I'm having troubles with the error in the question title, followed the official flutter tutorial: 
My code:
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
class Cloudtest extends StatefulWidget {
const Cloudtest({Key? key}) : super(key: key);
@override
_CloudtestState createState() => _CloudtestState();
}
class _CloudtestState extends State<Cloudtest> {
Widget _buildListItem(BuildContext context,DocumentSnapshot document){
return ListTile(
title: Text(document['name'])
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: StreamBuilder(
stream: FirebaseFirestore.instance.collection('todo').snapshots(),
builder: (context,AsyncSnapshot snapshot){
if (!snapshot.hasData) return const Text('Loading...');
return ListView.builder(
itemCount: snapshot.data!.docs.length,
itemBuilder: (context,index) =>
_buildListItem(context,snapshot.data!.docs[index]),
);
}
),
);
}
}
What I expected to get was a list with the elements in the database, I call this page with a button in another flutter page, the rest of the app works fine. Any help aprecciated!
CodePudding user response:
You still need to extract the data out of the DocumentSnapshot, as in:
Widget _buildListItem(BuildContext context,DocumentSnapshot document){
var data = document.data() as Map<String, dynamic>;
return ListTile(
title: Text(data['name'])
);
}
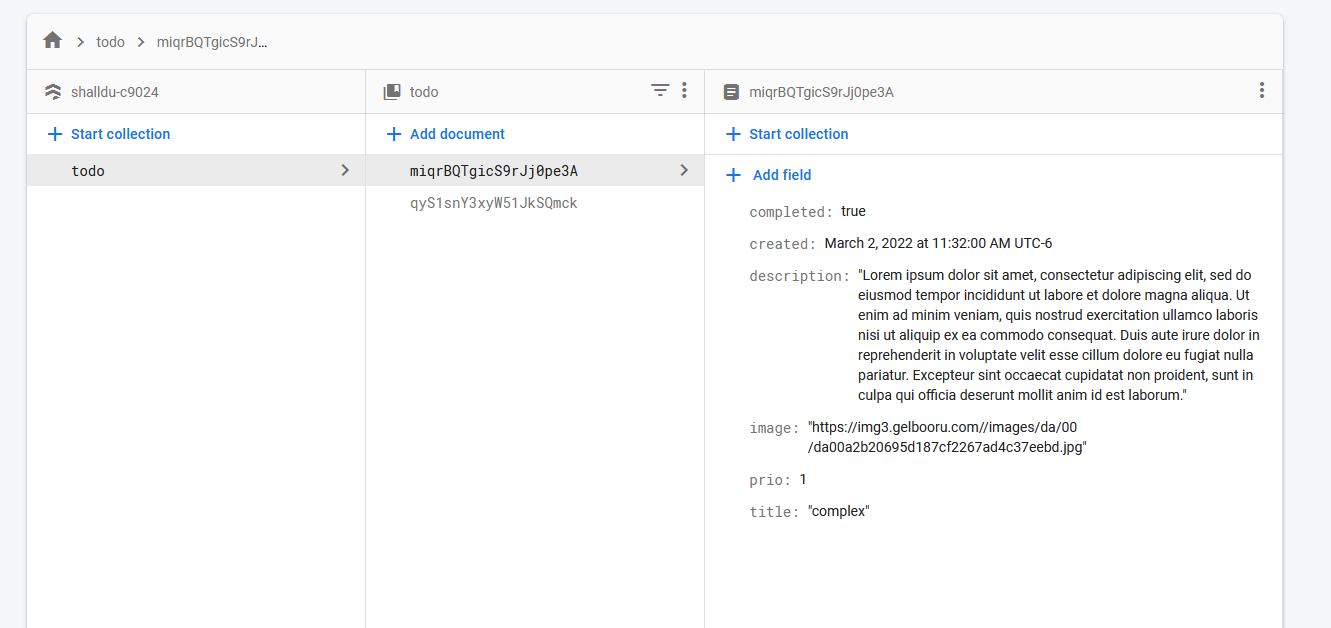
Also I don't see the name property in the Firebase document structure, you do have title and description, though.
