I was importing three js this way:
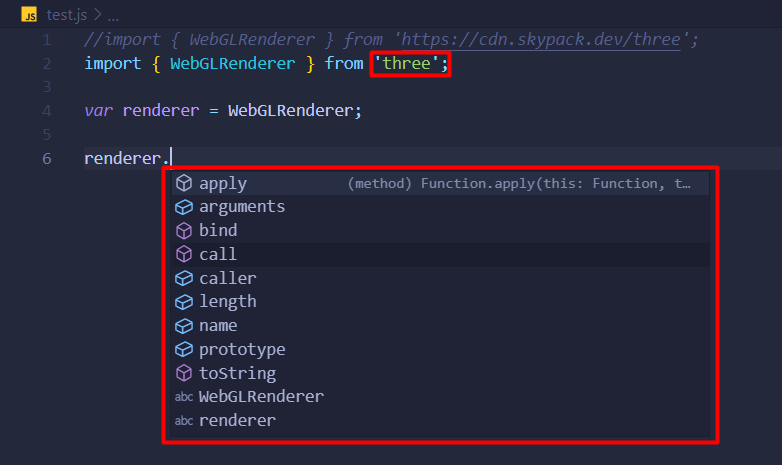
import { WebGLRenderer } from 'three';
and the auto complete works fine (image 1).
But when I import from a cdn:
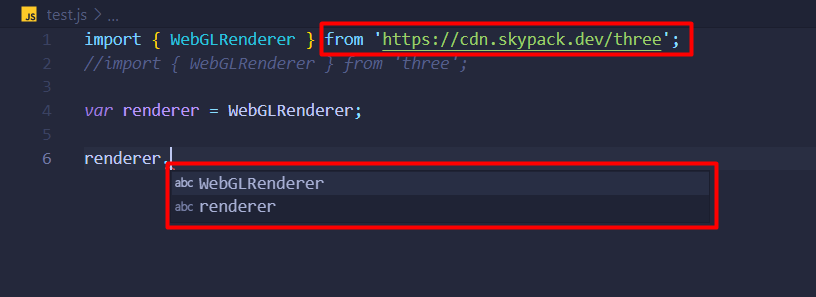
import { WebGLRenderer } from 'https://cdn.skypack.dev/three';
The auto complete doesnt works (image 2)
image 1:

image 2:

CodePudding user response:
For this you'll need to install @types/three.
Then you can use jsconfig.json to alias https://cdn.skypack.dev/* to @types/*, because this way vscode / typescript knows how to interpret these urls.
jsconfig.json:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"https://cdn.skypack.dev/*": ["./node_modules/@types/*"]
}
}
}
More about this: https://www.typescriptlang.org/tsconfig#paths
