 I have a circular image and a button icon
I have a circular image and a button icon
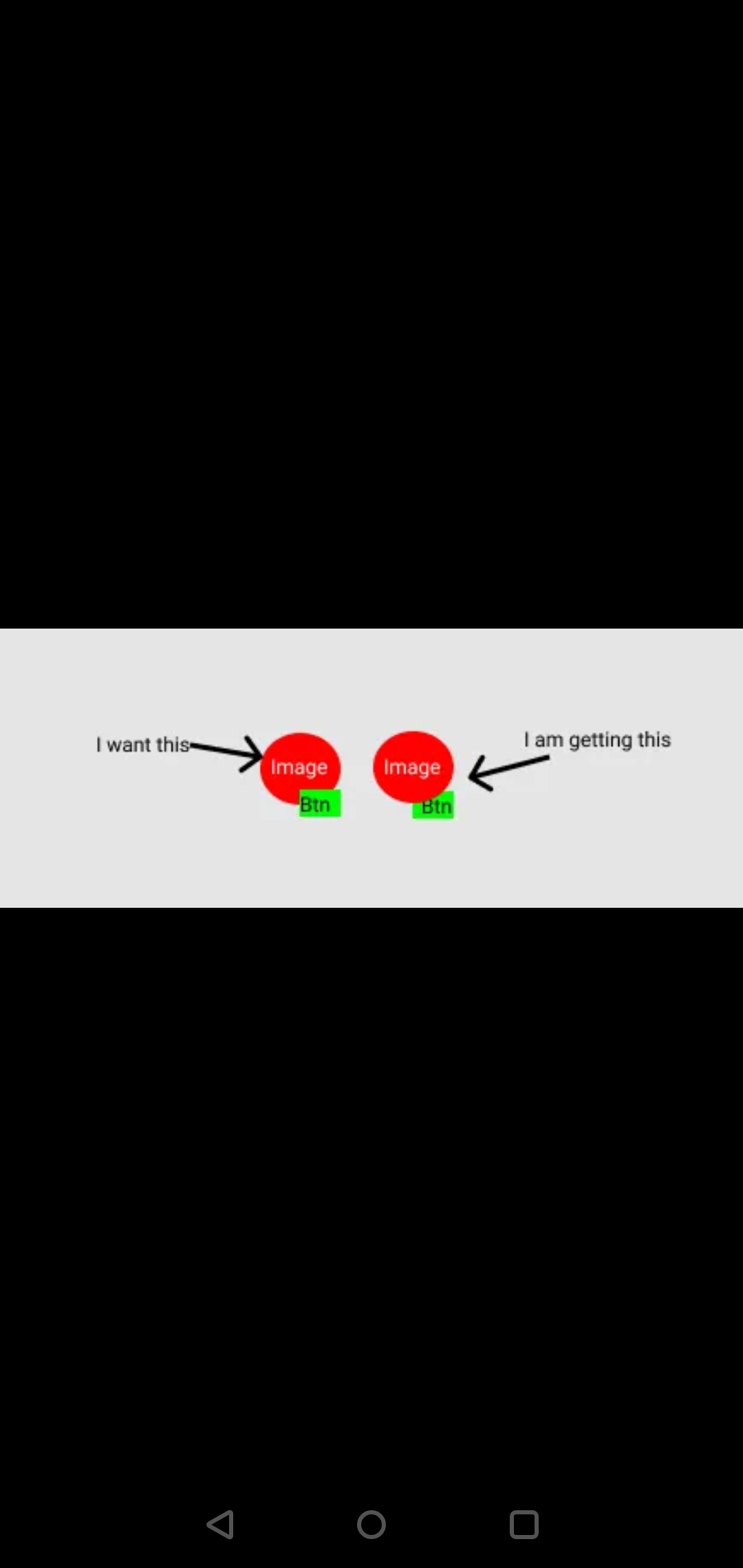
Lets say image is size of 20x And button is size of 8x I want to put the button icon in a way that 80% of its portion stays on the image view and 20% goes beyond it.
My xml code-
RelativeLyaout<
andoird.cardview.widget.Cardview<
<ImageView/>
/>
<button_icon>
layout_alignRight:ImageView
</button_icon>
ImageViw and button_icon overlaps but not that way I want.
80% portion of the button stays behind the image view that i cant see and the rest 20% of the button that goes beyond the image view is visible
This is for my Android studio app. I things above code is less time consuming. If you need full code i can provide that too.
CodePudding user response:
you can't exceed parents bounds. but you can introduce one extra layer which will hold both your Views and second one may cover part of first one. some basic example with FrameLayout
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#097267">
<View
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="40dp"
android:background="#A9C26A">
</FrameLayout>
also be aware that elevation and translationZ XML attributes may change order of drawing (first View will be drawn on top of second and will cover it). e.g. Button have some elevation set by default, also CardView (setCardElevation(float)) - additionally (mainly?) this makes some small shadow under these Views
CodePudding user response:
Try this code... I have added constraint layout and inside it i have added button overlapping the image. You can change the size according to your requirements !!
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@ id/circleImageView4"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="60dp"
android:src="@drawable/blue1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.057"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_marginTop="50dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.166"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/circleImageView4" />
</androidx.constraintlayout.widget.ConstraintLayout>
