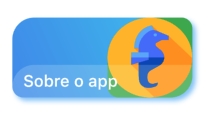
I have this grid view item:
As you can see, the image isn't filling all the container (green area). I would like to fill it all; in other words, there would be no green color.
This is the code for the container:
Container(
width: width,
alignment: Alignment.centerRight,
child: Container(
// padding: EdgeInsets.all(4),
width: width * 0.2,
decoration: const BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.only(
topRight: Radius.circular(10),
bottomRight: Radius.circular(20),
topLeft: Radius.circular(45),
bottomLeft: Radius.circular(10),
),
),
child: Image.network(output['image'],
fit: BoxFit.fill,
loadingBuilder:
(context, child,
loadingProgress) {
if (loadingProgress == null) {
return child;
} else {
return const Center(
child: CircularProgressIndicator(
valueColor:
AlwaysStoppedAnimation<
Color>(
Colors.white)));
}
}),
),
),
CodePudding user response:
Try this,replacing your width with MediaQuery
Container(
width: MediaQuery.of(context).size.width,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage("image"),
),
),
)
CodePudding user response:
What I noticed is that your image is circular and the container is a square with border radius:
The way I was able to get it to not show the background is by scaling the image and clipping the edges, like:
ClipRRect(
borderRadius: const BorderRadius.only(
topRight: Radius.circular(10),
bottomRight: Radius.circular(20),
topLeft: Radius.circular(45),
bottomLeft: Radius.circular(10),
),
child: Container(
width: 150,
height: 150,
child: Transform.scale(
scale: 2,
child: Image.network(output['image'])
)
)
)
Which makes it show like this: