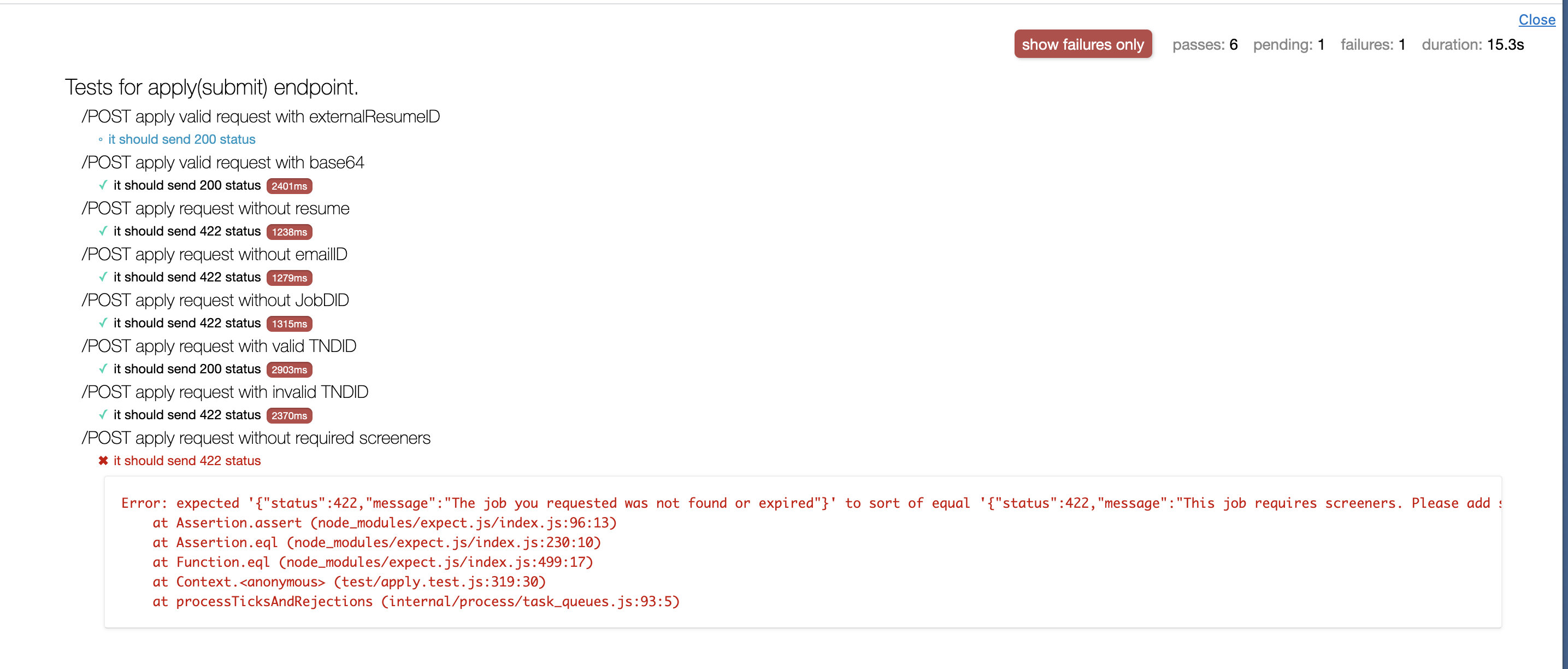
I have added show failures only button in report and trying to make it work so that when show failures is clicked it only shows failure cases. But the button is not working as expected. The control goes to the function but the intended functionality is not working as expected. Please help in hiding the pass cases when this show failure button is clicked.
<html>
<head>
<title>Mocha</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
@charset "utf-8";
body {
margin:0;
}
#mocha {
font: 20px/1.5 "Helvetica Neue", Helvetica, Arial, sans-serif;
margin: 60px 50px;
}
#mocha ul,
#mocha li {
margin: 0;
padding: 0;
}
#mocha ul {
list-style: none;
}
#mocha h1,
#mocha h2 {
margin: 0;
}
#mocha h1 {
margin-top: 15px;
font-size: 1em;
font-weight: 200;
}
#mocha h1 a {
text-decoration: none;
color: inherit;
}
#mocha h1 a:hover {
text-decoration: underline;
}
#mocha .suite .suite h1 {
margin-top: 0;
font-size: .8em;
}
#mocha .hidden {
display: none;
}
#mocha h2 {
font-size: 12px;
font-weight: normal;
cursor: pointer;
}
#mocha .suite {
margin-left: 15px;
}
#mocha .test {
margin-left: 15px;
overflow: hidden;
}
#mocha .test.pending:hover h2::after {
content: '(pending)';
font-family: arial, sans-serif;
}
#mocha .test.pass.medium .duration {
background: #c09853;
}
#mocha .test.pass.slow .duration {
background: #b94a48;
}
#mocha .test.pass::before {
content: '✓';
font-size: 12px;
display: block;
float: left;
margin-right: 5px;
color: #00d6b2;
}
#mocha .test.pass .duration {
font-size: 9px;
margin-left: 5px;
padding: 2px 5px;
color: #fff;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.2);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.2);
box-shadow: inset 0 1px 1px rgba(0,0,0,.2);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#mocha .test.pass.fast .duration {
display: none;
}
#mocha .test.pending {
color: #0b97c4;
}
#mocha .test.pending::before {
content: '◦';
color: #0b97c4;
}
#mocha .test.fail {
color: #c00;
}
#mocha .test.fail pre {
color: black;
}
#mocha .test.fail::before {
content: '✖';
font-size: 12px;
display: block;
float: left;
margin-right: 5px;
color: #c00;
}
#mocha .test pre.error {
color: #c00;
max-height: 300px;
overflow: auto;
}
#mocha .test .html-error {
overflow: auto;
color: black;
display: block;
float: left;
clear: left;
font: 12px/1.5 monaco, monospace;
margin: 5px;
padding: 15px;
border: 1px solid #eee;
max-width: 85%; /*(1)*/
max-width: -webkit-calc(100% - 42px);
max-width: -moz-calc(100% - 42px);
max-width: calc(100% - 42px); /*(2)*/
max-height: 300px;
word-wrap: break-word;
border-bottom-color: #ddd;
-webkit-box-shadow: 0 1px 3px #eee;
-moz-box-shadow: 0 1px 3px #eee;
box-shadow: 0 1px 3px #eee;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#mocha .test .html-error pre.error {
border: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-shadow: 0;
-moz-box-shadow: 0;
box-shadow: 0;
padding: 0;
margin: 0;
margin-top: 18px;
max-height: none;
}
/**
* (1): approximate for browsers not supporting calc
* (2): 42 = 2*15 2*10 2*1 (padding margin border)
* ^^ seriously
*/
#mocha .test pre {
display: block;
float: left;
clear: left;
font: 12px/1.5 monaco, monospace;
margin: 5px;
padding: 15px;
border: 1px solid #eee;
max-width: 85%; /*(1)*/
max-width: -webkit-calc(100% - 42px);
max-width: -moz-calc(100% - 42px);
max-width: calc(100% - 42px); /*(2)*/
word-wrap: break-word;
border-bottom-color: #ddd;
-webkit-box-shadow: 0 1px 3px #eee;
-moz-box-shadow: 0 1px 3px #eee;
box-shadow: 0 1px 3px #eee;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#mocha .test h2 {
position: relative;
}
#mocha .test a.replay {
position: absolute;
top: 3px;
right: 0;
text-decoration: none;
vertical-align: middle;
display: block;
width: 15px;
height: 15px;
line-height: 15px;
text-align: center;
background: #eee;
font-size: 15px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-transition:opacity 200ms;
-moz-transition:opacity 200ms;
-o-transition:opacity 200ms;
transition: opacity 200ms;
opacity: 0.3;
color: #888;
}
#mocha .test:hover a.replay {
opacity: 1;
}
#mocha-report.pass .test.fail {
display: none;
}
#mocha-report.fail .test.pass {
display: none;
}
#mocha-report.pending .test.pass,
#mocha-report.pending .test.fail {
display: none;
}
#mocha-report.pending .test.pass.pending {
display: block;
}
#mocha-error {
color: #c00;
font-size: 1.5em;
font-weight: 100;
letter-spacing: 1px;
}
#mocha-stats {
position: fixed;
top: 15px;
right: 10px;
font-size: 12px;
margin: 0;
color: #888;
z-index: 1;
}
#mocha-stats .progress {
float: right;
padding-top: 0;
/**
* Set safe initial values, so mochas .progress does not inherit these
* properties from Bootstrap .progress (which causes .progress height to
* equal line height set in Bootstrap).
*/
height: auto;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
background-color: initial;
}
#mocha-stats em {
color: black;
}
#mocha-stats a {
text-decoration: none;
color: inherit;
}
#mocha-stats a:hover {
border-bottom: 1px solid #eee;
}
#mocha-stats li {
display: inline-block;
margin: 0 5px;
list-style: none;
padding-top: 11px;
}
#mocha-stats canvas {
width: 40px;
height: 40px;
}
#mocha code .comment { color: #ddd; }
#mocha code .init { color: #2f6fad; }
#mocha code .string { color: #5890ad; }
#mocha code .keyword { color: #8a6343; }
#mocha code .number { color: #2f6fad; }
@media screen and (max-device-width: 480px) {
#mocha {
margin: 60px 0px;
}
#mocha #stats {
position: absolute;
}
}
#mocha .test.pass pre {
display: none;
}
#mocha .test.fail pre {
display: none;
}
#mocha .test pre.error {
display: block;
}
#mocha .test .html-error pre.error {
box-shadow: none;
}
#mocha .test:hover h2:after {
color: #888888;
content: "(view source)";
font-family: arial;
font-size: 12px;
position: relative;
right: -10px;
top: 0;
}
#mocha .test.pass.pending h2 {
cursor: auto;
}
#mocha .mocha-header {
right: 30px;
position: fixed;
top: 15px;
font-size: 14px;
margin: 0;
color: #888;
z-index: 1;
}
#mocha .mocha-header em {
font-style: normal;
color: black;
}
#mocha .mocha-header ul {
display: inline-block;
}
#mocha .mocha-stats li {
display: inline-block;
margin: 0 5px;
list-style: none;
padding-top: 11px;
}
#mocha .mocha-menu {
margin-right: 10px;
}
#mocha .mocha-menu li {
display: inline-block;
margin-left: 10px;
list-style: none;
}
#mocha .mocha-menu li span {
display: inline-block;
cursor: pointer;
color: #fff;
font-size: 14px;
padding: 3px 7px 2px;
box-shadow: 1px 1px 3px rgba(0,0,0,.2);
border-radius: 5px;
user-select: none;
}
#mocha .mocha-menu li span.checked {
box-shadow: inset 1px 1px 3px rgba(0,0,0,.2);
}
#mocha .toggle-passes {
background: #b94a48;
}
</style>
</head>
<body>
<div id="mocha">
<div >
<ul >
<li><span id="toggle-passes" >show failures only</span></li>
</ul>
<ul >
<li >passes: <em>6</em></li>
<li >pending: <em>1</em></li>
<li >failures: <em>1</em></li>
<li >duration: <em>15.3s</em></li>
</ul>
</div>
<ul id="report"><li ><h1>Tests for apply(submit) endpoint.</h1><ul><li ><h1>/POST apply valid request with externalResumeID</h1><ul><li ><h2>it should send 200 status</h2></li></ul></li><li ><h1>/POST apply valid request with base64</h1><ul><li ><h2>it should send 200 status<span >2401ms</span></h2><pre><code>async function () {
let email = chars[Math.floor(Math.random()*26)] Math.random().toString(36).substring(2,11) '@gmail.com';
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Manny",
"lastName": "Jackson",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"screenerParams": {
"7232706": "9657234",
"7291179": "9755492",
"7291180": "9755499",
"7291181": "9755503",
"7291182": "9755507",
"7331140": "vampire",
"7331142": 6,
"7331149": "4/26/2019",
"7331150": "588-765-3442",
"7367279": "9877740",
"7367280": "9877742",
"7367329": "forestttt",
"seekerName": "Jalen Jackson",
"seekerDate": "4/26/2019"
},
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": email,
"jobDID": "JHV53G6G77LC42J2W4C",
"tracking": {},
"device":"desktop",
"userAgent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36"
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(200);
expect(res.body.message).to.be.eql('Application submitted.');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without resume</h1><ul><li ><h2>it should send 422 status<span >1238ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "testing",
"lastName": "Reusme",
"sourceid": null,
"language": "en",
"coverLetter": null,
"email": "[email protected]",
"jobDID": "JHV53G6G77LC42J2W4C",
"tracking": {
"VID": "VX18158CB0FD8311EABE394901EE5EFF1F3580QJ",
"iPath": "CRARBQ",
"siteID": "cbnsv",
"hostSite": "US"
},
"screenerParams": {
"seekeerName": "testing Reusme",
"email": "[email protected]"
}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"Cannot Proceed. No resume was attached"}');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without emailID</h1><ul><li ><h2>it should send 422 status<span >1279ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "testing",
"lastName": "Reusme",
"sourceid": null,
"language": "en",
"coverLetter": null,
"jobDID": "JHV53G6G77LC42J2W4C",
"resume": {
"externalUserID": "XRCL5R66V4F25PNCQ647",
"externalResumeID": "XRDF0J46M0BFFRP14NPM"
},
"tracking": {
"VID": "VX18158CB0FD8311EABE394901EE5EFF1F3580QJ",
"iPath": "CRARBQ",
"siteID": "cbnsv",
"hostSite": "US"
},
"screenerParams": {
"seekeerName": "testing Reusme",
"email": "[email protected]"
}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"No email present in the request"}');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without JobDID</h1><ul><li ><h2>it should send 422 status<span >1315ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "testing",
"lastName": "Reusme",
"sourceid": null,
"language": "en",
"coverLetter": null,
"email": "[email protected]",
"resume": {
"externalUserID": "XRCL5R66V4F25PNCQ647",
"externalResumeID": "XRDF0J46M0BFFRP14NPM"
},
"tracking": {
"VID": "VX18158CB0FD8311EABE394901EE5EFF1F3580QJ",
"iPath": "CRARBQ",
"siteID": "cbnsv",
"hostSite": "US"
},
"screenerParams": {
"seekeerName": "testing Reusme",
"email": "[email protected]"
}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"Please provide a valid jobDID"}');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request with valid TNDID</h1><ul><li ><h2>it should send 200 status<span >2903ms</span></h2><pre><code>async function () {
let email = chars[Math.floor(Math.random()*26)] Math.random().toString(36).substring(2,11) '@gmail.com';
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Aviral",
"lastName": "Testing",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"screenerParams": {
"7232706": "9657234",
"7291179": "9755492",
"7291180": "9755499",
"7291181": "9755503",
"7291182": "9755507",
"7331140": "vampire",
"7331142": 6,
"7331149": "4/26/2019",
"7331150": "588-765-3442",
"7367279": "9877740",
"7367280": "9877742",
"7367329": "forestttt",
"seekerName": "Aviral Mani",
"seekerDate": "4/26/2019"
},
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": email,
"jobDID": "JHV53G6G77LC42J2W4C",
"tnDID": "TNFT0JJQ52HZ8HRLL0D0",
"tracking": {},
"device":"desktop",
"userAgent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36"
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(200);
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request with invalid TNDID</h1><ul><li ><h2>it should send 422 status<span >2370ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Aviral",
"lastName": "Testing",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"screenerParams": {
"7232706": "9657234",
"7291179": "9755492",
"7291180": "9755499",
"7291181": "9755503",
"7291182": "9755507",
"7331140": "vampire",
"7331142": 6,
"7331149": "4/26/2019",
"7331150": "588-765-3442",
"7367279": "9877740",
"7367280": "9877742",
"7367329": "forestttt",
"seekerName": "Aviral Mani",
"seekerDate": "4/26/2019"
},
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": "[email protected]",
"jobDID": "JHV53G6G77LC42J2W4C",
"tnDID": "someINVAILD",
"tracking": {}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('"{\\"error\\":true,\\"message\\":\\"Invalid jobDID or tnDID\\"}"');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without required screeners</h1><ul><li ><h2>it should send 422 status</h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Aviral",
"lastName": "Testing",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": "[email protected]",
"jobDID": "J2S7RM600YJ88HF5YKT",
"tracking": {}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"This job requires screeners. Please add screener params to the req body."}');
return;
}</code></pre><pre >Error: expected '{"status":422,"message":"The job you requested was not found or expired"}' to sort of equal '{"status":422,"message":"This job requires screeners. Please add screener params to the req body."}'
at Assertion.assert (node_modules/expect.js/index.js:96:13)
at Assertion.eql (node_modules/expect.js/index.js:230:10)
at Function.eql (node_modules/expect.js/index.js:499:17)
at Context.<anonymous> (test/apply.test.js:319:30)
at processTicksAndRejections (internal/process/task_queues.js:93:5)</pre></li></ul></li></ul></li></ul>
</div>
<script>
function hideSuitesWithout(className) {
var suites = document.querySelectorAll('#report > .suite');
for (var i = 0; i < suites.length; i ) {
let suite = suites[i];
var els = suite.getElementsByClassName(className);
if (!els.length) {
suite.classList.add('hidden');
}
}
}
function unhide() {
var suites = document.getElementsByClassName('suite hidden');
while (suites.length) {
suites[0].classList.remove('hidden');
}
}
function togglePasses() {
var report = document.getElementById('report');
report.classList.toggle('hide-passes');
if (report.classList.contains('hide-passes')) {
hideSuitesWithout('test fail');
} else {
unhide();
}
}
document.getElementById('toggle-passes').addEventListener('click', function(e) {
e.preventDefault();
this.classList.toggle('checked');
togglePasses();
});
var tests = document.getElementsByClassName('test');
for (var i = 0; i < tests.length; i ) {
var elem = tests[i];
var head = elem.children[0];
head.onclick = function () {
var code = this.parentElement.children[1];
var display = code.style.display;
if (display && display === 'block') {
code.style.display = 'none';
} else {
code.style.display = 'block';
}
};
}
</script>
</body>
</html>CodePudding user response:
<html>
<head>
<title>Mocha</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
@charset "utf-8";
body {
margin:0;
}
#mocha {
font: 20px/1.5 "Helvetica Neue", Helvetica, Arial, sans-serif;
margin: 60px 50px;
}
#mocha ul,
#mocha li {
margin: 0;
padding: 0;
}
#mocha ul {
list-style: none;
}
#mocha h1,
#mocha h2 {
margin: 0;
}
#mocha h1 {
margin-top: 15px;
font-size: 1em;
font-weight: 200;
}
#mocha h1 a {
text-decoration: none;
color: inherit;
}
#mocha h1 a:hover {
text-decoration: underline;
}
#mocha .suite .suite h1 {
margin-top: 0;
font-size: .8em;
}
#mocha .hidden {
display: none;
}
#mocha h2 {
font-size: 12px;
font-weight: normal;
cursor: pointer;
}
#mocha .suite {
margin-left: 15px;
}
#mocha .test {
margin-left: 15px;
overflow: hidden;
}
#mocha .test.pending:hover h2::after {
content: '(pending)';
font-family: arial, sans-serif;
}
#mocha .test.pass.medium .duration {
background: #c09853;
}
#mocha .test.pass.slow .duration {
background: #b94a48;
}
#mocha .test.pass::before {
content: '✓';
font-size: 12px;
display: block;
float: left;
margin-right: 5px;
color: #00d6b2;
}
#mocha .test.pass .duration {
font-size: 9px;
margin-left: 5px;
padding: 2px 5px;
color: #fff;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.2);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.2);
box-shadow: inset 0 1px 1px rgba(0,0,0,.2);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#mocha .test.pass.fast .duration {
display: none;
}
#mocha .test.pending {
color: #0b97c4;
}
#mocha .test.pending::before {
content: '◦';
color: #0b97c4;
}
#mocha .test.fail {
color: #c00;
}
#mocha .test.fail pre {
color: black;
}
#mocha .test.fail::before {
content: '✖';
font-size: 12px;
display: block;
float: left;
margin-right: 5px;
color: #c00;
}
#mocha .test pre.error {
color: #c00;
max-height: 300px;
overflow: auto;
}
#mocha .test .html-error {
overflow: auto;
color: black;
display: block;
float: left;
clear: left;
font: 12px/1.5 monaco, monospace;
margin: 5px;
padding: 15px;
border: 1px solid #eee;
max-width: 85%; /*(1)*/
max-width: -webkit-calc(100% - 42px);
max-width: -moz-calc(100% - 42px);
max-width: calc(100% - 42px); /*(2)*/
max-height: 300px;
word-wrap: break-word;
border-bottom-color: #ddd;
-webkit-box-shadow: 0 1px 3px #eee;
-moz-box-shadow: 0 1px 3px #eee;
box-shadow: 0 1px 3px #eee;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#mocha .test .html-error pre.error {
border: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
-webkit-box-shadow: 0;
-moz-box-shadow: 0;
box-shadow: 0;
padding: 0;
margin: 0;
margin-top: 18px;
max-height: none;
}
/**
* (1): approximate for browsers not supporting calc
* (2): 42 = 2*15 2*10 2*1 (padding margin border)
* ^^ seriously
*/
#mocha .test pre {
display: block;
float: left;
clear: left;
font: 12px/1.5 monaco, monospace;
margin: 5px;
padding: 15px;
border: 1px solid #eee;
max-width: 85%; /*(1)*/
max-width: -webkit-calc(100% - 42px);
max-width: -moz-calc(100% - 42px);
max-width: calc(100% - 42px); /*(2)*/
word-wrap: break-word;
border-bottom-color: #ddd;
-webkit-box-shadow: 0 1px 3px #eee;
-moz-box-shadow: 0 1px 3px #eee;
box-shadow: 0 1px 3px #eee;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#mocha .test h2 {
position: relative;
}
#mocha .test a.replay {
position: absolute;
top: 3px;
right: 0;
text-decoration: none;
vertical-align: middle;
display: block;
width: 15px;
height: 15px;
line-height: 15px;
text-align: center;
background: #eee;
font-size: 15px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
-webkit-transition:opacity 200ms;
-moz-transition:opacity 200ms;
-o-transition:opacity 200ms;
transition: opacity 200ms;
opacity: 0.3;
color: #888;
}
#mocha .test:hover a.replay {
opacity: 1;
}
#mocha-report.pass .test.fail {
display: none;
}
#mocha-report.fail .test.pass {
display: none;
}
#mocha-report.pending .test.pass,
#mocha-report.pending .test.fail {
display: none;
}
#mocha-report.pending .test.pass.pending {
display: block;
}
#mocha-error {
color: #c00;
font-size: 1.5em;
font-weight: 100;
letter-spacing: 1px;
}
#mocha-stats {
position: fixed;
top: 15px;
right: 10px;
font-size: 12px;
margin: 0;
color: #888;
z-index: 1;
}
#mocha-stats .progress {
float: right;
padding-top: 0;
/**
* Set safe initial values, so mochas .progress does not inherit these
* properties from Bootstrap .progress (which causes .progress height to
* equal line height set in Bootstrap).
*/
height: auto;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
background-color: initial;
}
#mocha-stats em {
color: black;
}
#mocha-stats a {
text-decoration: none;
color: inherit;
}
#mocha-stats a:hover {
border-bottom: 1px solid #eee;
}
#mocha-stats li {
display: inline-block;
margin: 0 5px;
list-style: none;
padding-top: 11px;
}
#mocha-stats canvas {
width: 40px;
height: 40px;
}
#mocha code .comment { color: #ddd; }
#mocha code .init { color: #2f6fad; }
#mocha code .string { color: #5890ad; }
#mocha code .keyword { color: #8a6343; }
#mocha code .number { color: #2f6fad; }
@media screen and (max-device-width: 480px) {
#mocha {
margin: 60px 0px;
}
#mocha #stats {
position: absolute;
}
}
#mocha .test.pass pre {
display: none;
}
#mocha .test.fail pre {
display: none;
}
#mocha .test pre.error {
display: block;
}
#mocha .test .html-error pre.error {
box-shadow: none;
}
#mocha .test:hover h2:after {
color: #888888;
content: "(view source)";
font-family: arial;
font-size: 12px;
position: relative;
right: -10px;
top: 0;
}
#mocha .test.pass.pending h2 {
cursor: auto;
}
#mocha .mocha-header {
right: 30px;
position: fixed;
top: 15px;
font-size: 14px;
margin: 0;
color: #888;
z-index: 1;
}
#mocha .mocha-header em {
font-style: normal;
color: black;
}
#mocha .mocha-header ul {
display: inline-block;
}
#mocha .mocha-stats li {
display: inline-block;
margin: 0 5px;
list-style: none;
padding-top: 11px;
}
#mocha .mocha-menu {
margin-right: 10px;
}
#mocha .mocha-menu li {
display: inline-block;
margin-left: 10px;
list-style: none;
}
#mocha .mocha-menu li span {
display: inline-block;
cursor: pointer;
color: #fff;
font-size: 14px;
padding: 3px 7px 2px;
box-shadow: 1px 1px 3px rgba(0,0,0,.2);
border-radius: 5px;
user-select: none;
}
#mocha .mocha-menu li span.checked {
box-shadow: inset 1px 1px 3px rgba(0,0,0,.2);
}
#mocha .toggle-passes {
background: #b94a48;
}
</style>
</head>
<body>
<div id="mocha">
<div >
<ul >
<li><span id="toggle-passes" >show failures only</span></li>
</ul>
<ul >
<li >passes: <em>6</em></li>
<li >pending: <em>1</em></li>
<li >failures: <em>1</em></li>
<li >duration: <em>15.3s</em></li>
</ul>
</div>
<ul id="report"><li ><h1>Tests for apply(submit) endpoint.</h1><ul><li ><h1>/POST apply valid request with externalResumeID</h1><ul><li ><h2>it should send 200 status</h2></li></ul></li><li ><h1>/POST apply valid request with base64</h1><ul><li ><h2>it should send 200 status<span >2401ms</span></h2><pre><code>async function () {
let email = chars[Math.floor(Math.random()*26)] Math.random().toString(36).substring(2,11) '@gmail.com';
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Manny",
"lastName": "Jackson",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"screenerParams": {
"7232706": "9657234",
"7291179": "9755492",
"7291180": "9755499",
"7291181": "9755503",
"7291182": "9755507",
"7331140": "vampire",
"7331142": 6,
"7331149": "4/26/2019",
"7331150": "588-765-3442",
"7367279": "9877740",
"7367280": "9877742",
"7367329": "forestttt",
"seekerName": "Jalen Jackson",
"seekerDate": "4/26/2019"
},
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": email,
"jobDID": "JHV53G6G77LC42J2W4C",
"tracking": {},
"device":"desktop",
"userAgent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36"
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(200);
expect(res.body.message).to.be.eql('Application submitted.');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without resume</h1><ul><li ><h2>it should send 422 status<span >1238ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "testing",
"lastName": "Reusme",
"sourceid": null,
"language": "en",
"coverLetter": null,
"email": "[email protected]",
"jobDID": "JHV53G6G77LC42J2W4C",
"tracking": {
"VID": "VX18158CB0FD8311EABE394901EE5EFF1F3580QJ",
"iPath": "CRARBQ",
"siteID": "cbnsv",
"hostSite": "US"
},
"screenerParams": {
"seekeerName": "testing Reusme",
"email": "[email protected]"
}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"Cannot Proceed. No resume was attached"}');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without emailID</h1><ul><li ><h2>it should send 422 status<span >1279ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "testing",
"lastName": "Reusme",
"sourceid": null,
"language": "en",
"coverLetter": null,
"jobDID": "JHV53G6G77LC42J2W4C",
"resume": {
"externalUserID": "XRCL5R66V4F25PNCQ647",
"externalResumeID": "XRDF0J46M0BFFRP14NPM"
},
"tracking": {
"VID": "VX18158CB0FD8311EABE394901EE5EFF1F3580QJ",
"iPath": "CRARBQ",
"siteID": "cbnsv",
"hostSite": "US"
},
"screenerParams": {
"seekeerName": "testing Reusme",
"email": "[email protected]"
}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"No email present in the request"}');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without JobDID</h1><ul><li ><h2>it should send 422 status<span >1315ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "testing",
"lastName": "Reusme",
"sourceid": null,
"language": "en",
"coverLetter": null,
"email": "[email protected]",
"resume": {
"externalUserID": "XRCL5R66V4F25PNCQ647",
"externalResumeID": "XRDF0J46M0BFFRP14NPM"
},
"tracking": {
"VID": "VX18158CB0FD8311EABE394901EE5EFF1F3580QJ",
"iPath": "CRARBQ",
"siteID": "cbnsv",
"hostSite": "US"
},
"screenerParams": {
"seekeerName": "testing Reusme",
"email": "[email protected]"
}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"Please provide a valid jobDID"}');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request with valid TNDID</h1><ul><li ><h2>it should send 200 status<span >2903ms</span></h2><pre><code>async function () {
let email = chars[Math.floor(Math.random()*26)] Math.random().toString(36).substring(2,11) '@gmail.com';
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Aviral",
"lastName": "Testing",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"screenerParams": {
"7232706": "9657234",
"7291179": "9755492",
"7291180": "9755499",
"7291181": "9755503",
"7291182": "9755507",
"7331140": "vampire",
"7331142": 6,
"7331149": "4/26/2019",
"7331150": "588-765-3442",
"7367279": "9877740",
"7367280": "9877742",
"7367329": "forestttt",
"seekerName": "Aviral Mani",
"seekerDate": "4/26/2019"
},
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": email,
"jobDID": "JHV53G6G77LC42J2W4C",
"tnDID": "TNFT0JJQ52HZ8HRLL0D0",
"tracking": {},
"device":"desktop",
"userAgent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36"
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(200);
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request with invalid TNDID</h1><ul><li ><h2>it should send 422 status<span >2370ms</span></h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Aviral",
"lastName": "Testing",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"screenerParams": {
"7232706": "9657234",
"7291179": "9755492",
"7291180": "9755499",
"7291181": "9755503",
"7291182": "9755507",
"7331140": "vampire",
"7331142": 6,
"7331149": "4/26/2019",
"7331150": "588-765-3442",
"7367279": "9877740",
"7367280": "9877742",
"7367329": "forestttt",
"seekerName": "Aviral Mani",
"seekerDate": "4/26/2019"
},
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": "[email protected]",
"jobDID": "JHV53G6G77LC42J2W4C",
"tnDID": "someINVAILD",
"tracking": {}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('"{\\"error\\":true,\\"message\\":\\"Invalid jobDID or tnDID\\"}"');
return;
}</code></pre></li></ul></li><li ><h1>/POST apply request without required screeners</h1><ul><li ><h2>it should send 422 status</h2><pre><code>async function () {
const res = await request(baseUrl)
.post('services/apply')
.send({
"firstName": "Aviral",
"lastName": "Testing",
"sourceid": 48,
"language": "en",
"coverLetter": "Testing cover letter",
"resume": {
"fileName": "awesome-resume.pdf",
"base64": "SmFsZW5zIHJlc3VtZQ=="
},
"email": "[email protected]",
"jobDID": "J2S7RM600YJ88HF5YKT",
"tracking": {}
})
.set('Accept', 'application/json')
.set('Authorization', token)
.expect(422);
expect(res.text).to.be.eql('{"status":422,"message":"This job requires screeners. Please add screener params to the req body."}');
return;
}</code></pre><pre >Error: expected '{"status":422,"message":"The job you requested was not found or expired"}' to sort of equal '{"status":422,"message":"This job requires screeners. Please add screener params to the req body."}'
at Assertion.assert (node_modules/expect.js/index.js:96:13)
at Assertion.eql (node_modules/expect.js/index.js:230:10)
at Function.eql (node_modules/expect.js/index.js:499:17)
at Context.<anonymous> (test/apply.test.js:319:30)
at processTicksAndRejections (internal/process/task_queues.js:93:5)</pre></li></ul></li></ul></li></ul>
</div>
<script>
function hideSuitesWithout(className) {
var suites = document.querySelectorAll('#report .suite');
for (var i = 0; i < suites.length; i ) {
let suite = suites[i];
var els = suite.getElementsByClassName(className);
if (!els.length) {
suite.classList.add('hidden');
}
}
}
function unhide() {
var suites = document.getElementsByClassName('suite hidden');
while (suites.length) {
suites[0].classList.remove('hidden');
}
}
function togglePasses() {
var report = document.getElementById('report');
report.classList.toggle('hide-passes');
if (report.classList.contains('hide-passes')) {
hideSuitesWithout('test fail');
} else {
unhide();
}
}
document.getElementById('toggle-passes').addEventListener('click', function(e) {
e.preventDefault();
this.classList.toggle('checked');
togglePasses();
});
var tests = document.getElementsByClassName('test');
for (var i = 0; i < tests.length; i ) {
var elem = tests[i];
var head = elem.children[0];
head.onclick = function () {
var code = this.parentElement.children[1];
var display = code.style.display;
if (display && display === 'block') {
code.style.display = 'none';
} else {
code.style.display = 'block';
}
};
}
</script>
</body>
</html>CodePudding user response:
Add this css style to hide pass cases:
.hide-passes {
display: none;
}