Right so I am trying to put a frame into the waiter page to split it into different frames like this design but nothings working.
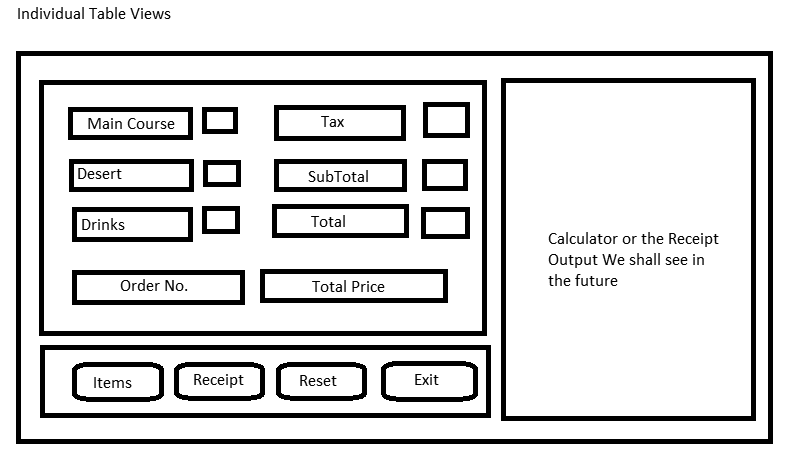
This is the design:
I've tried to create a basic Frame inside but it doesn't appear.
The Frame that I created doesnt throw an error however it might be in a different position, So I attempted to move it but it didn't change anything and just didn't display it on the WaiterPage.
Note There is no validation for the login so just click login after choosing WaiterPage.
import tkinter as tk
from tkinter import SUNKEN, Label, ttk
from tkinter import IntVar
from tkinter.constants import BOTH, BOTTOM, CENTER, GROOVE, LEFT, RIGHT
from typing import Container
class App(tk.Tk):
def __init__(self, *args, **kwargs):
tk.Tk.__init__(self,*args,**kwargs)
self.bg = tk.PhotoImage(file="D:/talha\Documents\Projects For Portfolio\Some Fun\CourseWork\Testbg.png")
container = tk.Frame(self)
self.geometry("800x500")
self.resizable(False,False)
container.pack(side="top", fill="both", expand=True)
container.grid_rowconfigure(0, weight=1)
container.grid_columnconfigure(0, weight=1)
self.frames = {}
for page in (ManagerPage, WaiterPage, Login):
frame = page(container,self)
self.frames[page] = frame
frame.grid(row=0, column=0, sticky="nsew")
self.show_frame(page)
def show_frame(self, cont):
frame = self.frames[cont]
frame.tkraise()
class WaiterPage(tk.Frame):
def __init__(self, parent, controller):
MainFrame = tk.Frame.__init__(self, parent)
RightFrame = tk.Frame(MainFrame, background='blue')
class ManagerPage(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
tk.Label(self, text="Manager Page:").pack()
LeftFrame = tk.Frame(self)
LeftFrame.pack(side=LEFT)
CurrentTables = tk.Listbox(LeftFrame, width=70,height=33).pack(side=LEFT,fill=BOTH)
AddTable = ttk.Button(self, text="Add Table").place(width=160,height=37,relx=0.65, rely=0.5, anchor=CENTER)
AddBooking = ttk.Button(self, text="Add Booking").place(width=160,height=37,relx=0.875, rely=0.5, anchor=CENTER)
ViewBooking = ttk.Button(self, text="View Booking").place(width=160, height=37,relx=0.65, rely=0.65, anchor=CENTER)
Collection = ttk.Button(self, text="Collection").place(width=160,height=37,relx=0.875, rely=0.65, anchor=CENTER)
Inventory = ttk.Button(self, text="View Inventory").place(width=160,height=37,relx=0.75, rely=0.8, anchor=CENTER)
Exit = ttk.Button(self, text="Exit").place(width=160,height=37,relx=0.75, rely=0.9, anchor=CENTER)
class Login(tk.Frame):
def __init__(self, parent, controller):
def CallBack():
if ManagerValue.get() == 1:
WaiterCheck.configure(state='disabled')
if WaiterValue.get() == 1:
ManagerCheck.configure(state='disabled')
if ManagerValue.get() == 0:
WaiterCheck.configure(state='normal')
if WaiterValue.get() == 0:
ManagerCheck.configure(state='normal')
def CheckPage():
if ManagerValue.get() == 1:
self.controller.show_frame(ManagerPage)
if WaiterValue.get() == 1:
self.controller.show_frame(WaiterPage)
tk.Frame.__init__(self,parent)
self.controller = controller
label_bkgr = tk.Label(self, image=self.controller.bg)
label_bkgr.place(relx=0.5, rely=0.5, anchor=CENTER)
tk.Label(self, text="Username: ",font=("Segoe UI", 12),bg='#59C8E3').place(relx=0.3, rely=0.35, anchor=CENTER)
tk.Label(self, text="Password: ",font=("Segoe UI", 12),bg='#59C8E3').place(relx=0.3, rely=0.45, anchor=CENTER)
ManagerValue = IntVar()
WaiterValue = IntVar()
ManagerCheck = tk.Checkbutton(self, text="Manager",variable=ManagerValue,command=CallBack,font=("Segoe UI", 12),bg='#59C8E3',activebackground='#59C8E3')
ManagerCheck.place(relx=0.43, rely=0.535, anchor=CENTER)
WaiterCheck = tk.Checkbutton(self, text="Waiter",variable=WaiterValue,command=CallBack,font=("Segoe UI", 12),bg='#59C8E3',activebackground='#59C8E3')
WaiterCheck.place(relx=0.59, rely=0.535, anchor=CENTER)
UserEntry = ttk.Entry(self)
UserEntry.place(width=160,
height=37,relx=0.5, rely=0.35, anchor=CENTER)
PassEntry = ttk.Entry(self)
PassEntry.configure(show="*")
PassEntry.place(width=160,
height=37,relx=0.5, rely=0.45, anchor=CENTER)
Submit = ttk.Button(self, text="Submit",command=CheckPage)
Submit.place(width=160,
height=37,relx=0.5, rely=0.6, anchor=CENTER)
app = App()
app.mainloop()
CodePudding user response:
The first problem is that you never call pack or place on RightFrame, so it will never appear.
The second problem is that RightFrame needs to be a child of self because MainFrame is None.
class WaiterPage(tk.Frame):
def __init__(self, parent, controller):
tk.Frame.__init__(self, parent)
RightFrame = tk.Frame(self, background='blue')
RightFrame.pack(fill="both", expand=True)
I don't know if pack(fill="both", expand=True) are the right options, but the point is you have to call pack or grid or place on the frame in order for it to be visible.