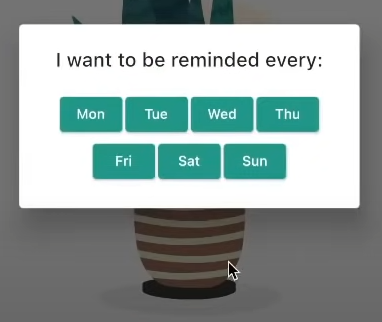
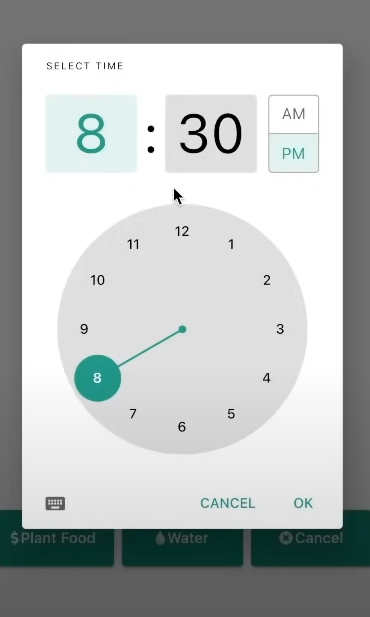
Secondly I want to set the time:
After selecting the weekday and time I want to push the scheduled notification on that particular time.
Here is the tutorial video: https://www.youtube.com/watch?v=JAq9fVn3X7U&t=3420s
The code for the particular thing that I want is on time stamp 56:59 of the video.
I could retrieve only this much of the code:
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class NotificationWeekAndTime {
final int dayOfTheWeek;
final TimeOfDay timeOfDay;
NotificationWeekAndTime({
required this.dayOfTheWeek,
required this.timeOfDay,
});
}
Future<NotificationWeekAndTime?> pickSchedule(
BuildContext context,
) async {
List<String> weekdays = [
'Mon',
'Tue',
'Wed',
'Thu',
'Fri',
'Sat',
'Sun',
];
TimeOfDay? timeOfDay;
DateTime now = DateTime.now();
int? selectedDay;
await showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text(
'Select day of the week',
style: TextStyle(
fontFamily: GoogleFonts.shadowsIntoLight().fontFamily,
letterSpacing: 1.5,
),
textAlign: TextAlign.center,
),
content: Wrap(
alignment: WrapAlignment.center,
spacing: 3,
children: [
for (int index = 0; index < weekdays.length; index )
ElevatedButton(
onPressed: () {
selectedDay = index 1;
Navigator.pop(context);
},
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.teal),
),
child: Text(
weekdays[index],
style: TextStyle(
color: Colors.white,
fontFamily: GoogleFonts.shadowsIntoLight().fontFamily,
letterSpacing: 1.1,
),
),
),
],
),
);
},
);
}
I need rest of the code to finish my project.
CodePudding user response:
Below code will create schedule notifications
Future<void> showScheduledNotification(int id, String channelKey,
String title, String body, DateTime interval) async {
String localTZ = await AwesomeNotifications().getLocalTimeZoneIdentifier();
await AwesomeNotifications().createNotification(
content: NotificationContent(
id: id,
channelKey: channelKey,
title: title,
body: body,
locked: true,
criticalAlert: true,
category: NotificationCategory.Alarm,
),
schedule: NotificationCalendar.fromDate(date: interval),
actionButtons: <NotificationActionButton>[
NotificationActionButton(key: 'remove', label: 'Stop', buttonType: ActionButtonType.DisabledAction),
],
);}
CodePudding user response:
Here is rest of the code: [NotificationWeekAndTime]
if (selectedDay != null) {
timeOfDay = await showTimePicker(
context: context,
initialTime: TimeOfDay.fromDateTime(
now.add(
Duration(minutes: 1),
),
),
builder: (BuildContext context, Widget? child) {
return Theme(
data: ThemeData(
colorScheme: ColorScheme.light(
primary: Colors.teal,
),
),
child: child!,
);
});
if (timeOfDay != null) {
return NotificationWeekAndTime(
dayOfTheWeek: selectedDay!, timeOfDay: timeOfDay);
}
}
return null;
Courtesy =>
I got rest of the code from their github: https://github.com/ResoCoder/flutter-awesome-notifications-tutorial/blob/master/lib/utilities.dart If anyone like me wants to see the code, you all can take a look here.