I though I had understood how flutter columns and rows work but I am unable to resolve the following bottom overflow in my column consisting of an Image- and two Textwidgets.
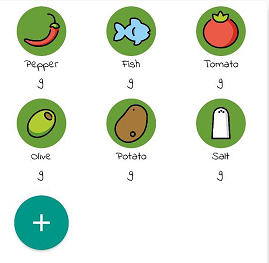
The widgets are arranged in a grid and should look like this but with bigger images:
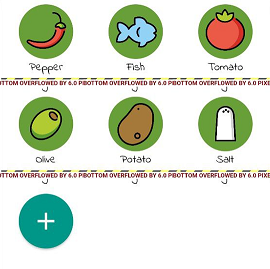
But once I increase the radius of the image circles I get bottom overflow like here:
This is the code of the widget with throw the errors:
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.only(top: 5, bottom: 5),
color: Colors.transparent,
child: Column(children: [
InkWell(
child: CircleAvatar(
backgroundImage: CachedNetworkImageProvider(ingredient.imgSrc,
imageRenderMethodForWeb: ImageRenderMethodForWeb.HttpGet),
radius: 34,
),
onTap: widget.onTap,
),
Text(
ingredient.name,
style: TextStyle(color: textColor),
),
Text(
"g",
style: TextStyle(
color: textColor,
),
),
]));
}
And this is the parent grid widget which contains the tiles:
Card( margin: EdgeInsets.all(10),
child: new GridView.count(
// primary: true,
// padding: const EdgeInsets.all(0),
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
crossAxisCount: 3,
mainAxisSpacing: 3,
padding: EdgeInsets.all(2),
children: [
...getAllIngredientTiles(), // here I assign the widget list
Padding(
child: SizedBox(
width: 16,
height: 16,
child: ElevatedButton(
onPressed: _openAddIngredientScreen,
child: Icon(
Icons.add,
size: 36,
color: Colors.white,
),
style: ButtonStyle(
shape: MaterialStateProperty.all(CircleBorder()),
padding:
MaterialStateProperty.all(EdgeInsets.all(2)),
backgroundColor: MaterialStateProperty.all(
Colors.teal), // <-- Button color,
),
)),
padding: EdgeInsets.only(
left: 22, right: 22, bottom: 22, top: 0)),
//
],
))
What I tried:
- Wrapping the Column with a Container and set height manually
- Wrapping each of the widgets inside the Column with Containers/SizedBoxes with fixed height
- Wrapping with Expanded
Whatever I do I cant make the column increase its height and make the elements fit into it.
I read a lot of other related questions but the answers did not work for me. I would be very thankful for any suggestions which allow me to keep the grid and increase the image sizes without overflow.
CodePudding user response:
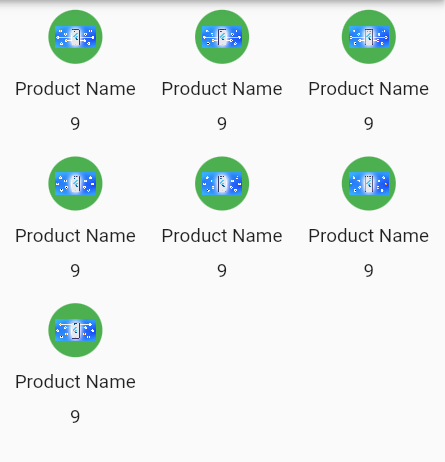
Try below code hope its help to you.Just chnage your widget to my widget.
Padding(
padding: EdgeInsets.all(8),
child: GridView.builder(
itemCount: 7,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
),
itemBuilder: (context, int index) {
return Container(
height: 120,
width: 100,
child: Column(
children: [
CircleAvatar(
backgroundColor: Colors.green,
child: Image.network(
'https://miro.medium.com/max/1400/1*-6WdIcd88w3pfphHOYln3Q.png',
height: 50,
width: 30,
),
),
SizedBox(
height: 10,
),
Text(
'Product Name',
),
SizedBox(
height: 10,
),
Text(
'9',
),
],
),
);
},
),
),
CodePudding user response:
I found a way to achieve what I want.
In order to increase the height of the tiles I made use of the mainAxisExtent property of SliverGridDelegateWithFixedCrossAxisCount:
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisExtent: 150 // <-- this works!
...
)
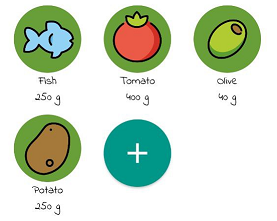
It was the only working way for me to increase the tile height and prevent bottom overflow. Now it looks as it should: