}
div#v6h2 {grid-area: v6h2;}
div#v6h3 {grid-area: v6h3;}
div#v6h4 {grid-area: v6h4;}
div#v6h5 {grid-area: v6h5;}
div#v6h6 {grid-area: v6h6;}
div#v6h7 {grid-area: v6h7;}
div#v6h8 {grid-area: v6h8;}
div#v6h9 {grid-area: v6h9;}
div#v6h10 {grid-area: v6h10;}
div#v7h1 {grid-area: v7h1;}
div#v7h2 {grid-area: v7h2;}
div#v7h3 {grid-area: v7h3;}
div#v7h4 {grid-area: v7h4;}
div#v7h5 {grid-area: v7h5;}
div#v7h6 {grid-area: v7h6;}
div#v7h7 {grid-area: v7h7;}
div#v7h8 {grid-area: v7h8;}
div#v7h9 {grid-area: v7h9;}
div#v7h10 {grid-area: v7h10;}
div#v8h1 {grid-area: v8h1;}
div#v8h2 {grid-area: v8h2;}
div#v8h3 {grid-area: v8h3;}
div#v8h4 {grid-area: v8h4;}
div#v8h5 {grid-area: v8h5;}
div#v8h6 {grid-area: v8h6;}
div#v8h7 {grid-area: v8h7;}
div#v8h8 {grid-area: v8h8;}
div#v8h9 {grid-area: v8h9;}
div#v8h10 {grid-area: v8h10;}
div#v9h1 {grid-area: v9h1;}
div#v9h2 {grid-area: v9h2;}
div#v9h3 {grid-area: v9h3;}
div#v9h4 {grid-area: v9h4;}
div#v9h5 {grid-area: v9h5;}
div#v9h6 {grid-area: v9h6;}
div#v9h7 {grid-area: v9h7;}
div#v9h8 {grid-area: v9h8;}
div#v9h9 {grid-area: v9h9;}
div#v9h10 {grid-area: v9h10;}
div#v10h1 {grid-area: v10h1;}
div#v10h2 {grid-area: v10h2;}
div#v10h3 {grid-area: v10h3;}
div#v10h4 {grid-area: v10h4;}
div#v10h5 {grid-area: v10h5;}
div#v10h6 {grid-area: v10h6;}
div#v10h7 {grid-area: v10h7;}
div#v10h8 {grid-area: v10h8;}
div#v10h9 {grid-area: v10h9;}
div#v10h10 {grid-area: v10h10;}
}<div id="covariance">
<!--Vertical titles-->
<div id="title1v">Entry 1</div>
<div id="title2v">Entry 2</div>
<div id="title3v">Entry 3</div>
<div id="title4v">Entry 4</div>
<div id="title5v">Entry 5</div>
<div id="title6v">Entry 6</div>
<div id="title7v">Entry 7</div>
<div id="title8v">Entry 8</div>
<div id="title9v">Entry 9</div>
<div id="title10v">Entry 10</div>
<!--Horizontal titles-->
<div id="title1h">Entry 1</div>
<div id="title2h">Entry 2</div>
<div id="title3h">Entry 3</div>
<div id="title4h">Entry 4</div>
<div id="title5h">Entry 5</div>
<div id="title6h">Entry 6</div>
<div id="title7h">Entry 7</div>
<div id="title8h">Entry 8</div>
<div id="title9h">Entry 9</div>
<div id="title10h">Entry 10</div>
<!--entries-->
<div id="v1h1">1.1</div>
<div id="v1h2">1.2</div>
<div id="v1h3">1.3</div>
<div id="v1h4">1.4</div>
<div id="v1h5">1.5</div>
<div id="v1h6">1.6</div>
<div id="v1h7">1.7</div>
<div id="v1h8">1.8</div>
<div id="v1h9">1.9</div>
<div id="v1h10">1.10</div>
<div id="v2h1">2.1</div>
<div id="v2h2">2.2</div>
<div id="v2h3">2.3</div>
<div id="v2h4">2.4</div>
<div id="v2h5">2.5</div>
<div id="v2h6">2.6</div>
<div id="v2h7">2.7</div>
<div id="v2h8">2.8</div>
<div id="v2h9">2.9</div>
<div id="v2h10">2.10</div>
<div id="v3h1">3.1</div>
<div id="v3h2">3.2</div>
<div id="v3h3">3.3</div>
<div id="v3h4">3.4</div>
<div id="v3h5">3.5</div>
<div id="v3h6">3.6</div>
<div id="v3h7">3.7</div>
<div id="v3h8">3.8</div>
<div id="v3h9">3.9</div>
<div id="v3h10">3.10</div>
<div id="v4h1">4.1</div>
<div id="v4h2">4.2</div>
<div id="v4h3">4.3</div>
<div id="v4h4">4.4</div>
<div id="v4h5">4.5</div>
<div id="v4h6">4.6</div>
<div id="v4h7">4.7</div>
<div id="v4h8">4.8</div>
<div id="v4h9">4.9</div>
<div id="v4h10">4.10</div>
<div id="v5h1">5.1</div>
<div id="v5h2">5.2</div>
<div id="v5h3">5.3</div>
<div id="v5h4">5.4</div>
<div id="v5h5">5.5</div>
<div id="v5h6">5.6</div>
<div id="v5h7">5.7</div>
<div id="v5h8">5.8</div>
<div id="v5h9">5.9</div>
<div id="v5h10">5.10</div>
<div id="v6h1">6.1</div>
<div id="v6h2">6.2</div>
<div id="v6h3">6.3</div>
<div id="v6h4">6.4</div>
<div id="v6h5">6.5</div>
<div id="v6h6">6.6</div>
<div id="v6h7">6.7</div>
<div id="v6h8">6.8</div>
<div id="v6h9">6.9</div>
<div id="v6h10">6.10</div>
<div id="v7h1">7.1</div>
<div id="v7h2">7.2</div>
<div id="v7h3">7.3</div>
<div id="v7h4">7.4</div>
<div id="v7h5">7.5</div>
<div id="v7h6">7.6</div>
<div id="v7h7">7.7</div>
<div id="v7h8">7.8</div>
<div id="v7h9">7.9</div>
<div id="v7h10">7.10</div>
<div id="v8h1">8.1</div>
<div id="v8h2">8.2</div>
<div id="v8h3">8.3</div>
<div id="v8h4">8.4</div>
<div id="v8h5">8.5</div>
<div id="v8h6">8.6</div>
<div id="v8h7">8.7</div>
<div id="v8h8">8.8</div>
<div id="v8h9">8.9</div>
<div id="v8h10">8.10</div>
<div id="v9h1">9.1</div>
<div id="v9h2">9.2</div>
<div id="v9h3">9.3</div>
<div id="v9h4">9.4</div>
<div id="v9h5">9.5</div>
<div id="v9h6">9.6</div>
<div id="v9h7">9.7</div>
<div id="v9h8">9.8</div>
<div id="v9h9">9.9</div>
<div id="v9h10">9.10</div>
<div id="v10h1">10.1</div>
<div id="v10h2">10.2</div>
<div id="v10h3">10.3</div>
<div id="v10h4">10.4</div>
<div id="v10h5">10.5</div>
<div id="v10h6">10.6</div>
<div id="v10h7">10.7</div>
<div id="v10h8">10.8</div>
<div id="v10h9">10.9</div>
<div id="v10h10">10.10</div>
</div>.
CodePudding user response:
I am guessing you want to create these things dynamically in php (given you have tagged php), although you could easily do the same in javascript
This will render your chart in a table, which is the simplest option in my mind.
<?php
$length = 10;
?>
<table border="1">
<thead>
<tr>
<th style="background: black;"></th>
<?php for ($x=1; $x<=$length; $x ): ?>
<th>Entry<br><?= $x ?></th>
<?php endfor ?>
</tr>
</thead>
<tbody>
<?php for ($y=1; $y<=$length; $y ): ?>
<tr>
<th>Entry<br><?= $y ?></th>
<?php for ($x=1; $x<=$length; $x ): ?>
<td><?= "{$y}.{$x}" ?></td>
<?php endfor ?>
</tr>
<?php endfor ?>
</tbody>
</table>