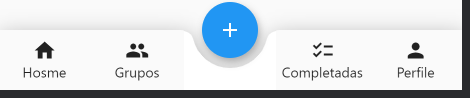
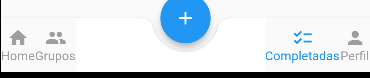
I'm making a bottom navigation bar using Inkwell, but as much as I tried solutions, I couldn't separate each icon in its respective space, I don't know what is failing me.
I tried with materialbuttom but the result was almost the same, although if there is any other alternative or suggestion I would like to know! Thankyou
I added the code
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
notchMargin: 10,
child: SizedBox(
height: 60,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 0;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.home),
Text("Home"),
//const Padding(padding: EdgeInsets.all(10))
],
),
),
),
),
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 1;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.group),
Text("Grupos"),
//const Padding(padding: EdgeInsets.only(left: 10))
],
),
),
),
),
],
),
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 2;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.checklist_outlined),
Text("Completadas"),
//const Padding(padding: EdgeInsets.only(right: 10))
],
)),
),
),
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 3;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.person),
Text("Perfil")
//const Padding(padding: EdgeInsets.only(left: 10))
],
),
),
),
),
],
),
],
),
),
),
CodePudding user response:
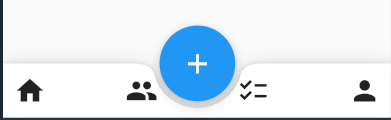
Try below code hope its help to you, I have try another way.
CodePudding user response:
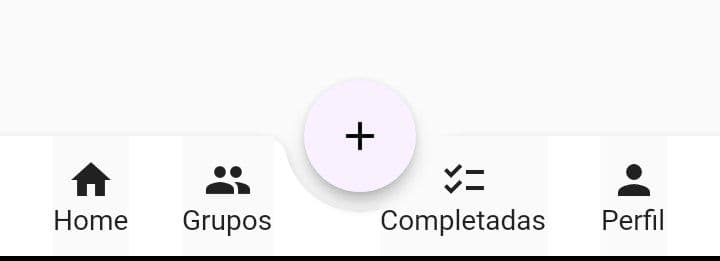
try this
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
notchMargin: 10,
child: SizedBox(
height: 60,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 0;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.home),
Text("Home"),
//const Padding(padding: EdgeInsets.all(10))
],
),
),
),
),
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 1;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.group),
Text("Grupos"),
//const Padding(padding: EdgeInsets.only(left: 10))
],
),
),
),
),
SizedBox(),//to make space for the floating button
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 2;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.checklist_outlined),
Text("Completadas"),
//const Padding(padding: EdgeInsets.only(right: 10))
],
)),
),
),
Material(
child: Center(
child: InkWell(
focusColor: Colors.transparent,
hoverColor: Colors.transparent,
highlightColor: Colors.transparent,
onTap: () {
setState(() {
currentTab = 3;
});
},
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.person),
Text("Perfil")
//const Padding(padding: EdgeInsets.only(left: 10))
],
),
),
),
),
],
),
),
),
Result looks like this
CodePudding user response:
We can think bottomNavigationBar contains 5 widgets, one of the widget is FloatingActionButton. Therefor, we will include another widget as middle item of row's children that will cover FloatingActionButton space.
While items may have different sizes, we also need to align properly. We can wrap every widget with Expanded. ALso you can test with crossAxisAlignment: CrossAxisAlignment.stretch, or using LayoutBuilders constraints width on each item. If you find text overflow, you can wrap Flexible(child: Text(). More about