ThankYou for your efforts!
CodePudding user response:
Add options to align the legend to end, for more info link
options: {
plugins: {
legend: {
align:"end",
}
}
}
const countryChart = new Chart(
document.getElementById("countryChart").getContext("2d"),
{
type: "doughnut",
options: {
plugins: {
legend: {
align:"end",
}
}
},
data: {
labels: ["India", "Netherlands", "UAE", "Egypt", "Others"],
datasets: [
{
label: "Revenue",
data: [12, 19, 3, 5, 2],
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)"
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)"
],
borderWidth: 1
}
]
}
}
);<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<canvas id="countryChart" height="150"></canvas>CodePudding user response:
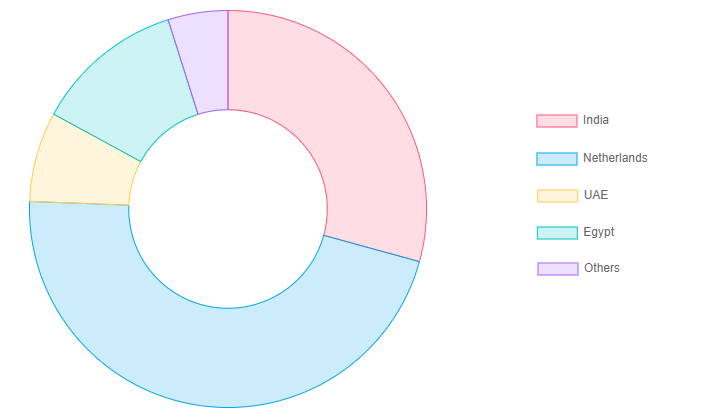
I got the solution for it, We need to just add legend positions as given below answer:-
You can also follow given URL to know more about ChartJs positions:- click here to know more
options: {
plugins: {
legend: {
position: 'right'
}
}
}
const countryChart = new Chart(document.getElementById('countryChart').getContext('2d'), {
type: 'doughnut',
data: {
labels: ['India', 'Netherlands', 'UAE', 'Egypt', 'Others'],
datasets: [{
label: 'Revenue',
data: [12, 19, 3, 5, 2],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}],
},
options: {
plugins: {
legend: {
position: 'right'
}
}
}
});<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<canvas id="countryChart" height="150"></canvas>