A flex container with an image which is beeing shrinked to fit the containers height keeps the width of the original image before it was resized. So the container does not collapse to the new width of the shrinked image.
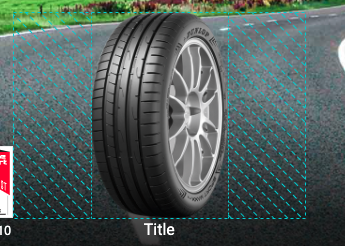
See the hatched area around the tire:
It's about the tire image.
Original Image size: 292x440px
Rendered Image Size: 137x206px
Size of div.cont_1: 292px (should be/would like to have ;) 137px)
Code is as follows: Example HTML:
.cont_1 {
display: flex;
flex-direction: column;
height: 100%;
justify-content: flex-end;
align-content: center;
align-items: center;
flex-wrap: nowrap;
}
.cont_2 {
display: flex;
overflow: auto;
justify-content: center;
}
.cont_3 {
flex: 1;
}<div >
<div >
<img src="https://dummyimage.com/292x440/000/fff" alt="alt-text">
</div>
<div >Title</div>
</div>How do I get rid of that space around that image.
In the end I'd like to have the tire and the title nicely centered over each other with no annoying space around them.
CodePudding user response:
Do you want like this:
.cont_1 {
display: flex;
flex-direction: column;
height: max-content;
flex-wrap: nowrap;
}
.cont_2 {
width: 30%;
}
img {
width: 100%;
height: 100%;
}
.cont_3 {
text-align: center;
width: 30%;
}<div >
<div >
<img src="https://s4.uupload.ir/files/5c29cf910a706_8m.jpg" alt="alt-text">
</div>
<div >Title</div>
</div>CodePudding user response:
In .cont_1 change:
display: flex; to display: inline-flex;
This should prevent the parent container from stretching across the screen and remove the extra space within.
.cont_1 {
display: inline-flex;
flex-direction: column;
height: 100%;
justify-content: flex-end;
align-content: center;
align-items: center;
flex-wrap: nowrap;
}
.cont_2 {
display: flex;
overflow: auto;
justify-content: center;
}
.cont_3 {
flex: 1;
}<div >
<div >
<img src="https://dummyimage.com/292x440/000/fff" alt="alt-text">
</div>
<div >Title</div>
</div>