Warning: Each child in a list should have a unique "key" prop. Check the render method of ForwardRef(ListItem). It was passed a child from RecipientsList.
I have traced it down on the react-components debugger chrome tool. I have put the key props on the component but the warning still comes up.
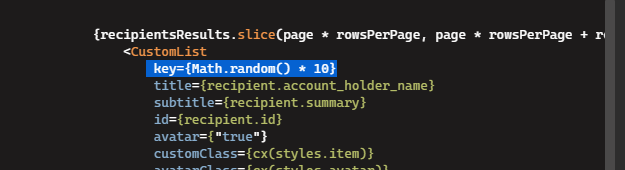
Parent Component (Recipient List)
<List>
{recipientsResults.slice(page * rowsPerPage, page * rowsPerPage rowsPerPage).map((recipient, index) => (
<CustomList
key={Math.random() * 10}
title={recipient.account_holder_name}
subtitle={recipient.summary}
id={recipient.id}
avatar={"true"}
customClass={cx(styles.item)}
avatarClass={cx(styles.avatar)}
actions={[
<span className={cx(styles.action)}>
<Icon name="send" />
</span>,
<span className={cx(styles.action)}>
<Icon name={`${index === selectedIndex ? 'caret-up' : 'caret-down'}`} color="#C4C4C4" onClick={() => {
if (index === selectedIndex) {
setSelectedIndex(null)
} else (
handleBeneficiaryClick(index)
)
}} />
</span>
]}
collapsibleContent={
<CollapsibleContent
recipient={recipient}
isOpen={index === selectedIndex}
index={Math.random() * 10}
onDelete={(id) => handleDelete(id)}
onEdit={(id) => handleEdit(id)}
/>
}
/>
))}
</List>
}
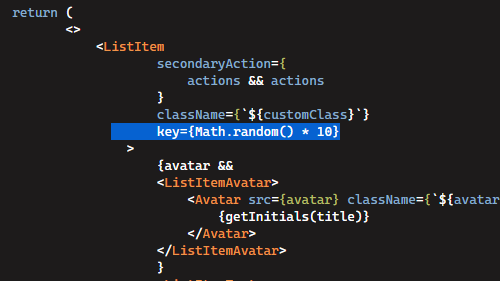
Child Component (Custom List)
return (
<>
<ListItem
secondaryAction={
actions && actions
}
className={`${customClass}`}
key={Math.random() * 10}
>
{avatar &&
<ListItemAvatar>
<Avatar src={avatar} className={`${avatarClass}`}>
{getInitials(title)}
</Avatar>
</ListItemAvatar>
}
<ListItemText
primary={title}
secondary={subtitle ? subtitle : null}
/>
</ListItem>
{collapsibleContent && collapsibleContent}
</>
)
CodePudding user response:
- remove this line
- replace this with something like
indexorrecipient.id. react needs a way to "associate" a key with an item from your array. this means by using a random you are telling react that the jsx is a different item derived from an item(given item = someArray[index]) for every render.
CodePudding user response:
Can I ask why you're using math random for generating keys? Also see: Is it okay to use Math.random() for keys?. It is very likely the issue.. You can instead use your index argument, that you have on your map.